Back to blog
Canvas fingerprinting: Explained and illustrated
Auth & identity
Nov 15, 2024
Author: Stytch Team

When the canvas element was originally introduced by Apple in WebKit and then picked up by other browsers, it gave web pages a welcome splash of 2D graphics and even OpenGL-powered 3D rendering. While it is still mainly used for web graphics today, other use cases have developed.
Researchers have studied the canvas element and its usefulness in identification as early as 2014. One of the key security applications of the canvas element today is canvas fingerprinting.
What is canvas fingerprinting?
Modern web browsers support an HTML5 canvas tag, which renders as a rectangular box on which graphics can be drawn. A developer can write simple HTML to create this box and then use JavaScript to paint shapes and colors, write text, and render images on the canvas. What was unique at the time of canvas introduction was that it not only supported CPU graphics, but GPU ones as well. This opened up performance opportunities and, later, characteristics for identification.
When a user’s browser renders an image or text on the HTML5 canvas element, it produces a unique result based on all the computational factors and inputs mentioned before. These combined variations create a “fingerprint” distinct enough to accurately differentiate one device or browser from another.
Canvas fingerprinting is a device-fingerprinting or browser-fingerprinting technique that uses the characteristics of a browser’s canvas implementation to create a unique identifier.
The role of fingerprinting in security
Device fingerprinting is used to capture unique information about a user’s device, from operating system versions to the configured timezone, browser versions, and more. The way this device fingerprint can be used is similar to fingerprints in the traditional sense: You take an impression of the unique characteristics and pattern of a finger and store it. That impression can then be recalled in the future to identify that person.
In security, device fingerprinting information can be used to connect events to devices. For example, if a malicious user creates multiple online merchant accounts from the same machine — using different digital identities — and engages in fraud, it may be difficult to block that user as they “say” they are someone else every time. By augmenting behavioral information with device fingerprint information, the merchant may understand more clearly that the various identities are connected to the same desktop device likely being used for fraud operations, and so they have more information to address that activity.
Let’s look in more detail at how canvas fingerprinting works.
The process of fingerprinting a browser canvas
There’s more than one way to generate a canvas fingerprint. In fact, fingerprinting providers typically keep the algorithms they use, the datasets they rely on, and the other security tools and techniques they combine with them confidential.
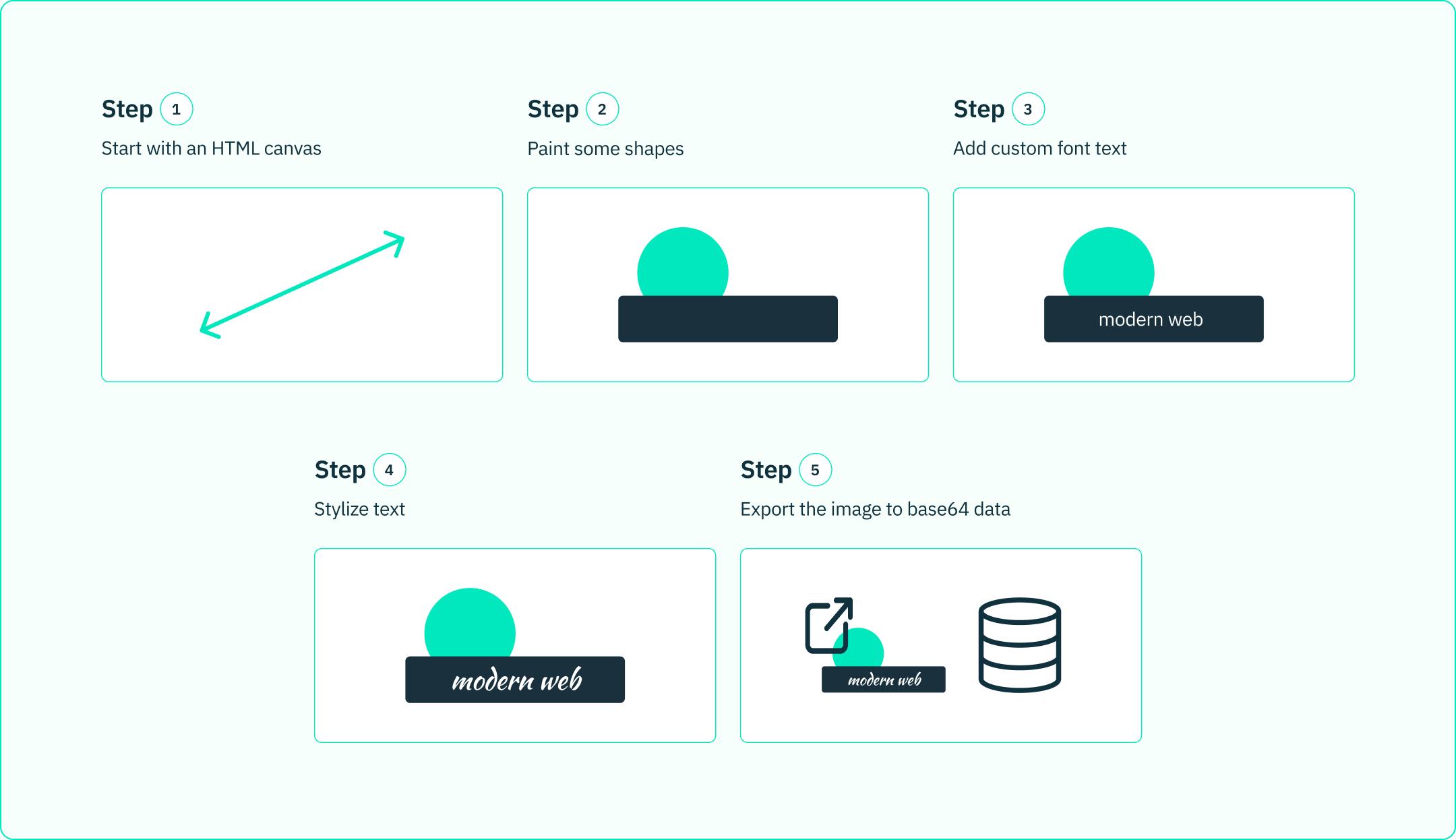
Here’s a simplified example of how canvas fingerprinting can be done.
