Back to blog
Build a no-code signup & onboarding flow with Feathery + Stytch
Product
Apr 27, 2023
Author: Stytch Team

Feathery is a powerful form builder that allows users to deploy beautiful login and signup flows powered by Stytch, without writing code. Instead of manually coding custom UI components, state management, and Stytch API integrations, Feathery’s visual editor allows you to design the flow and configure Stytch authentication actions (magic links, social logins, etc.) directly from the editor.
Check out the full guide in Feathery’s documentation or follow along below for a quickstart tutorial.
How to build a no-code signup & onboarding flow
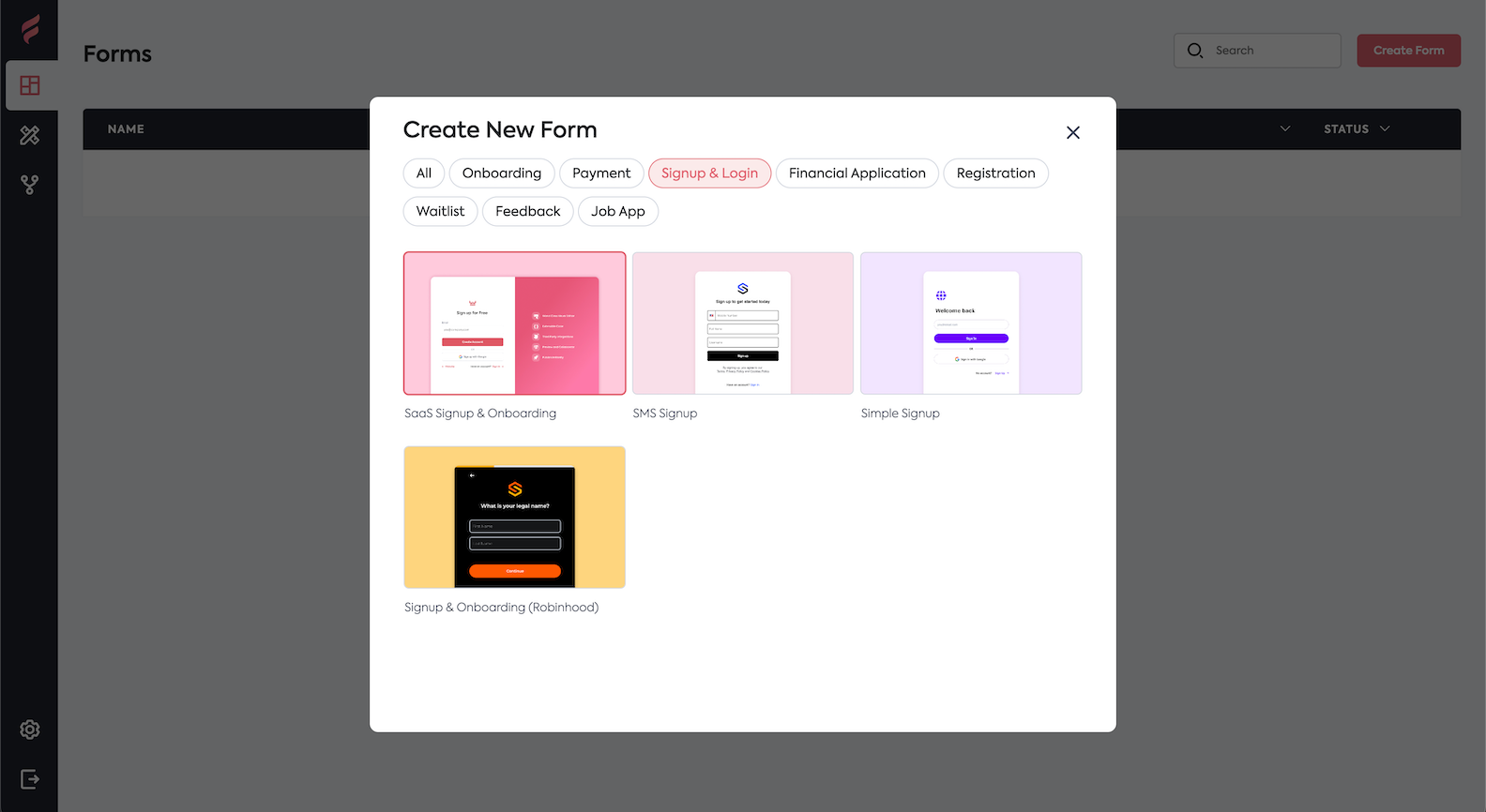
- Sign up for Feathery and choose a signup form template to start from.

