Back to blog
How we (re)made Passwords for next-generation auth
Product
Sep 13, 2022
Author: Lydia Gorham

I joined Stytch this past spring, just as we launched a massive out-of-home campaign with dozens of billboards, buses, and transit shelters proclaiming the benefits of passwordless authentication across San Francisco. (And, to be clear, we still believe passwordless auth offers the best security and user experience for applications today.)
But as I settled into my role, I heard from many customers who were excited about the possibilities of going passwordless but concerned about how their users would handle an abrupt transition — and I wasn’t alone. It turned out Stytch’s leadership had been hearing the same thing for a while. We decided it was a left turn worth exploring.
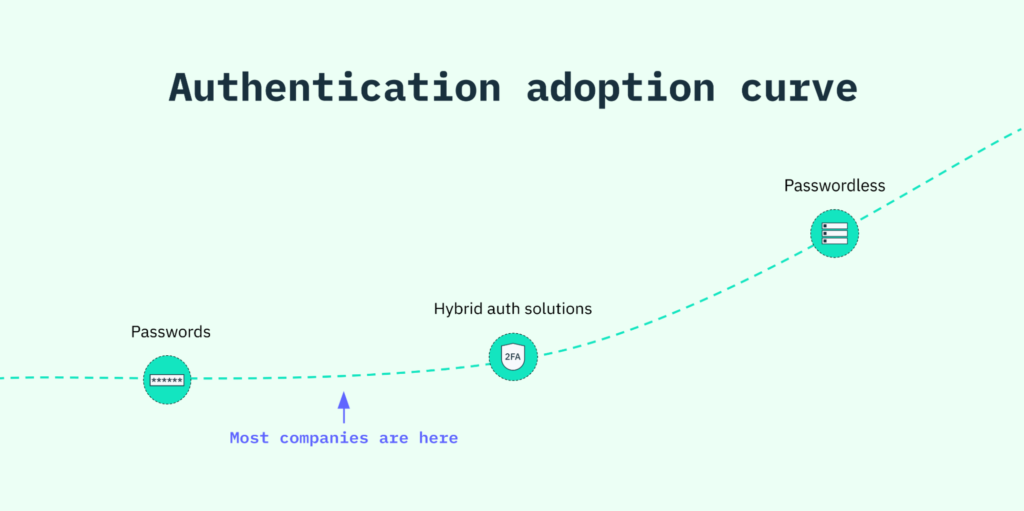
While our end goal is killing the password, our company mission is to eliminate friction on the internet. We’ve learned that, in some cases, the lowest-friction option may include password-based logins for apps that are just starting on the passwordless adoption curve.