- Create a (hidden) HTML5 canvas. The process starts with an HTML canvas element already on the page or created via JavaScript. While visible to JavaScript, this element doesn’t need to be visible on the webpage, or even in the DOM.
- Paint background items. A shape, such as a rectangle, can be drawn on the canvas with a color gradient fill. The exact pixel size and location of the rectangle and how that particular browser renders the gradient will be different depending on the hardware used, operating system version, browser version, and other factors. This adds identifying information.
- Write text. A string of text can then be written to the canvas without specifying any additional settings. The developer may then request a font class for this text, apply an outline and/or shadow as well. The font requested, the font used, and how the text effects are rendered again provide further identifying details for that browser.
- Extract the image. With JavaScript, we can export everything drawn on the canvas as a binary file, such as a PNG, or as encoded text, like base64 text.
Hash the extracted image and data. Run the extracted image plus all other data obtained about the elements in canvas through a hashing algorithm such as sha265. The result is a purposefully sized fingerprint that can be used to identify this browser in the future.

The accuracy of this fingerprint is how likely we are to generate the same fingerprint for a different user. The example above is only a suggestion of the steps that a fingerprinting process may use. The more sophisticated the above steps are and the more they are tailored to identify differences in user devices, the higher the accuracy of the fingerprint will be.
Canvas fingerprinting use cases
While canvas fingerprinting is being used for security purposes, it can also be used for the following:
Personalization
Canvas fingerprinting can be used to personalize users' web experiences through custom welcome messages, themes, suggested content, and ads. Unlike cookies, however, a fingerprint generated from the canvas element doesn’t expire after 30 days or when the browser closes — this positions canvas fingerprinting as a more durable alternative to browser cookies.
Fraud Detection & Prevention
The cleverness behind canvas fingerprinting and its ability to resist attempts by a user to circumvent it makes it a powerful tool for detecting malicious users and bots. Generating fingerprints for incoming connections and storing them for analysis enables the following security scenarios:
- Detecting an active intrusion due to the same fingerprint attempting to access multiple unrelated accounts in a system.
- Blocking a known malicious user after they changed IP addresses.
- Reducing captcha friction for legitimate users while maintaining a high level of security.
In an era where malicious actors can evolve and mutate to disguise themselves, canvas fingerprinting is one security tool that can help identify them.
Limitations and shortcomings of canvas fingerprinting
For security, canvas fingerprinting may not be the complete solution because its reliability is limited. You cannot guarantee that you’ll be able to generate the exact same fingerprint twice in a row on the same device — and canvas elements are not a replacement for cookie storage.
