Back to blog
Stytch multi-tenant example apps
Product
Apr 29, 2024
Author: MB Crosier
Author: Kevin Old

We recently open-sourced two versions of a multi-tenant B2B example application. The first version leverages Stytch’s pre-built UI components on the frontend and our powerful Node SDK on the backend, while the second version utilizes Stytch’s SDKs in both the frontend and backend, along with a headless UI approach for login and B2B scenarios.
Featured in the example apps: Multi-tenant auth, RBAC, and more
One of the key advantages of using Stytch is flexibility of integration options. Some developers will prefer using an off-the-shelf UI and frontend SDKs with headless options to build more quickly. Others will need the full composability of backend SDKs and a well documented API to have full control over their authentication flows. These example apps are geared toward demonstrating the power and flexibility of Stytch in B2B multi-tenant authentication scenarios from a frontend-focused and backend-focused approach. These include:
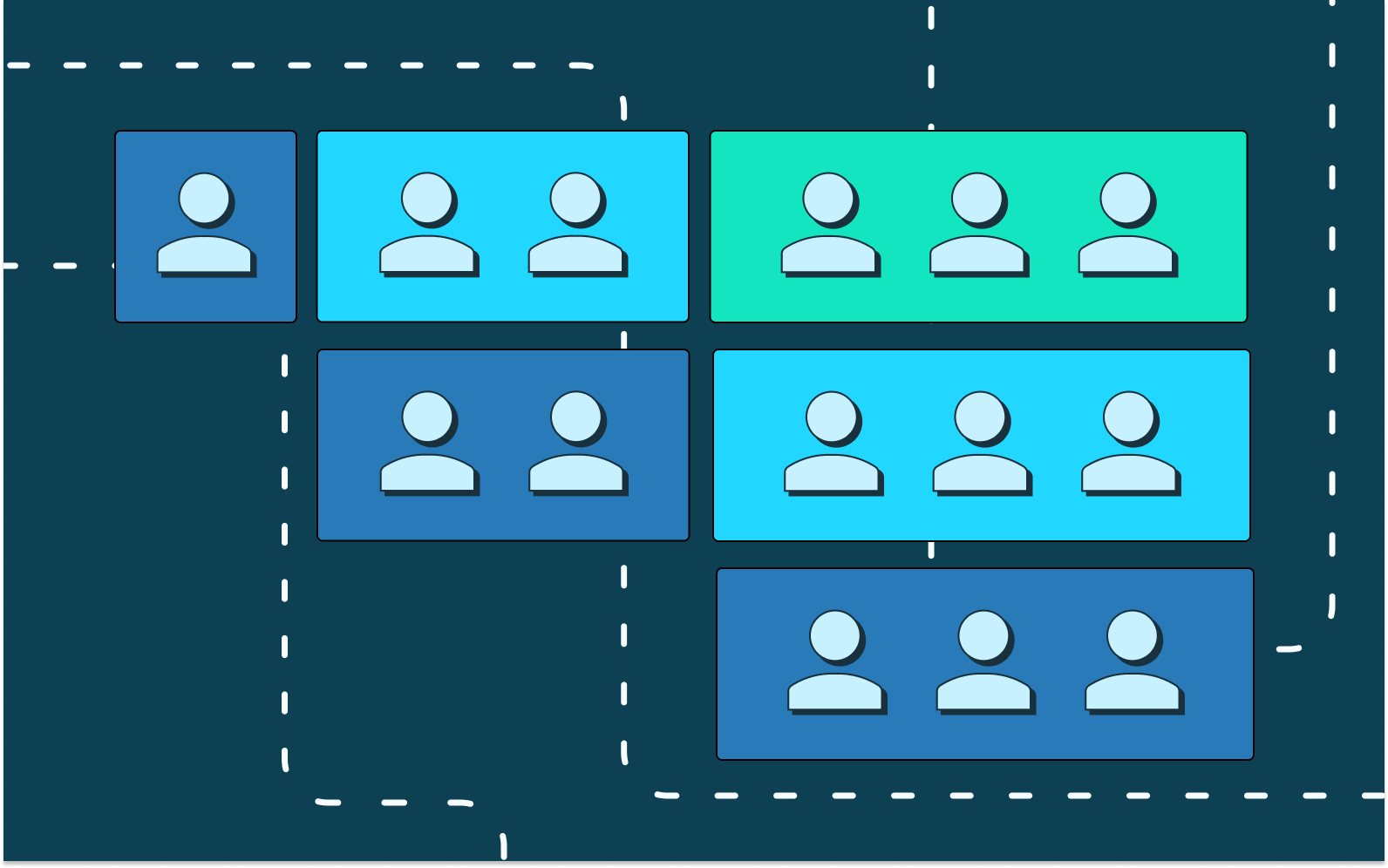
- Multi-tenancy in Stytch's data model
- Role-Based Access Control (RBAC)
- Stytch Organization and Member settings management via your own UI
- Supporting multiple authentication methods (Email Magic Link (EML) and OAuth implemented)
Note that Stytch’s platform supports a full-suite of features including advanced auth methods like Google One-Tap, user provisioning features like SCIM, and unique device intelligence features to improve delivery performance of auth-related emails and prevent fraudulent signups. These apps are intended to showcase a common set of authentication and authorization features, but check out Stytch B2B docs and Stytch Fraud Prevention docs to see all of the supported functionality.
Want multi-tenant auth without the headaches? Switch to Stytch.
