Back to blog
Stytch Q3 wrap-up
Company
Product
Oct 26, 2022
Author: Stytch Team

It was a busy summer season at Stytch and as we settle into fall, we’re reflecting back on all that we shipped in Q3. Here’s a look at some highlights…
Product news
Passwords
In July we launched a first for our company — Passwords. To help our customers make the transition to a frictionless login, we wanted to provide our own password-based auth solution. But of course, we’re Stytch, so we wanted to reimagine, not just rinse and repeat what’s been done before. Here’s how we made Passwords better:
- Password strength and breach detection: In the face of password overload, users default to easy-to-guess or re-used passwords. Our Passwords product automatically detects breached passwords using HaveIBeenPwned and assesses passwords for strength.
- Safe account de-duplication: Stytch de-duplicates accounts by email regardless of the authentication method. This allows your users to change which authentication option they are using to log in to an app without accidentally creating a new account (e.g. a password user can switch to sign in via Google OAuth) or being forced to re-authenticate with the same method originally used.
- A more human-centric password reset flow: When an end user triggers a password reset, most of the time they really just want to access their account, not change their password. With Stytch, customers have the option to integrate a password reset powered by Email Magic Links for a more seamless experience.

To see Passwords in action, Watch Wes Doyle implement a complete password flow with Stytch Passwords in Vue.js + .NET 6. Wes walks you through the entire integration end-to-end and offers super helpful tips, like how to properly debounce your strength checking for a polished feel. You can also check out our guides for more detailed information.
Want to try breach-resistant passwords? Switch to Stytch.
Pricing that scales with you • No feature gating • All of the auth solutions you need plus fraud & risk
React Native SDKs
We launched our brand new React Native SDKs! They make it easy for developers to use Stytch in their React Native projects.
iOS Mobile Biometrics
