Back to blog
Improving conversion with Google One Tap
Product
Dec 8, 2021
Author: Reed McGinley-Stempel

Today, we’re excited to launch support for Google One Tap, a passwordless technology that can significantly improve sign-up and login conversion for applications.
Google One Tap is a particularly powerful way to improve onboarding and login flows, and companies that have done the heavy lifting to integrate it have observed impressive results:
- Pinterest saw a 47% conversion increase in sign-ups on desktop and a 126% conversion increase in sign ups on Android
- Reddit was able to roughly double their new user sign-up and returning user conversion rates
- Combined with other improvements to their onboarding flow, Zapier was able to increase conversion by ~20% in a B2B context
Tapping into better conversion rates
With countless eye-popping conversion results, what is Google One Tap and how does it actually improve conversion?
Google One Tap is a technology from Google that improves upon their traditional OAuth option for “Sign up with Google” -- instead of a user choosing to sign up with Google to initiate an OAuth login flow, Google One Tap is able to detect a user’s logged-in Chrome or Gmail session and present the option to continue with one of their recognized accounts.

Google One Tap introduces two fundamental changes to the user experience:
- It actively primes the user to sign up, nudging them into the onboarding funnel by indicating how easy it is to get started.
- Often when a user lands on a website, they are still in the decision-making process of whether they want to use this product. If they’re convinced of the value of the product, they may choose to “sign up”, being redirected to an onboarding form.
- Google One Tap provides you with the ability to present a powerful nudge to the recognized user anywhere on the site and at any point. For example, you could display the One Tap option at a certain point in the scroll, on a time delay, or immediately upon the user landing on the site.
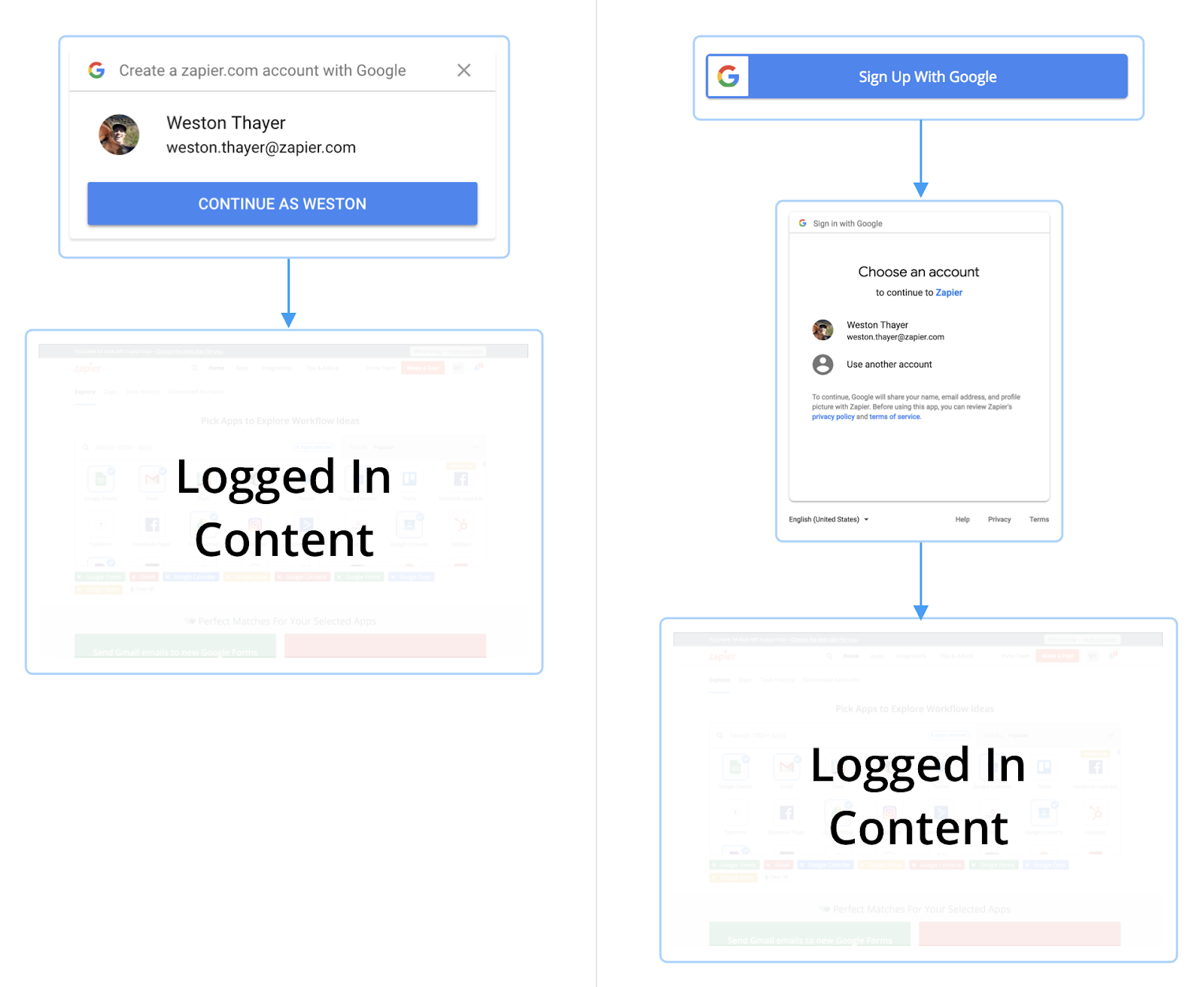
- In addition to making it more likely that a user chooses to initiate the onboarding process, the expedited One Tap process also cuts out an entire step in the sign-up process for the user. In this flow, the user won’t receive the traditional Google Sign In pop-up asking them to choose which Google account they want to connect.
Zapier does a great job of illustrating the UX differences between regular “Sign In with Google” and Google One Tap in their blog post on the subject:

