Back to blog
Designing Passwords in the Stytch SDKs
Product
Dec 6, 2022
Author: Kelly Lim

A few months ago, we wrote about how our Passwords API improved the password-based authentication experience and was a huge step forward in removing friction from a classically frustrating process. But our work wasn’t done with launching our API – to offer a complete product, we needed to build Passwords into our SDKs and UI components.
By designing Passwords into Stytch’s SDKs, we added another route for building a secure, frictionless password authentication experience that uses our own API. Our SDKs serve as a template that can be built upon, rather than starting from scratch and building the UI from the ground up. You get to customize the SDKs to fit your own branding, but we’ll provide all the pieces so you can focus on building your core product, not on how a user signs up and logs in.
As a Product Designer at Stytch, I worked closely with our PMs and engineers to design and launch passwords in the Stytch SDKs. Our team spent a lot of time thinking through how to create a product that would meet all of the UX and security needs of modern developers with the launch of our Passwords API. We were now ready to build on our API by designing the corresponding UI in our SDKs, taking care of the end-to-end authentication flow so you don’t have to.
Our design challenge: creating a frictionless hybrid flow in the SDKs
Part of the benefit of using our SDKs is that you get to choose from a menu of authentication methods without restrictions (i.e. we allow any of our available products to be enabled together). By introducing Passwords in our SDKs, we now had to think through a “hybrid” scenario we hadn’t faced before: the experience of our Passwords product being enabled in tandem with other passwordless methods. This was particularly challenging because we have multiple email-based authentication methods: email + Passwords, One-Time Passcodes (OTP) sent by email or SMS, and Email Magic Links. All three methods require the user to enter an email address (i.e. have the same “entry point”), and in the case that more than one of these methods is enabled in the SDKs, require us to determine the best way to avoid having multiple separate email input fields within a single flow.

Knowing that we needed to build an experience in which a user would only have to enter an email address and we would figure out whether to send them a link, code, or ask for a password, we were faced with one key design question. How do we know if a user will choose Passwords or passwordless if presented with both?
We didn’t, and that made designing this product challenging.
It was hard to know how we should surface the Passwords option because we didn’t initially have a strong sense of what end users would want and how developers might now use the SDKs. Our initial assumption was that going passwordless is typically easier than setting a password, and therefore, it makes sense to surface a passwordless option first. One recent survey found that 75% of users feel overwhelmed trying to keep track of their proliferating passwords. A separate survey found that the majority of respondents would prefer authentication methods for their personal and professional accounts that don’t involve a password. Rather than solely relying on our assumptions, we decided to test two different options with user research.
Want a stronger passwords? Switch to Stytch.
Pricing that scales with you • No feature gating • All of the auth solutions you need plus fraud & risk
User research: leaning on evidence, not guesswork
Taking a human-centric approach to product design, and building user research into the process early, is something we pride ourselves on at Stytch. To help us determine which hybrid flow in the SDKs would be the most frictionless for users, we tested two different options: Option 1: prioritize passwordless
- User enters email address
- If Passwords and a passwordless email method are both enabled, always take the user through the email OTP of magic link flow. Include a secondary link to “Use a password instead.”
Option 2: allow users to choose
- User enters email address
- If Passwords and a passwordless email method are both enabled, take the user to a screen that presents both methods – i.e. a button to choose “Email me a login link/code” presented side by side with an email and password input.

After connecting with users, we learned that many actually prefer being presented with choices rather than deferring to us to remove a “click.” For example, when it comes to receiving One-Time Passcodes, users want the option to choose the delivery method so they know exactly where to look for their code.
"I just prefer to use the cell phone. Because usually on my iPhone when I'm on a website and see that I got sent a code, it will automatically type in the code for me. Microsoft teams, they always text my personal cell phone, but it's my work computer, they're not related." — Anonymous user
It makes sense — users want to know what to expect, rather than having us assume their preferred behavior through our UI/UX.
Our solution: present password and passwordless options side by side throughout the UI
Based on our research, we decided it was better to present users with the ability to choose their authentication method. Offering Passwords and passwordless options side by side would help reduce friction, even if it meant adding one more “click.” Knowing which direction we were going to pursue, the next task was to figure out the best way to design our UI to offer this.