Native Mobile Biometric authentication lets your users leverage their devices’ built-in biometric authenticators such as FaceID and TouchID for seamless and secure login experiences. Our iOS SDK now supports Mobile Biometrics natively, check out the Docs to get started!
Strong Captcha
In Q3, we soft launched Strong Captcha, our latest product to prevent fraud in authentication. CAPTCHAs are a great way to mitigate bad actors from being able to attack your application, but they can be compromised at scale by bot farms. Strong CAPTCHA tackles this problem at the root by removing the primary vulnerability that attackers exploit. We’re super excited to ship more products in this space to help you make your login safer.
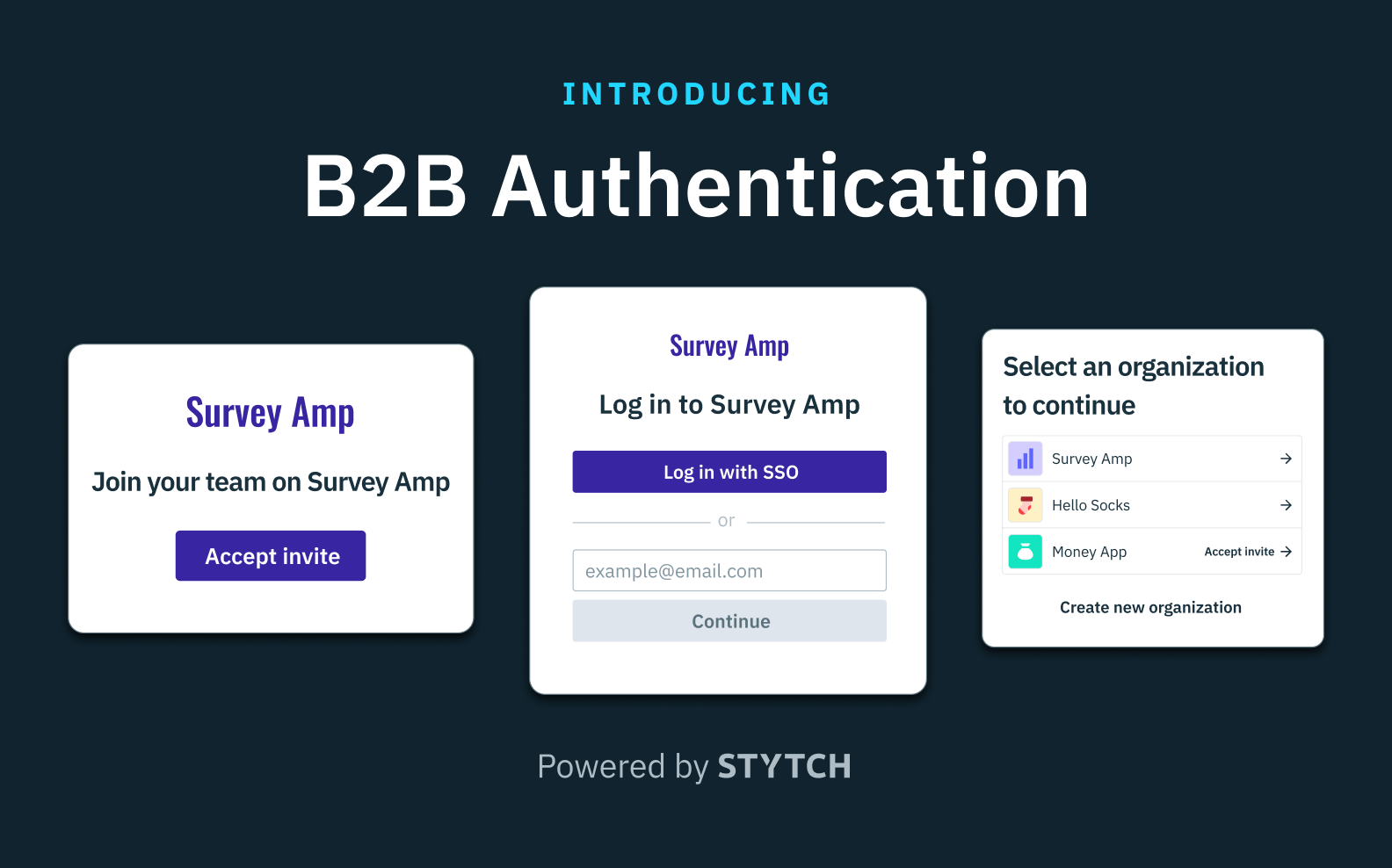
B2B Auth — coming soon!
Some big changes are coming to the Stytch platform! We're excited to share that we've started work on enterprise Single Sign On (SSO) to better serve our B2B customers. B2B authentication is an exciting space and we'd love for you to join us in building the next generation of SSO. Join our early access program here.
Other Q3 Stytch News
Website relaunched
We relaunched Stytch.com! In Q1, we kicked off a partnership with Together, a UK-based creative agency, to re-imagine our website and enhance discoverability of our growing portfolio of solutions. We were proud to release our new site into the world in Q3.
Docs rebooted
To improve our developer experience, we spent time re-organizing our Docs to make them more clear and accessible. One update that we are especially proud of is a new navbar featuring each of our products. It makes it easy to find all the resources you need, like guides and example apps, all in one place.
Stytch Talks with Brian Hale
Stytch hosted a live webinar (aka Stytch Talks) with Brian Hale, DoorDash's Head of Growth, to discuss in-depth why auth is such a critical lever for driving conversion and growth. Watch the full Talk and walk away with tips and best practices for optimizing your sign-up and login flows to drive key metrics like conversion rates, lower acquisition costs, and lifetime value.
Get started with Stytch
That’s a wrap on Q3. To try out Stytch for yourself, Sign up for a free account. Reach out to talk to an Auth Expert if you’d like to discuss how our API and SDPs can support your auth needs with easy, flexible solutions.
Authentication & Authorization
Fraud & Risk Prevention
© 2025 Stytch. All rights reserved.