Pricing that scales with you • No feature gating • All of the auth solutions you need plus fraud & risk
Diving into the example app stack
The example apps have two components:
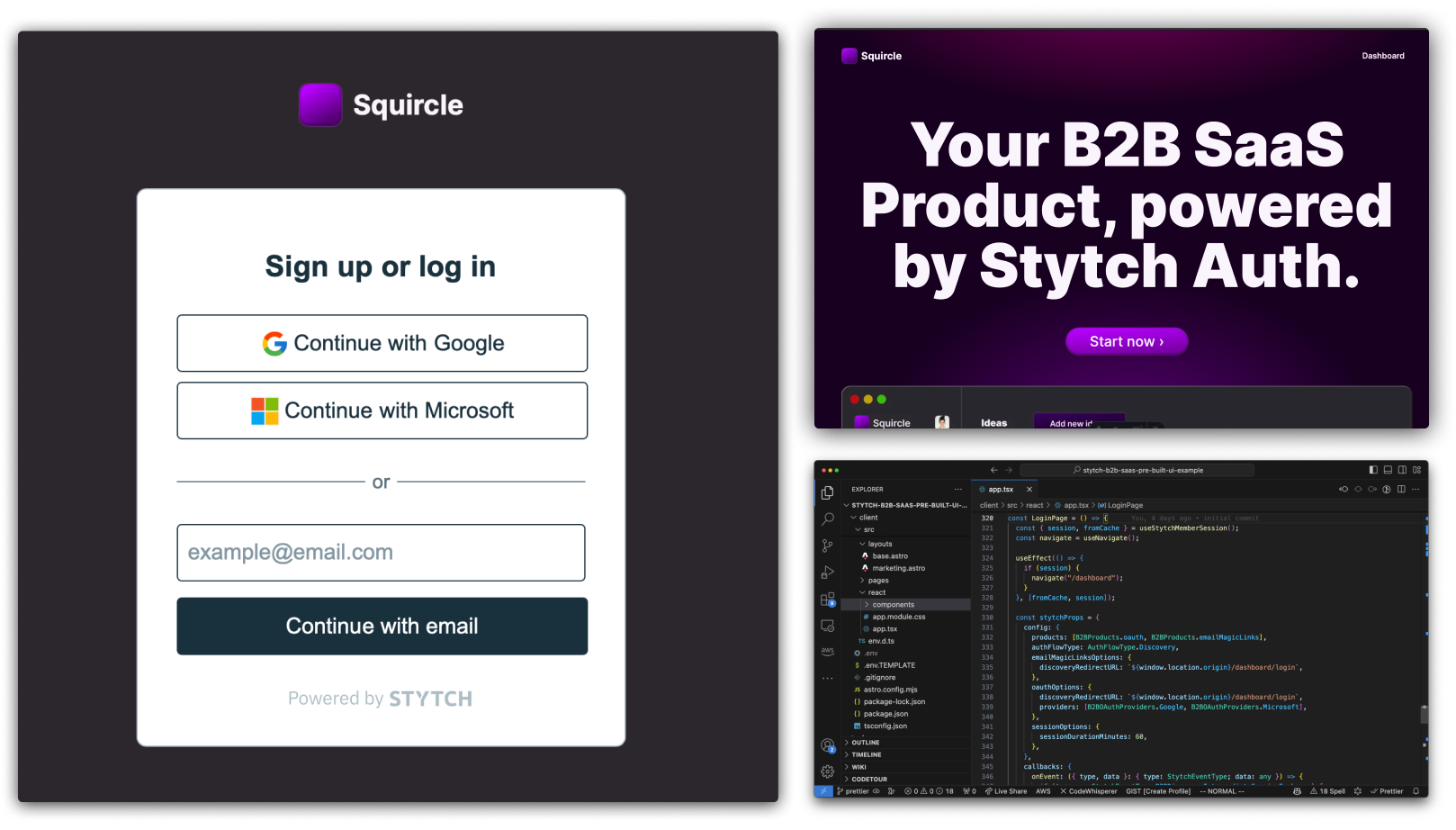
- A client built as a single-page app (SPA) React dashboard embedded in an Astro site
- A server built as a Node Express API.
While focused on either frontend with Stytch pre-built UI components or backend with direct calls to the Stytch Backend API, both are full stack implementations of the same application and provide pre-built and custom frontend and backend scenarios. Each implementation of the application contains custom and integrated full-stack B2B authentication and authorization scenarios that developers face when building real world applications. With these B2B example apps, we aimed to accomplish and demonstrate:
- Leveraging Stytch pre-built UI components to move quickly and abstract away authentication implementation details
- Hooking into authentication lifecycle methods to perform custom tasks
- After successful login, an api call is made to the backend to create a user account in the database
- Utilizing Stytch Frontend SDKs for developing and managing a custom authentication UI
- Allowing Stytch Frontend SDKs to automatically manage the storage of session tokens using browser cookies or mobile storage
- Custom UI and a backend API for switching users between organizations
- Frontend uses Stytch Frontend SDKs to render custom UI for organizations the user is apart of
- User selects new organization
- Frontend calls custom backend API with server-side logic which calls the Stytch Backend API directly to log the user out of one organization and into the other
Getting started with the example apps
We hope you find these projects useful for learning and integrating Stytch. Get started with these apps today, on GitHub:
If you prefer to start from scratch, you can also watch Stytch’s CTO, Julianna Lamb, and Jason Lengstorf from Learn with Jason integrate multi-tenant auth and RBAC into a React + Express app here. If you have any questions as you’re getting started, feel free to join the Stytch Developer Slack to get quick help from our team, or contact us at support@stytch.com.
Authentication & Authorization
Fraud & Risk Prevention
© 2025 Stytch. All rights reserved.