Back to blog
Webhooks vs APIs
Auth & identity
May 24, 2024
Author: Isaac Ejeh

When it comes to building applications today, engineering teams no longer have to build every feature from scratch. Instead, they can leverage pre-existing libraries and packages from external systems.
This is only possible because we now have multiple communication architectures to streamline data sharing between independent systems, and two of the most common options are webhooks and APIs.
In this article, you’ll learn the differences between APIs and webhooks, their respective use cases, implementation patterns, and best practices for leveraging both communication architectures.
What are webhooks and how do they work?

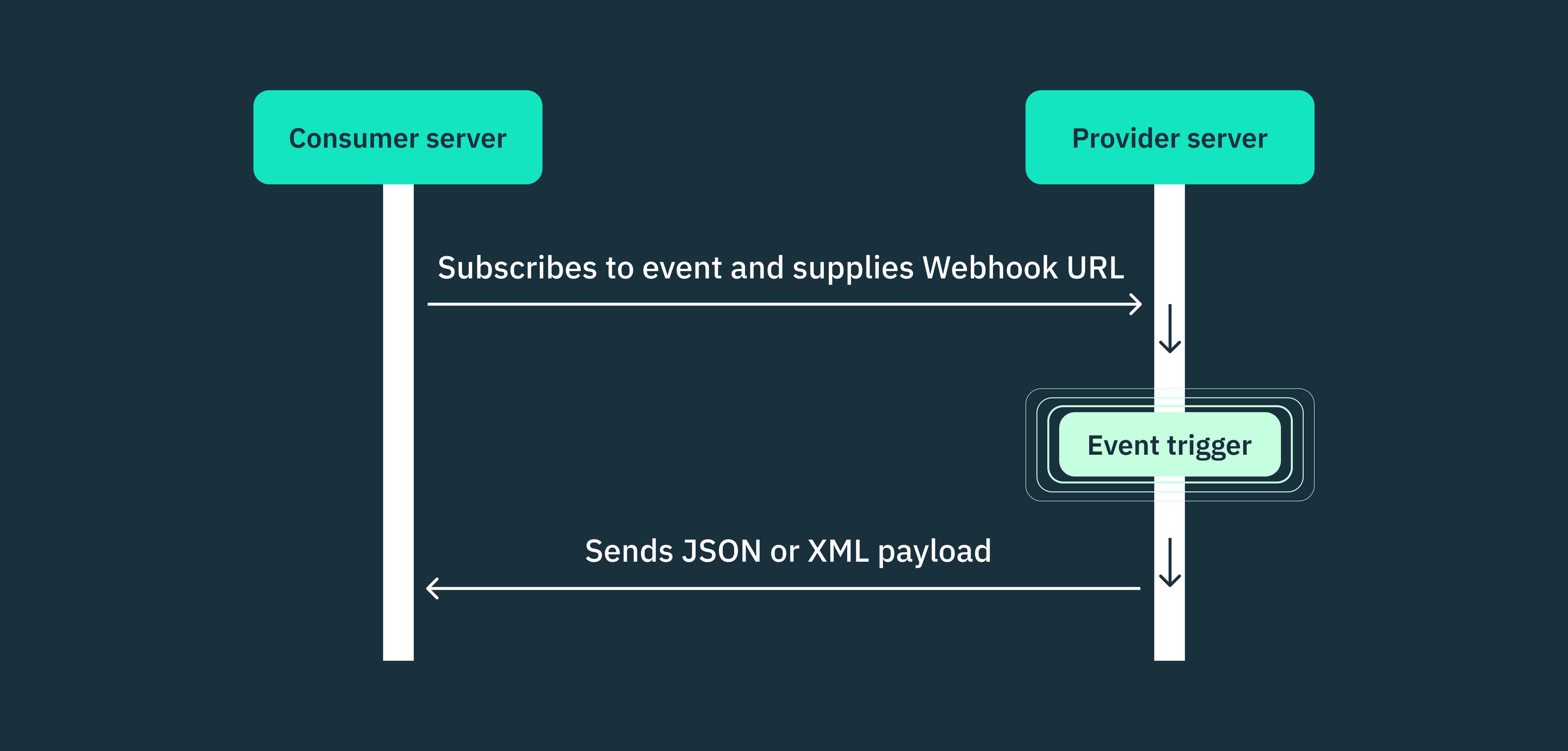
Webhooks are HTTP callbacks triggered by events that happen on a source system (the provider) and are sent to another system’s predetermined webhook URL (the destination). This one-way communication flow, initiated by the provider, is why webhooks are often referred to as “reverse APIs.”