Instead of ignoring the present state, Stytch believes that the best path forward is to meet companies and people where they are and guide them along the adoption curve towards passwordless.
Of course, if we were going to create a password-based flow, we were going to create one that meets all the UX and security needs of modern developers. Below, I share how we came up with an enhanced solution and upgraded the password to fit our forward-looking approach to auth.
Weeding out the friction
As we began building our Passwords product, it helped that we had already spent considerable time thinking (and writing) about the many reasons why conventional passwords are terrible.
One of our main goals was to take a step back and think about the specific ways friction is typically introduced to an auth flow and whether the basic verification measures we take for granted actually serve their intended purpose.
For example, traditional LUDS standards — which ask users to include at least one lower- and upper-case letter, digit, and symbol when generating a new password — assume that complexity is the key to security. In theory, it would take thousands of years to crack a LUDS password using common hacking techniques. But in reality, convoluted passwords are hard to remember and put too much of a burden on users, who end up taking risky steps to manage their proliferating credentials.
Studies show that about 67% of users recycle the same credentials across multiple accounts so they don’t have to store and recall an average of 100 passwords. That can be a real problem given the growing number of breached data dumps and the growing sophistication of cyber attacks.
We knew one way to avoid these pitfalls was to put the user first and optimize for both security and usability, which meant rethinking many of the common components of a password-based flow.
Try Stytch's breach-resistant passwords today
Pricing that scales with you • No feature gating • All of the auth solutions you need plus fraud & risk
Taking a human-centric approach to passwords
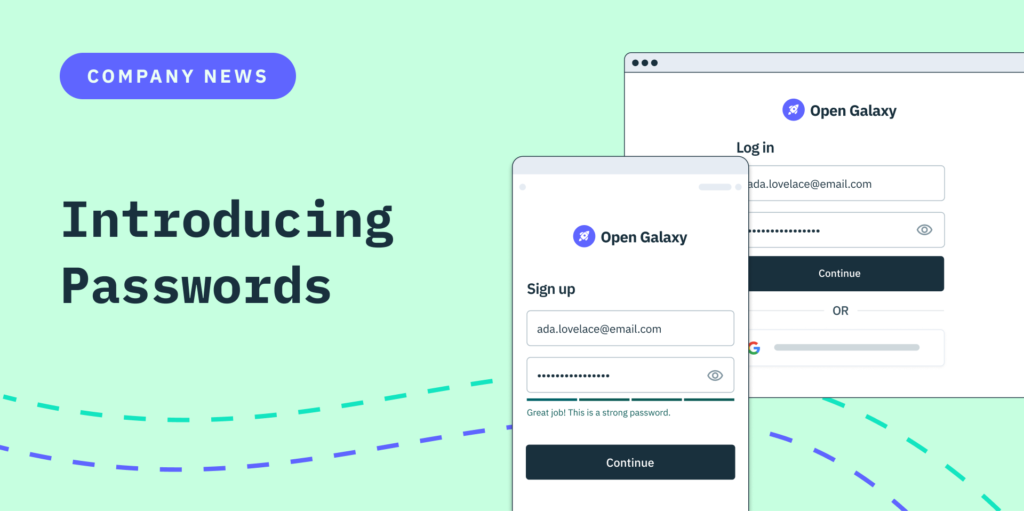
Our biggest challenge was designing a solution that would resemble the password-based logins users are familiar with while addressing critical security and UX issues behind the scenes.
We also wanted to make our product as simple as possible while giving users the flexibility to navigate auth on their terms. That meant building a flow that would work alongside other passwordless methods (like OAuth logins through Google or Facebook) that users could turn to under certain circumstances, like authenticating in a crowded space or via mobile, when they may not want to punch a password into a tiny keyboard.
As always at Stytch, we took a collaborative approach to negotiate the perfect balance between development and design.
As product lead, I worked closely with our engineering team to validate the APIs, test the feasibility of our goals, and minimize complexity. I also brought in our user research team to better understand our customers’ (and end users’) expectations and worked with our design team to set up easy, customizable configurations through Stytch’s dashboard.
Ultimately, we revolutionized the password experience in four important ways:
- Strength: instead of imposing rigid LUDS requirements, we use Dropbox’s flexible zxcvbn strength estimator and offer users helpful tips on how to improve their passwords.
- Flexibility: we automatically deduplicate accounts by email regardless of how users log in. That means apps can offer different auth options (password-based and passwordless) without allowing users to unintentionally create multiple accounts.
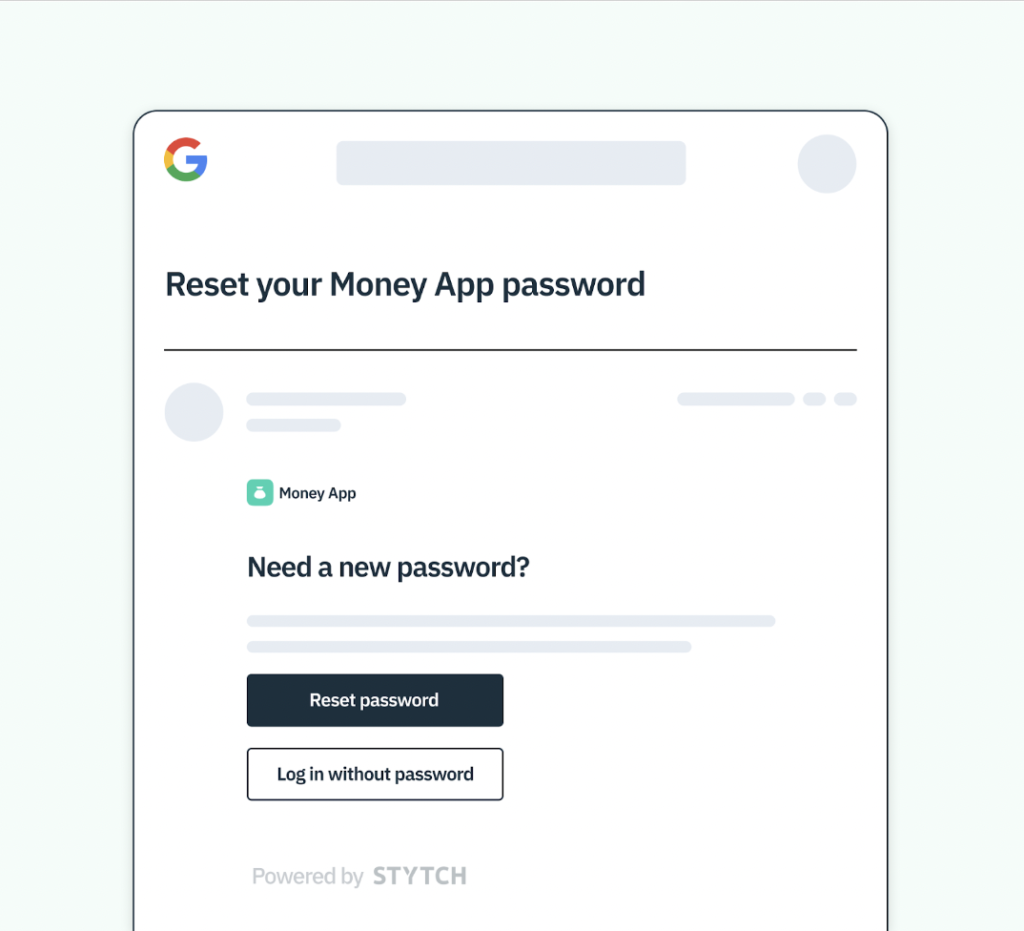
- Simplicity: we overhauled the tired password reset flow, so users can create a new password if they want to — or skip the process altogether and just click a button to log in via an Email Magic Link.
- Security: we integrated with Have I Been Pwned (HIBP) so we can check a user’s credentials against a database of 623+ pwned websites and nearly 12 billion pwned accounts and ensure they haven’t been compromised.
By thinking through the different ways users might encounter and navigate password-based logins — and the pain points they tend to hit along the way — we created a modern flow that actually works in the seamless way apps intend.

When a user initiates a “forget password?” flow, Stytch offers them the option to skip the reset and simply log in via Email Magic Link OR to reset password and log in.
A holistic approach to auth
Stytch’s Passwords solution can stand on its own, but it’s also well suited as the primary or secondary factor in a multi-factor authentication (MFA) flow or side-by-side with other, passwordless methods.
You can learn more about Passwords by checking out the product page or jumping into the docs. Or, for ideas on how to implement Passwords in tandem with other elements of Stytch’s passwordless product suite, reach out to one of our auth experts for a free consultation.
Authentication & Authorization
Fraud & Risk Prevention
© 2025 Stytch. All rights reserved.