Back to blog
Stytch’s new Javascript SDK
Product
Apr 11, 2022
Author: Stytch Team

At Stytch, we’ve been working a lot to build the “what”: low-friction, passwordless authentication that seamlessly connects your users to your product. But any good “what” needs an equally strong “how”: straightforward and helpful ways to implement Stytch. Today, we’re launching our updated JavaScript SDK, a flexible and friendly way to get up and running with Stytch that dramatically reduces the amount of backend code you need to write.
The release includes the vanilla JavaScript library, stytch.js, as well as the stytch-react package for React-built applications.
Whether you’re looking for a product to handle the entire user auth journey, or simply give some programmatic assists along the way, the Stytch SDK is there to be your partner for a smooth setup experience.
Two halves to the whole
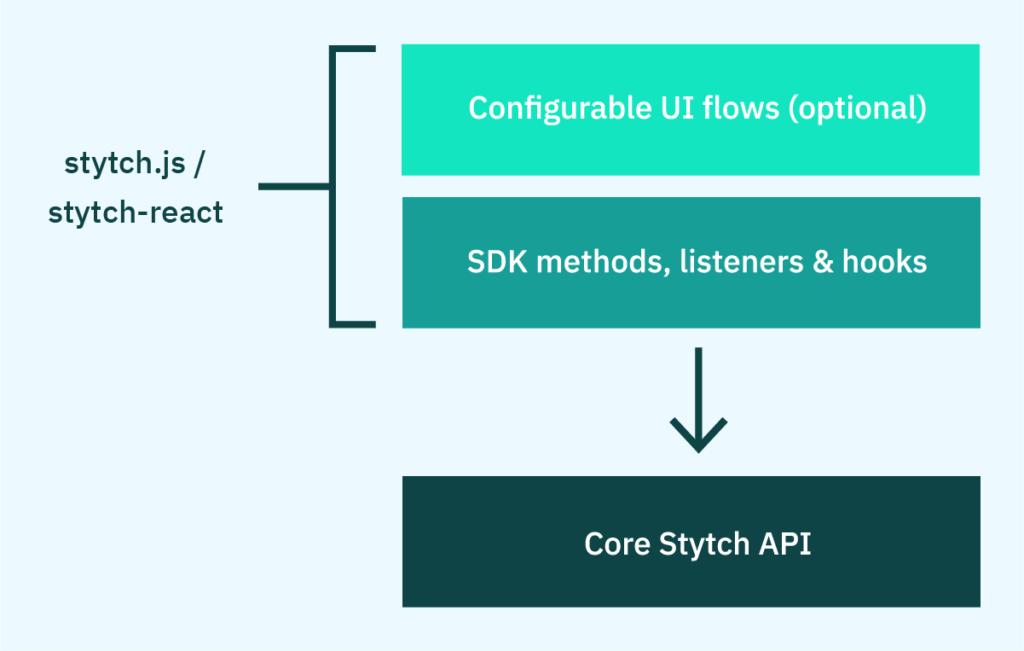
You can think of the JavaScript SDK as two distinct pieces:
- Customizable UI flows for Stytch’s various auth products that you can embed directly in your product, as opposed to directing users to a new window or widget.
- SDK methods to call the core Stytch API directly from the browser so you can use Stytch without needing to build your own internal API that routes authentication requests from your client to your servers, and still maintain full control over the UI.