To set up a webhook integration, the consumer app (the destination) must first provide a unique URL to the source server and specify which event(s) it wants to be notified about. This webhook URL then acts as a listening endpoint on the destination server, ready to receive incoming webhook payloads from the provider.
Once the webhook is set up, the consumer doesn’t need to continuously poll the provider server for updates. Instead, whenever the specified event occurs on the provider system, it automatically sends a payload in an HTTP POST request to the consumer’s designated webhook URL.
The payload typically includes information about the event that occurred and any relevant data associated with it. For example, if the event is a new user signing up on the provider’s platform, the payload might include the user’s name, email address, ID, and other relevant details.
Upon receiving the HTTP POST request, the consumer app can then process the webhook payload and take appropriate actions based on the data received. This can involve updating databases, triggering specific workflows, sending notifications, or performing other necessary tasks.
After successfully processing the payload, the consumer application may choose to send a response back to the provider to acknowledge that the webhook was received and handled properly. This step is optional and depends on the specific webhook implementation, but it can be particularly useful in scenarios where the consumer encounters an error while handling the webhook.
For instance, if the consumer server was unavailable and the payload delivery was unsuccessful, sending a response back to the provider allows it to retry sending the webhook at a later time. This ensures important data isn’t lost and communication between the two systems remains reliable.
What are APIs and how do they work?

An API, or application programming interface, is a set of rules and protocols that can be exposed by a module, service, or application to enable independent systems to interface with it directly. They define the methods and data formats disparate client applications must follow when requesting or sharing information with a server.
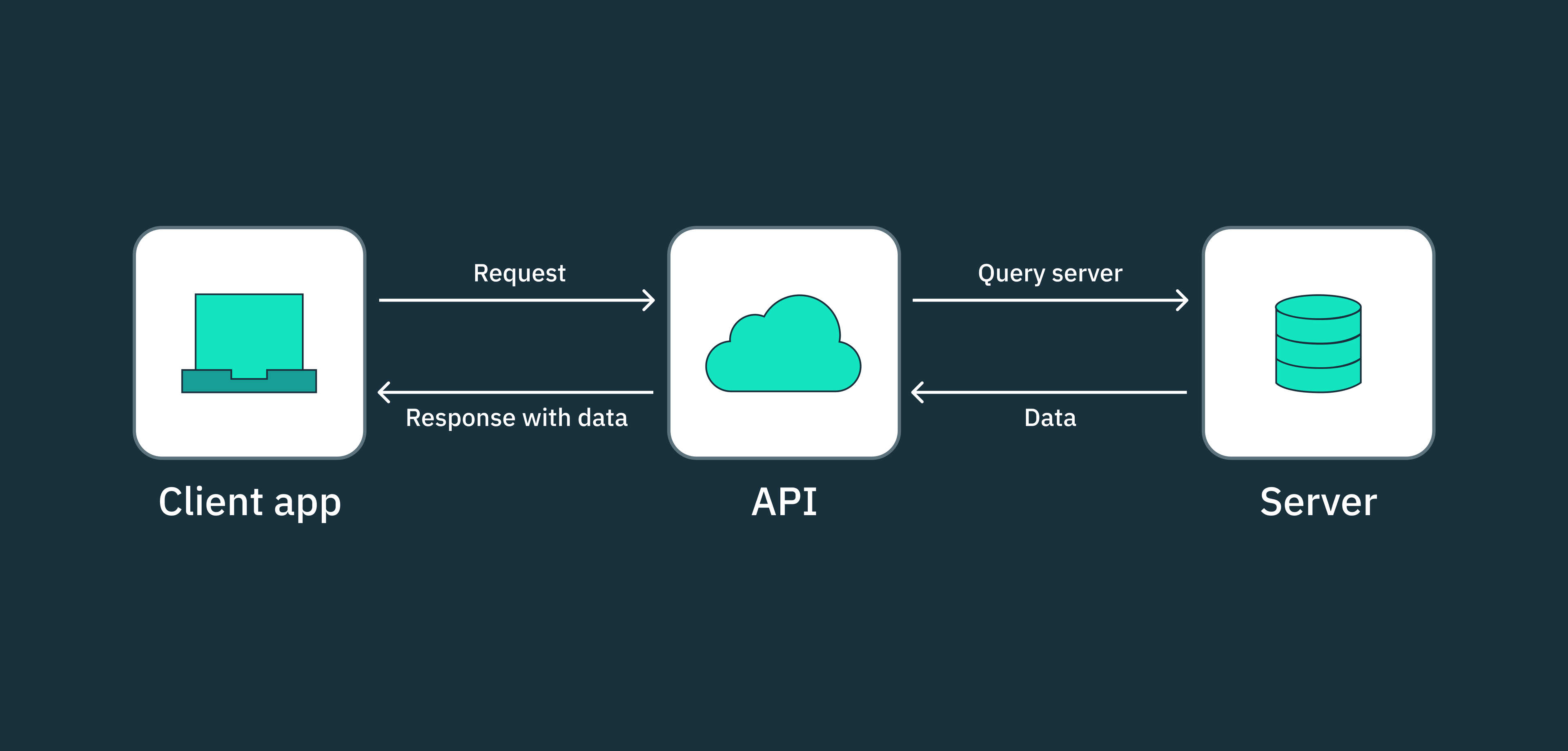
Unlike webhooks that trigger real-time notifications from server to server, APIs allow applications to directly access and exchange data with each other through a request-then-response flow where the client app initiates a request and receives a response from the server.