A canvas fingerprint is also difficult to use to identify unique devices without the assistance of other measures. Different devices may produce the same canvas fingerprint.
Another limitation of canvas fingerprinting is that it is still done on the side of the end user, and sophisticated actors can reverse-engineer your fingerprinting approach or tamper with it. Thus, it’s not possible to rely 100% on the device fingerprint information for sensitive operations.
Some users also use anti-device-fingerprinting plugins and extensions, limiting your ability to use it with every user.
Given the limitations, a best practice is to combine multiple approaches, such as cookies as well as device-fingerprint-based user identification, for optimal certainty and convenience.
How Stytch uses advanced fingerprinting for fraud prevention
Stytch provides full-fledged fraud APIs and SDKs to integrate authentication and security into your app.
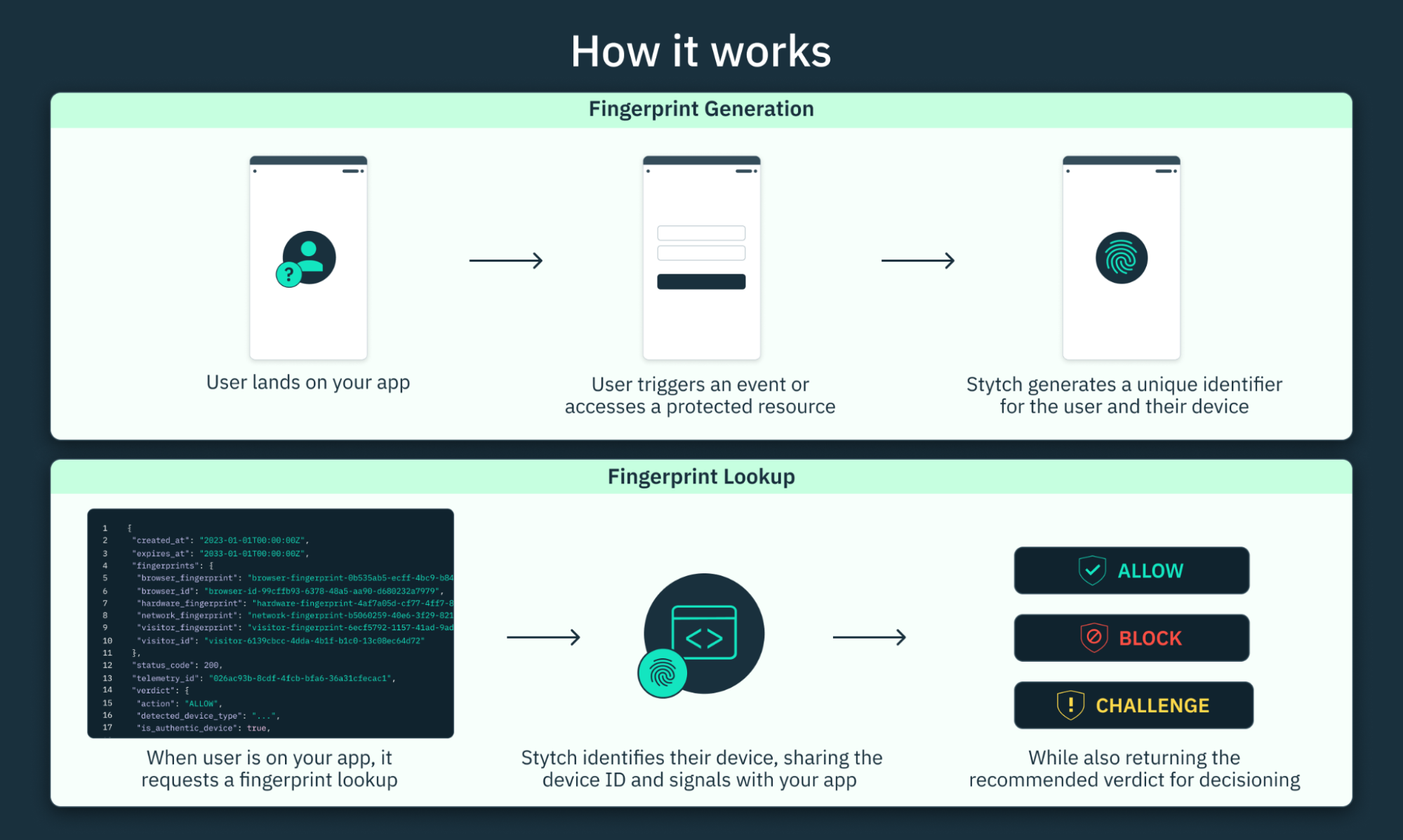
Stytch's advanced fingerprinting API allows developers to create authentication flows, from signup and login forms to complex permissions controls, in a way that blocks fraud and bots without creating friction for regular users. To achieve this experience, Stytch integrates device fingerprinting into the auth flow, identifies every visitor and detects bad auth requests, like headless browser automation.
