Back to blog
Introducing the Stytch MCP Server
Product
Jul 7, 2025
Author: Stytch Team

Today we’re excited to launch the Stytch MCP Server, making it possible to build enterprise authentication into your app with Stytch directly from AI tools like Cursor, Lovable, GitHub Copilot, or any MCP-compatible environment. It means your team can work alongside AI agents to spend less time on auth. No dashboards, no boilerplate, no context switching.
"We wanted AI agents to be able to set up and configure production auth flows, right from modern AI developer tools—without all the clicking around in a dashboard."
— Max Gerber, Software Engineer
This launch is powered by Stytch Connected Apps, the same infrastructure you can use to build and secure your own MCP server. It handles authentication, consent, and observability out-of-the-box, letting you use AI agents secured by Stytch, to build auth flows for your app with Stytch.
Use LLMs to build and configure enterprise auth
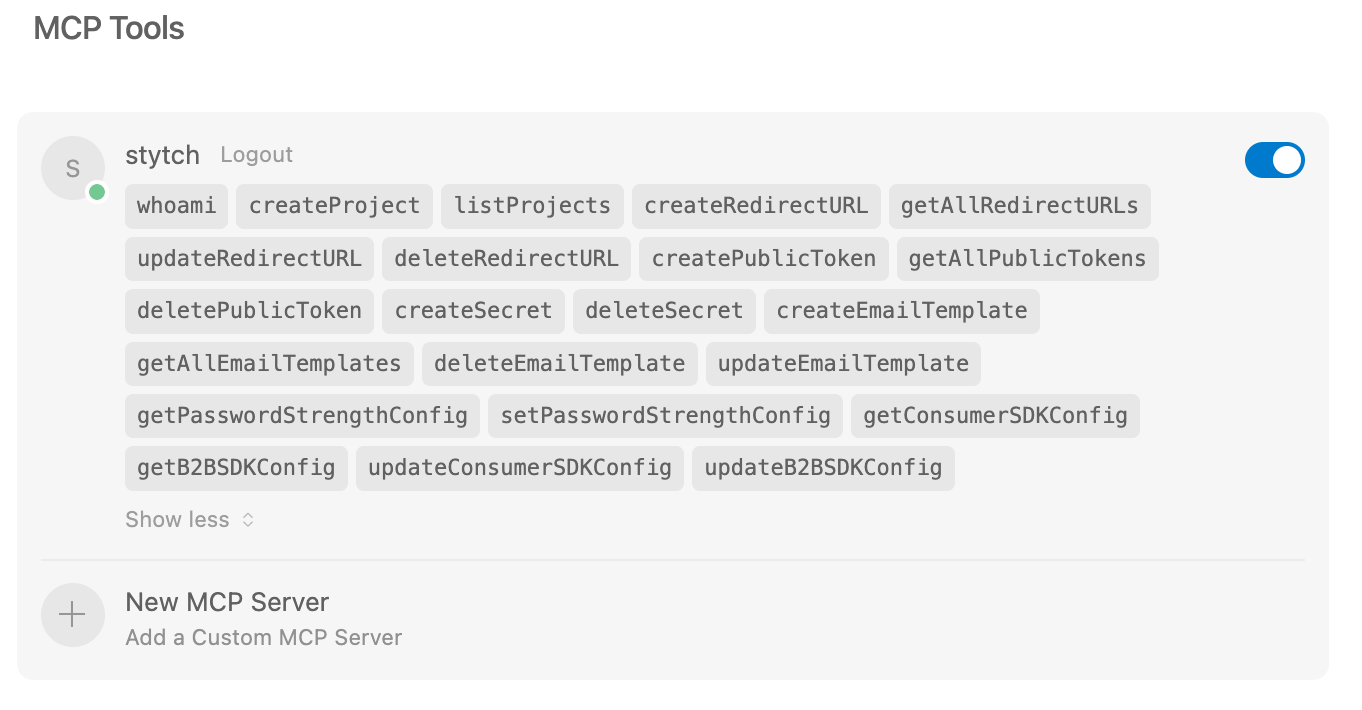
The Stytch MCP Server can interact with Stytch assets like projects, redirect URLs, email templates, and more, using OAuth-based agent authorization. At its core, anything that can be done with our Programmatic Workspace Actions is actionable by an agent calling this tool.
Instead of manually calling our APIs or configuring items in the dashboard, you can describe what you want to be done with the agent and who will be able to perform these actions for you. No dashboard, no coding.
Start using the Stytch MCP server in minutes
Here’s how you can start developing applications using Stytch on MCP clients. This should be compatible with most MCP clients including Cursor, Goose, Windsurf and more.

Adding the Stytch MCP server to your environment
If you're using Cursor, you can easily add the MCP server by clicking the Add to Cursor button found at mcp.stytch.dev.
Otherwise, connect your MCP client to https://mcp.stytch.dev/sse to interact with the service. Clients that do not support remote OAuth can use the following command:
npx mcp-remote https://mcp.stytch.dev/mcp --host 127.0.0.1Now that the MCP Server is active, we can start asking the AI agent to perform actions on your behalf. Here is an example workflow that spins up a React application using Stytch authentication:
- Make sure all code dependencies are installed with
npm install - Use the
listProjectstool to find the Project ID of an existingCONSUMER TESTproject. If there are multiple projects, ask the user which one to use. A new project can be created with thecreateProjecttool if desired. - Use the
updateConsumerSDKConfigtool to ensure the SDK is enabled, and is authorized to run onhttp://localhost:3000. Make sure the Email Magic Links product and OAuth product are enabled and the SDK has permission to create new users. - Use the
getAllRedirectURLsandcreateRedirectURLstools to ensurehttp://localhost:3000/authenticateis registered as a default callback forLOGINandSIGNUPactions. - Use the
getAllPublicTokensand/orcreatePublicTokentools to retrieve the public token for the project. Instruct the user to add it to.env.localasREACT_APP_STYTCH_PUBLIC_TOKEN. - Instruct the user to run
npm startin a new terminal window.
If you’d rather watch it in action, check out this live demo we gave at a recent meetup using Goose as our MCP client of choice.
Considering the future of MCP support
Stytch MCP Server both provides a new way to build with Stytch as well as providing another production MCP example of Stytch securing access for agents and supporting AI-native workflows. It’s a key part of our vision for agent-readiness. If you’re building a remote MCP server for your product, Stytch Connected Apps makes it easy to become the identity provider or relying party for remote agents, using best-practice OAuth flows and infrastructure that’s ready for production.
If you’re exploring MCP, dynamic registration, or agent authorization, we’d love to hear what you’re building.
Try it out
You can access the hosted Stytch MCP Server at mcp.stytch.dev. For more information on what MCP is, take a look at our announcement post showcasing secure MCP authentication.
Curious how we’re thinking about agent-ready auth and Connected Apps? Check out our docs, and contact us to learn more.
Authentication & Authorization
Fraud & Risk Prevention
© 2025 Stytch. All rights reserved.