In essence, APIs provide a programmatic interface that allows developers to access the functionalities and data of an application or service without needing to understand the underlying implementation or infrastructure complexities.
The way APIs work is quite straightforward. When a client needs to interact with a server, the client app has to send a request specifying the desired action, data, or functionality that it requires. Once the API receives the request and processes it, the server then generates a response based on the request and returns it to the client. This response could contain the requested data, the result of the operation, or any relevant error messages.
APIs can be implemented using several architectural patterns, each with its set of principles and standardized conventions. The four most common API architectural patterns are REST, SOAP, RPC, and GraphQL.
These API architectures define an API’s data model, URI structure, and the standard formats in which it provides and receives data. However, REST is the most popular architectural style for building public-facing APIs, due to their simplicity and compatibility with the web. Depending on how they’ve been implemented, APIs typically use JSON or XML data formats for sending requests and responses.
Pushing vs pulling: difference in a nutshell

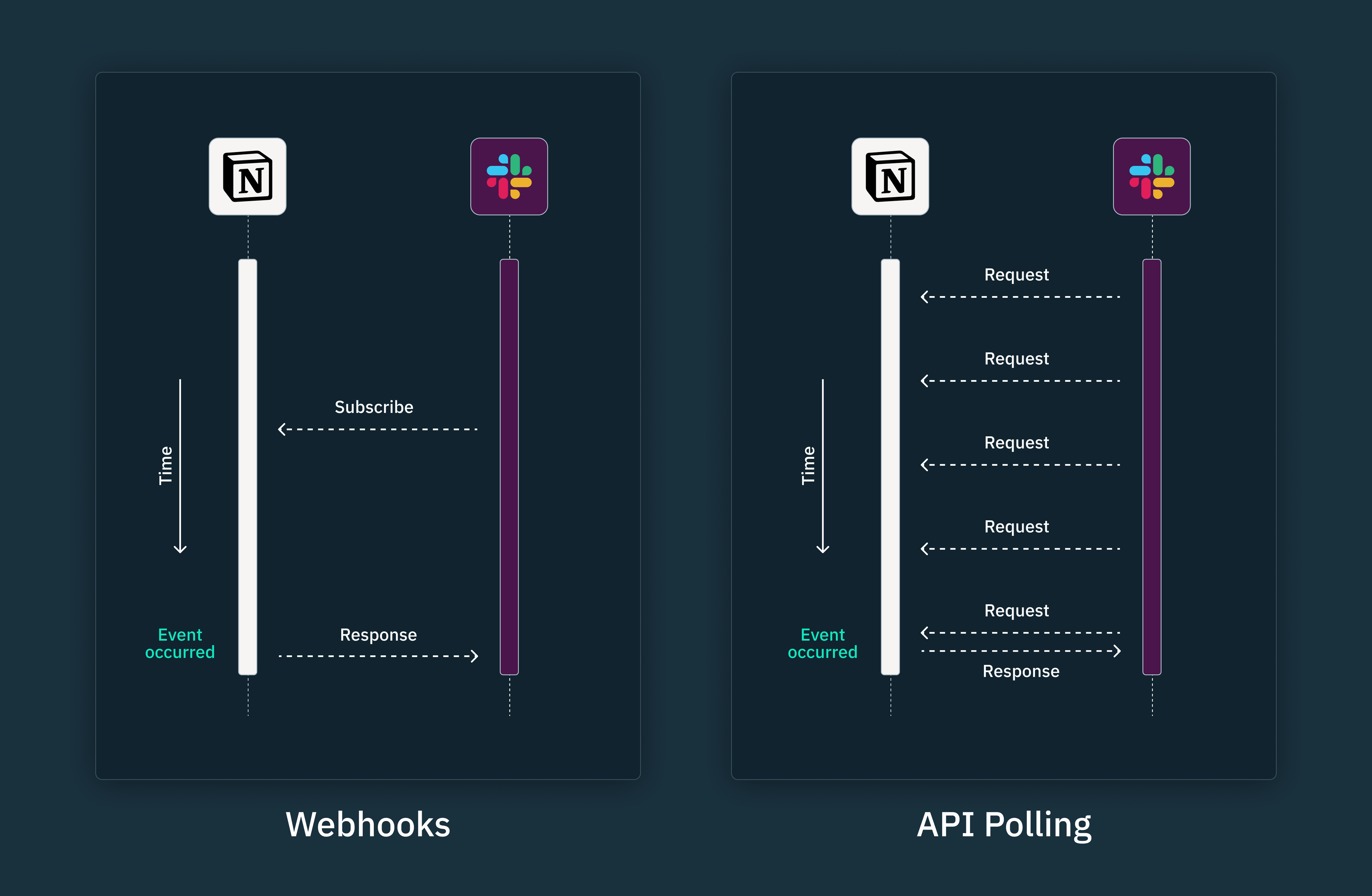
Perhaps the most helpful way to conceptualize the difference between webhooks and APIs is a pull vs. push approach: At their core, webhooks follow a server-to-server “push” architecture, while APIs follow a client-to-server “pull” architecture, also known as the request-then-response flow.
With webhooks, the source server proactively pushes relevant data to a predetermined destination URL (webhook endpoint) whenever a specific event is triggered. This push model eliminates the need for the destination system to repeatedly request updates, making webhooks particularly useful in cases when disparate systems need to perform follow-on actions as soon as data changes on a source system.
In contrast, APIs leverage a “pull” architecture, where the client application must send a request to the server and wait for a response. The client is responsible for querying the server if there is any new or updated data available, and the server is responsible for processing the request, retrieving the relevant information, and sending a response back to the client.