How does Google One Tap work?
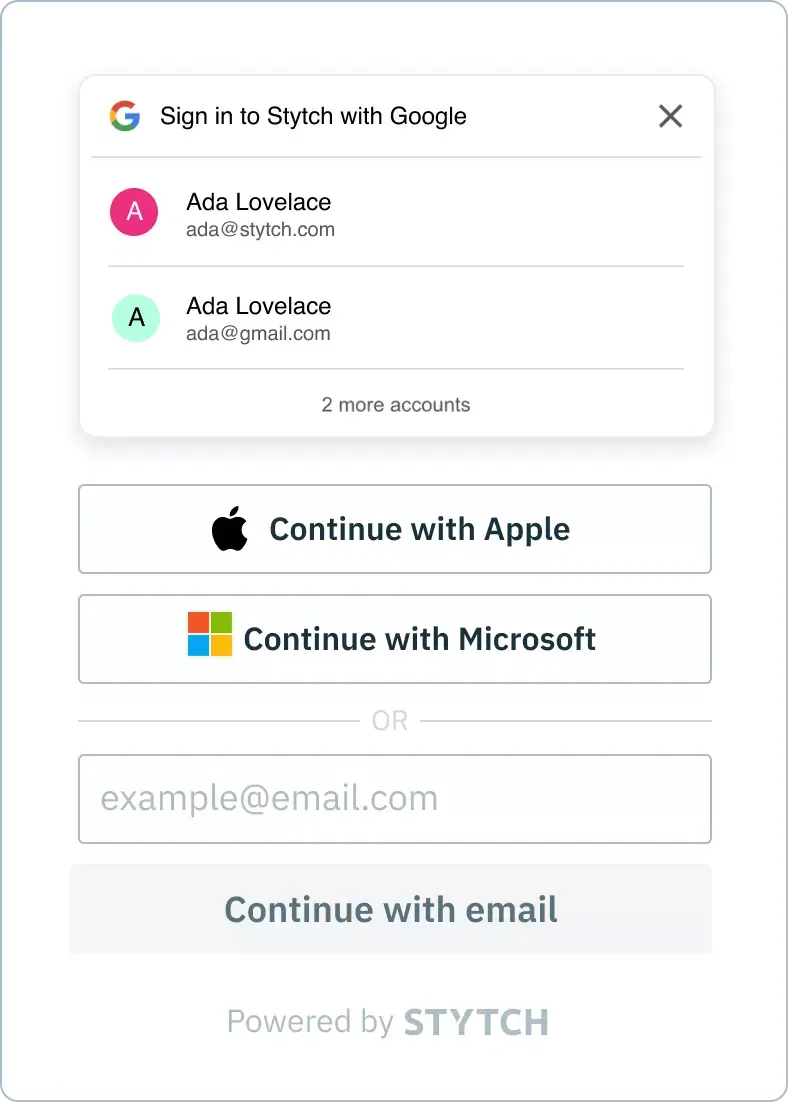
Google One Tap is powered through an iframe that Google provides compared to the traditional OAuth flow of redirecting the user to a separate Google page. As a result, the available accounts are displayed within a developer’s application, and the user clicks their desired account to login or create an account. Hence, a “One Tap” experience.
The Google iframe detects the available accounts by reading the Google sessions from cookies stored in the user’s browser. These sessions are set by Google when a user signs into Google or a Google service (i.e. Gmail or YouTube). Since Google allows users to sign into multiple accounts, each account gets its own session, and Google One Tap shows up to two as options. If a user has more than two accounts, Google One Tap hides the rest behind a dropdown button.
When a user clicks their desired account, Google starts the authentication process. If the user is signing up for the first time, the One Tap iframe gets the consent of the user, otherwise signing them in immediately. Google returns a JWT representing that user, and the developer is responsible for verifying that the JWT is signed and valid. If the JWT is sent to a backend server, the developer is responsible for preventing CSRF attacks.
Stytch offers Google One Tap through a streamlined integration with the JS SDK. This allows developers to focus on creating a delightful experience instead of worrying about authentication and security. The JS SDK allows developers to either embed the Google One Tap Iframe into the SDK like Zapier or have it as a floating window like Redfin (Make sure you aren’t logged in!). The JS SDK captures the login event and forwards the user to the Stytch API to verify the response. The API handles the CSRF protection and JWT verification for the developers as a part of the verification process before redirecting the user back to the login or sign-up redirect URL for that application. At that point, the developer verifies the Stytch request and can request a Stytch session.
All of this work can be enabled through a single line of additional code and minimal configuration in the Stytch dashboard. Google One Tap is supported across all major browsers except Safari.
Going Passwordless with Stytch

Stytch is a platform for passwordless authentication that supports high security and low-friction authentication methods like Google One Tap. If you’re interested in integrating One Tap or other Stytch products like biometric authentication, email magic links, OAuth logins, or SMS passcodes, you can sign up for a developer account here to get started or reach out to support@stytch.com.
Build auth with Stytch
Pricing that scales with you • No feature gating • All of the auth solutions you need plus fraud & risk
Authentication & Authorization
Fraud & Risk Prevention
© 2025 Stytch. All rights reserved.