A flexibility-first Stytch
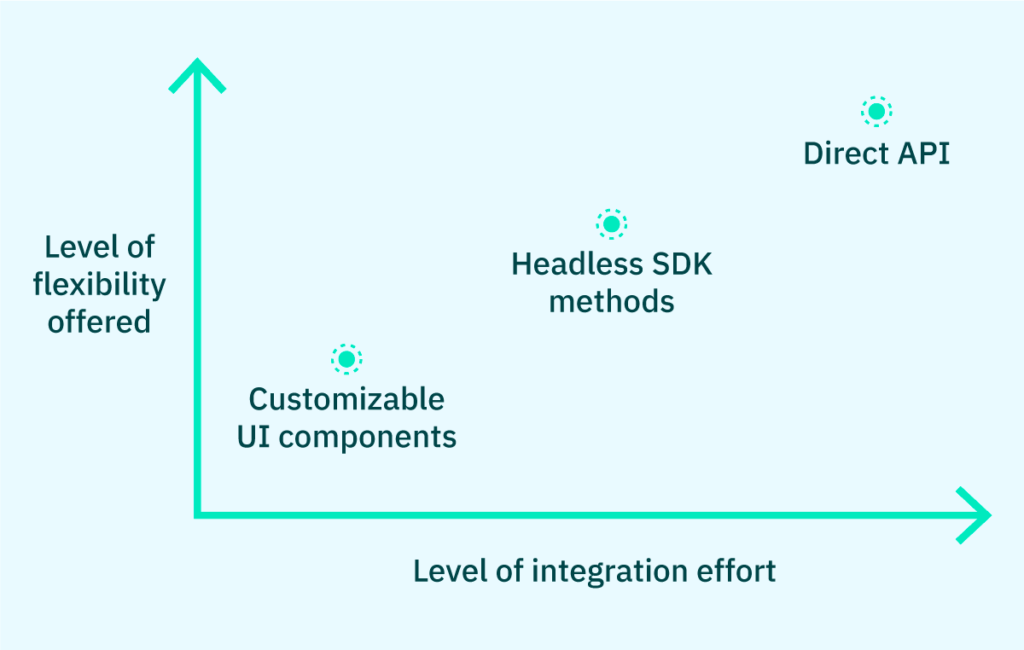
In talking to our customers, one thing is clear: everyone’s authentication needs are different. Where some teams appreciate all-in-one experiences that “just work”, others may feel stifled by that loss of control. In designing our new SDK we put your feedback front and center by decoupling drop-in UIs from helper functions, which is why there are two distinct ways you can utilize the library:
- SDK with UI components: configure and place Stytch’s UI components as you see fit in your product. Whether it’s users selecting an SMS country code or authenticating the resulting one-time passcode, Stytch takes care of the auth flow.
- Headless SDK methods: design your own authentication flows, and attach SDK method calls to your own components. Use Stytch to power your authentication and session management while bringing a user experience unique to your product.
Our customers’ authentication needs can also vary within their product, which is why the SDK can be used in tandem with the core Stytch API based on what’s needed at a given moment. For example, you may opt to dynamically generate embedded Magic links via the API, while providing Google OAuth and Google One-Tap as a sign-in option to your users via the SDK.

Client-side Stytch and session automation
In addition to the availability of customizable UI flows for your product, loading the SDK on your front-end also unlocks the ability to automatically connect Stytch’s sessions product to the browser cookie. By inserting user session data directly into the cookie, we reduce the effort required for your team to not only authenticate users, but also verify on return visits that your application can persist the same session your user had prior.
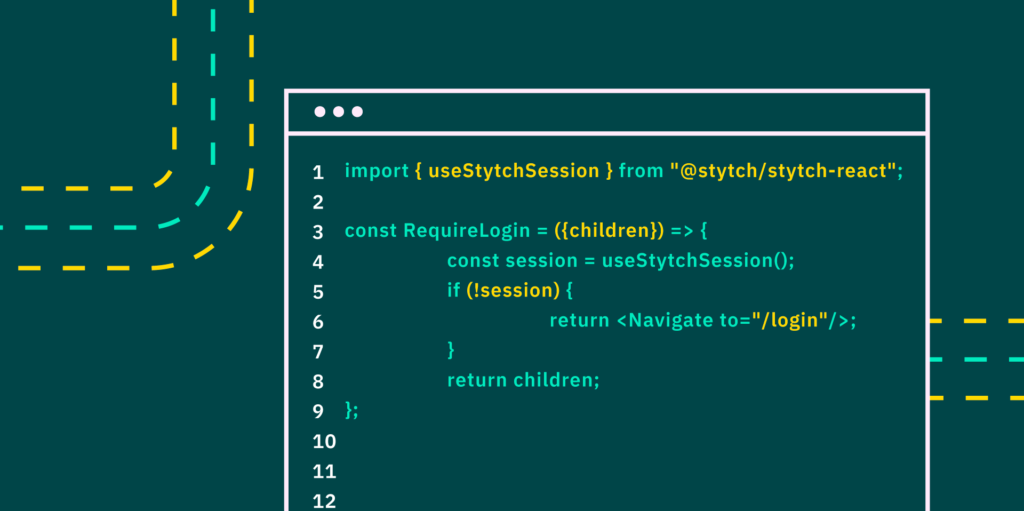
This client-side interaction pairs naturally with familiar front-end practices like event listening and React hooks, letting you respond easily to updates as users authenticate and provide additional factors:
import {
useStytchSession
} from "@stytch/stytch-react";
const RequireLogin = ({
children
}) => {
const session = useStytchSession();
if (!session) {
return < Navigate to = "/login" / > ;
}
return children;
};Reference the Stytch session object alongside other state data to keep your app renders responsive to user updates, whether that’s the change from anonymous to signed-in or something more dynamic like conditional links or feature access. You can also use these hooks and handlers to perform actions like syncing session updates across multiple browser tabs.
With the recent addition of JWTs to our sessions product, developers can seamlessly route a variety of minted tokens into browser storage and process user sessions as they see fit.
Getting started
The Stytch docs contain the full SDK reference and associated guides on how to get up and running with this new implementation route. If you’re looking for a low-friction way to get up and running with password-free auth, you can register a developer account here or contact support@stytch.com.
Build auth with Stytch
Pricing that scales with you • No feature gating • All of the auth solutions you need plus fraud & risk
Authentication & Authorization
Fraud & Risk Prevention
© 2025 Stytch. All rights reserved.