API polling is a common practice in the pull model, where clients repeatedly send requests at regular intervals to check for new data. Since the client app doesn’t run on the same port as the server app, it doesn’t know when data is updated, so it has to poll the server’s API for an update—sending multiple requests until the specific event occurs. However, this approach can be inefficient and resource-intensive, especially if the data in question doesn’t change frequently. The client may end up making numerous unnecessary requests, consuming bandwidth and processing cycles, even when no updates are available.
Webhook vs API: when to use which
Despite the similarities between webhooks and APIs, they’re designed to solve different problems and excel in unique scenarios.
If you need to expose your application’s data or functionality while handling volumes of requests from multiple clients, building an API is the way to go. APIs allow you to provide a programmatic interface that clients can use to specify the endpoints they need to access, the CRUD operations to perform, and the exact data they expect to receive. This level of control and flexibility makes APIs ideal for complex interactions and data manipulation.
The decision between webhooks and APIs often boils down to whether the data you’re working with is frequently updated or not. If your application relies on real-time updates and needs to trigger follow-on actions based on specific events occurring in an external system, webhooks are the preferred choice. They eliminate the need for constant API polling, which can introduce latency and unnecessary overhead.
Another factor to consider is the management overhead associated with APIs. Any changes made to an API’s structure or parameters require updating all the client applications that are integrated with it. This tight coupling can lead to increased development and maintenance efforts.
Webhooks, on the other hand, offer a more loosely coupled approach, as the consumer application only needs to know how to handle the incoming data rather than being tightly integrated into the provider’s infrastructure.
It’s important to note that webhooks also have some limitations compared to APIs. They are unidirectional, meaning they can only send data from the source system to a destination and can’t perform complex operations like retrieving, manipulating, and updating data.
A real-world example
To think about when you’d use webhooks vs. APIs within your application, let’s consider the case of a hypothetical e-commerce startup that wants to accept card payments or bank transfers from customers scattered across multiple countries.
As a smaller or newer and insignificant business, this startup can’t directly partner with the major card networks like MasterCard or Visa, or even go directly to the banks to access their banking or payments infrastructure. They’re just not a “big enough” customer for these providers to pay attention to.