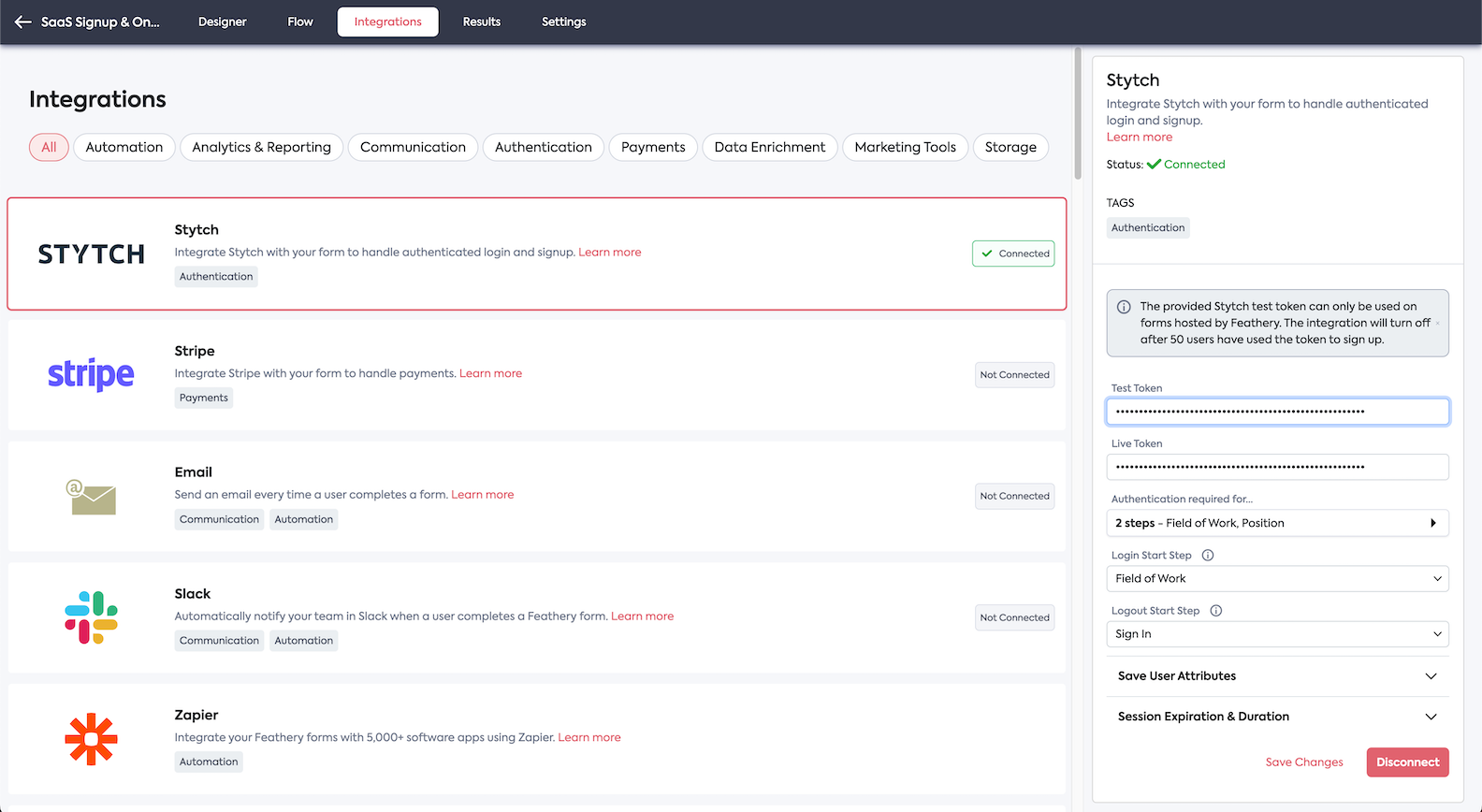
- By default, your form will have test Stytch credentials enabled so you can immediately test your new signup flow. However, to use this form in your product you will need to create your own Stytch account and replace the credentials in your Feathery form settings.