The Stytch’s device fingerprinting uses multiple signals, including canvas fingerprinting but also a number of other techniques, in order to identify visitors with industry-leading accuracy.
These signals include:
- Software stack and OS version
- Browser sub-signals and capabilities
- Passive network TLS fingerprinting
- Active Javascript code
- User attributes
- Hardware architecture and resources
- Proprietary signals

Getting started with Stytch fingerprinting
Compared to DIY canvas fingerprinting, Stytch offers a convenient and speedy way to start identifying website visitors. Here’s what you need to do to start using Stytch’s device fingerprints:
Step 1: Include Stytch telemetry script on your website via a <script> HTML snippet.
<HEAD>
<script src="https://elements.stytch.com/telemetry.js"></script>
</HEAD>Step 2: In the body of your site, call the GetTelemetryID function to get a unique identifier associated with a user.
<html>
...
<body>
<button id="login" onclick="login()">Click here to log in!</button>
<script>
function login() {
var publicToken = "PUBLIC_TOKEN"; // public token from Stytch Dashboard
GetTelemetryID({
publicToken: publicToken
}).then((telemetry_id) => {
var request = new XMLHttpRequest();
request.open('POST', 'https://www.customer.com/login', true);
request.setRequestHeader('X-Telemetry-ID', telemetry_id);
request.send(null);
});
}
</script>
</body>
</html>
Step 3: Call the Stytch Fingerprint Lookup API to get a suggested action for a particular device. For example, the API call may look like this if you use curl:
curl --request GET \
--url 'https://telemetry.stytch.com/v1/fingerprint/lookup?telemetry_id={TELEMETRY_ID}' \
-u 'PROJECT_ID:SECRET'
In the API response, Stytch will include a number of fingerprint IDs as well as one of the suggested actions, ALLOW, BLOCK, or CHALLENGE:
{
"created_at": "2024-01-01T00:00:00Z",
"expires_at": "2034-01-01T00:00:00Z",
"fingerprints": {
"browser_fingerprint": "browser-fingerprint-0b535ab5-ecff-4bc9-b845-48bf90098945",
"browser_id": "browser-id-99cffb93-6378-48a5-aa90-d680232a7979",
"hardware_fingerprint": "hardware-fingerprint-4af7a05d-cf77-4ff7-834f-0622452bb092",
"network_fingerprint": "network-fingerprint-b5060259-40e6-3f29-8215-45ae2da3caa1",
"visitor_fingerprint": "visitor-fingerprint-6ecf5792-1157-41ad-9ad6-052d31160cee",
"visitor_id": "visitor-6139cbcc-4dda-4b1f-b1c0-13c08ec64d72"
},
"status_code": 200,
"telemetry_id": "026ac93b-8cdf-4fcb-bfa6-36a31cfecac1",
"verdict": {
"action": "ALLOW",
"detected_device_type": "...",
"is_authentic_device": true,
"reasons": [...]
}
}Step 4: Use the action suggested in the verdict in your application flow. For example, for requests with the BLOCK verdict, you may choose to completely block a request, or to return a basic “Your request has been blocked” page. And for the CHALLENGE verdict, you may want to send an additional MFA code to a user’s device or present a CAPTCHA for them to solve.
Conclusion
In summary, while canvas fingerprinting is a useful technique, it’s not sufficient to reliably identify users in production web traffic unless it’s used together with other approaches.
Stytch makes it simple to integrate production-grade device fingerprinting into your authentication process and block or challenge malicious users right away.
Learn more about how Stytch helps prevent fraud and reduce risk in the docs.
Prevent fraud with Stytch
Pricing that scales with you • No feature gating • All of the auth solutions you need plus fraud & risk
Authentication & Authorization
Fraud & Risk Prevention
© 2025 Stytch. All rights reserved.