The only way to piggyback off the functionalities of these card networks or banks is to integrate a payment gateway like Stripe or Adyen. These gateways already have established relationships with several payment and banking providers that anyone can utilize via APIs without having to deal with these providers directly.
As such, our early-stage startup can integrate Stripe or Adyen’s prebuilt checkout UI to accept customer payments without having to build any custom finance infrastructure in-house. We only need to implement a server-side route or function to receive and validate payment requests from our client-side code, then communicate with Stripe or Adyen’s API to process the payment.
However, if this app needs to message customers about the status of their transactions, we’ll have to rely on webhooks instead of APIs. As long as our app supports incoming webhooks, we can set up a webhook endpoint to listen for events from the payment gateway.
This way, whenever a relevant event occurs, such as a successful payment or a card decline, the payment gateway can send a real-time notification to our registered webhook endpoint. Our application can then process this notification and trigger the appropriate follow-on actions, like sending an email update to the customer using an email service provider. In essence, webhooks aren’t an alternative to APIs or vice versa. They’re complementary communication architectures that serve unique purposes.
Potential use cases for webhooks
As we’ve established so far, webhooks are particularly useful when you need to send real-time events across applications to trigger follow-on actions and automate third-party workflows.
Whether you’re syncing apps using automation middlewares like IFTTT or Zapier, or automating software deployments using tools like Jenkins, webhooks are the most reliable and efficient way to receive instant updates from independent servers. We’ve covered in-depth examples and real-world use cases of webhooks in a separate article and you can find it here.
Potential use cases for APIs
Leveraging third-party auth
When it comes to integrating third-party functionality without having to build every feature from scratch, leveraging authentication and authorization APIs is a prime example.
One common challenge engineering teams face when leveraging in-house or open-source authentication solutions is the significant time and effort required to continually maintain and customize their infrastructure.
Trying to tailor universal auth providers to fit your specific use cases often involves writing extensive middleware and conditional logic that will consume valuable engineering resources. Your team may end up spending substantial time building custom implementations to meet the ever-changing auth requirements of different enterprise customers.
If your current authentication and authorization setup has started to impede your team’s ability to deliver on your key roadmap initiatives, you should consider a dedicated auth solution like Stytch.
Using Stytch, both startups and large enterprises can build robust auth functionalities into their apps using our APIs. We’re the only auth provider offering a comprehensive set of APIs, SDKs, and pre-built UI components that dev teams can use to build the exact end-to-end auth experience they need, regardless of the stack they’re building in.
Our APIs are available across multiple programming languages and frameworks, including JavaScript, Python, Go, Ruby, Java, Next.js, React, and more. As such, developers can integrate essential features like passwordless auth, multi-factor auth (MFA), social logins, single sign-on (SSO), and even role-based access control (RBAC) within days, rather than weeks or months.
We also support industry-wide protocols like SAML, OIDC, SCIM, and OAuth, making it easy for organizations with complex security requirements to adopt industry standards in no time.
Microservices and event-driven systems
In a microservices architecture, applications are divided into small, independent services that perform specific business functions. However, APIs enable these services to communicate with each other, allowing them to exchange data and coordinate their separate functions. Each microservice exposes a set of APIs that define the functionality it provides and the data it requires or returns.
For example, if a user service needs to grant an end-user access to their dashboard, it may have to send a request to an API endpoint exposed by the authentication service to verify the user’s credentials, before granting or denying access. This decoupling allows development teams to deploy and scale multiple services autonomously, without impacting the overall system architecture.
Event-driven systems also leverage APIs to facilitate asynchronous communication between separate components and services. Each service uses APIs to publish events to a central message broker or event bus, and independent services that need to react to these events can subscribe to them and perform their designated actions.
When a specific event occurs, such as a new user registration or a payment being processed, the service responsible for that event publishes it to the message broker through an API. As such, services that have subscribed to that particular event can then consume the published event and perform their respective operations, like sending a welcome email or updating a user’s balance.
Get started with Stytch
Want to learn more about Stytch’s B2B/B2C APIs and SDKs and how we fit your tech stack? You can check our docs and sign up for a developer account to start building for free today.
Feel free to join our developer Slack if you have any technical implementation questions, or you can schedule a chat with a Solutions Engineer if you’re interested in learning more about our Enterprise features and pricing.
Build auth with Stytch
Pricing that scales with you • No feature gating • All of the auth solutions you need plus fraud & risk
Authentication & Authorization
Fraud & Risk Prevention
© 2025 Stytch. All rights reserved.