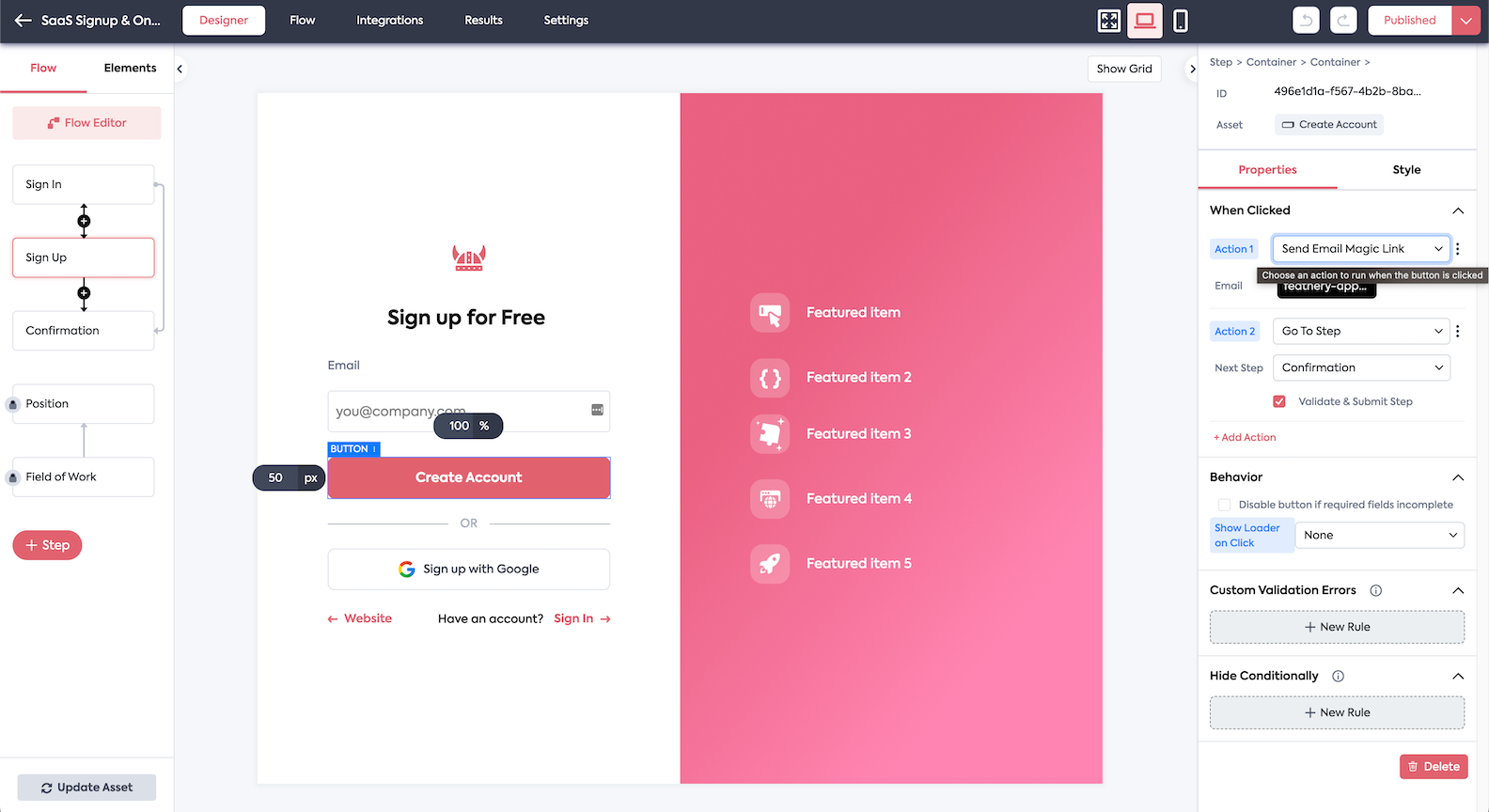
- (Optional) You can adjust your login flow behavior from the visual editor.
- Adjust login methods (magic link, social login, SMS code, etc.)
- Edit form design
- Add and remove onboarding steps

- Congratulations! Your signup & onboarding flow is ready to integrate with the rest of your site. Follow our integration guide for step-by-step instructions on integrating your flow.
About Feathery
Feathery is the leading form builder for product teams, with a beautiful visual editor that allows users to launch brand-native forms and user journeys. With millions of forms served, Feathery is a scalable solution for any company. By building your signup and onboarding flow with Feathery and Stytch, you can save time and developer resources while retaining total control over the experience. Read more about Feathery on their website, docs, or sign up directly.
Authentication & Authorization
Fraud & Risk Prevention
© 2025 Stytch. All rights reserved.