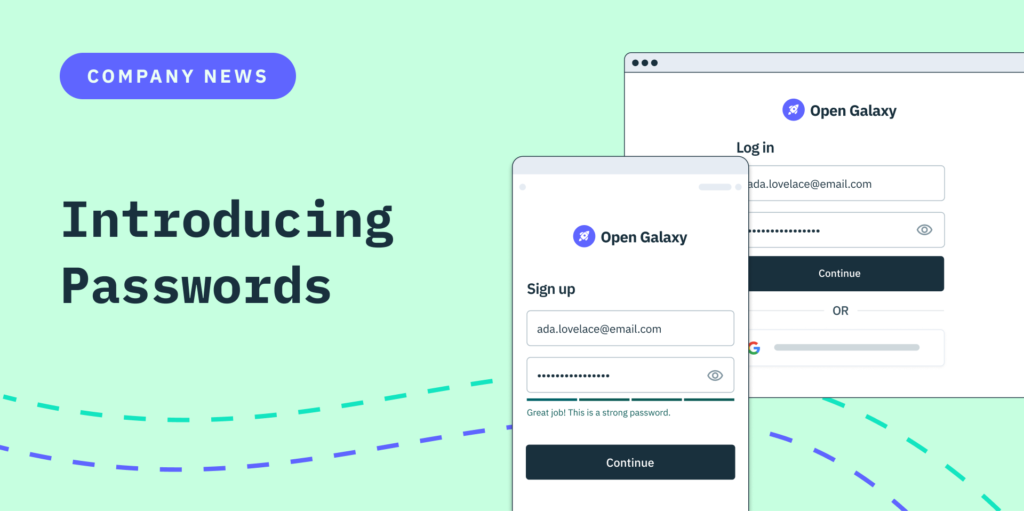
For new users without an account, this meant assuming that setting a Password and using a passwordless method were equally likely, and should be given equal emphasis. When a new user enters their email address, we direct them to a screen that presents the option to receive a login link/code side by side with email and Password input fields. The user gets to decide which option they want to proceed with.
For returning users, who had already logged in with an email, it was a little trickier. Because we only offered Email OTP and Email Magic Links previously (developers could only enable one of these two options), the user was always presented with a passwordless option. For these users, we decided to still give the option to choose which method to use. But to help reduce the number of screens and steps, we skip to the passwordless option right away with a link to “Use a password instead.” We send an OTP or Email Magic Link right away since we know this is a method the user has previously used successfully, but still make sure they have a touchpoint to easily access Passwords – still keeping Passwords and passwordless options on equal footing.
Apply the same “equal footing” logic to password reset emails
Even though we offer users the option to choose their authentication method, and touchpoints for passwordless options in tandem with Passwords, we also know that people are constantly forgetting passwords! It’s even a fact reported on by Mastercard and the University of Oxford: “According to a recent study, over 20% of users report forgetting a newly created password within two weeks. That number climbs to over 70% after just a few months.” This data, on top of our own research, helped us decide to apply the same logic we used in designing our SDK UIs – presenting password and passwordless options with equal weight – to the password reset flow.
Even if we know a user has specifically requested a password reset (i.e. has chosen to use Passwords), we know that setting and remembering a password can be difficult. In the SDK UIs themselves, we include a link to continue passwordless with the password reset request and in the actual “Reset password” screens in case a user decides they’d rather skip another new password. We also added a “Login without password” in the password reset email to add the ability to log back into your account even faster.

Try Stytch’s Passwords in the SDKs product for yourself!
You can play around with our SDKs Passwords product through our integration builder on authkit.dev and see the ready-to-go product in action. Enable “Passwords” along with a few other passwordless products to see how the design decisions came to life. When you’re ready to start building, sign up for a free account to start integrating Stytch into your own product!
Authentication & Authorization
Fraud & Risk Prevention
© 2025 Stytch. All rights reserved.