Getting Started with Stytch OAuth
Before integrating OAuth with Stytch into your application, there are a few basic configuration steps in the Stytch Dashboard:
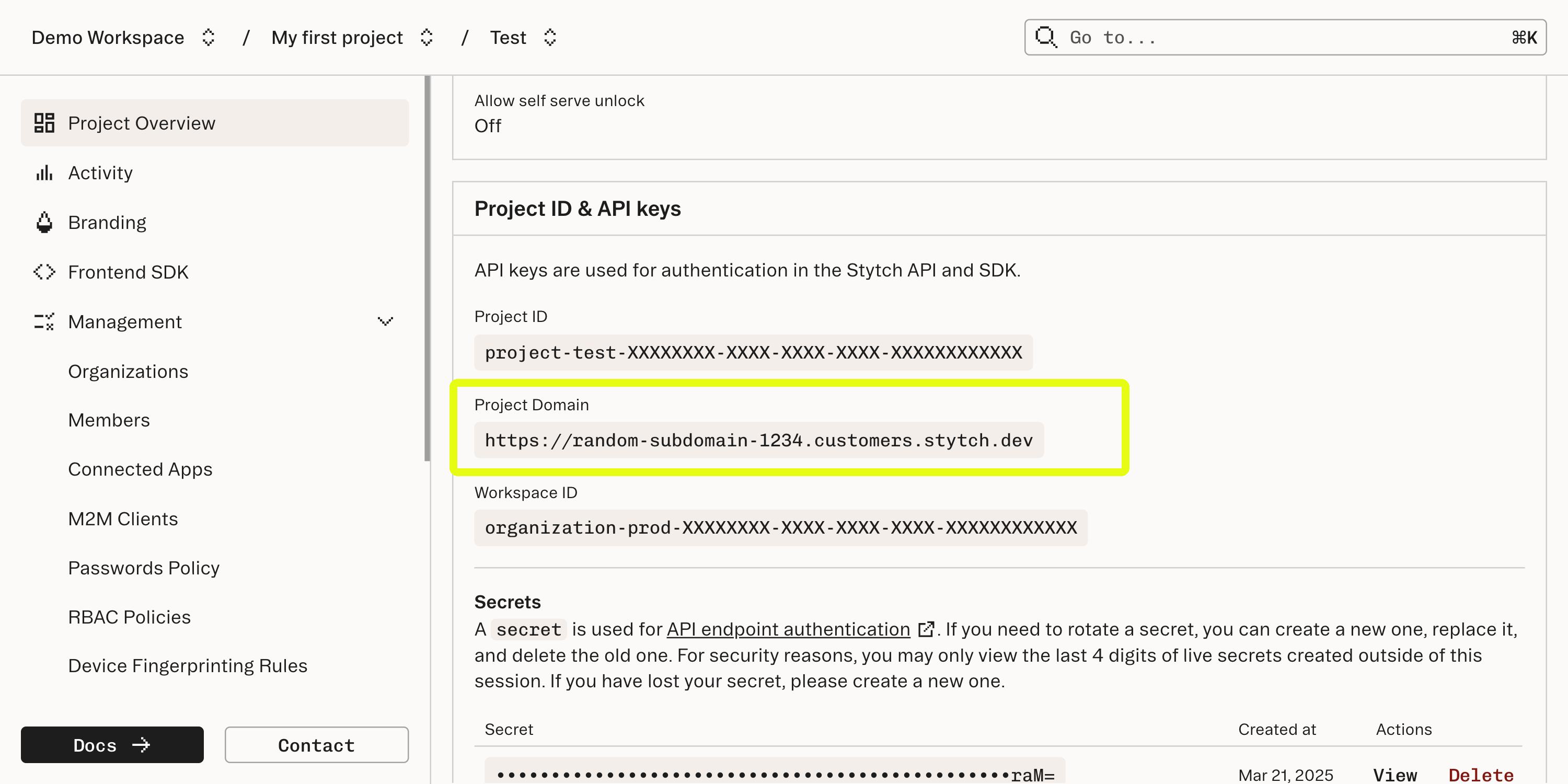
Note your Stytch project's subdomain
Note the Project Domain from the Project Overview page. You will need this later when setting up your OAuth provider and adjusting your DNS entries.

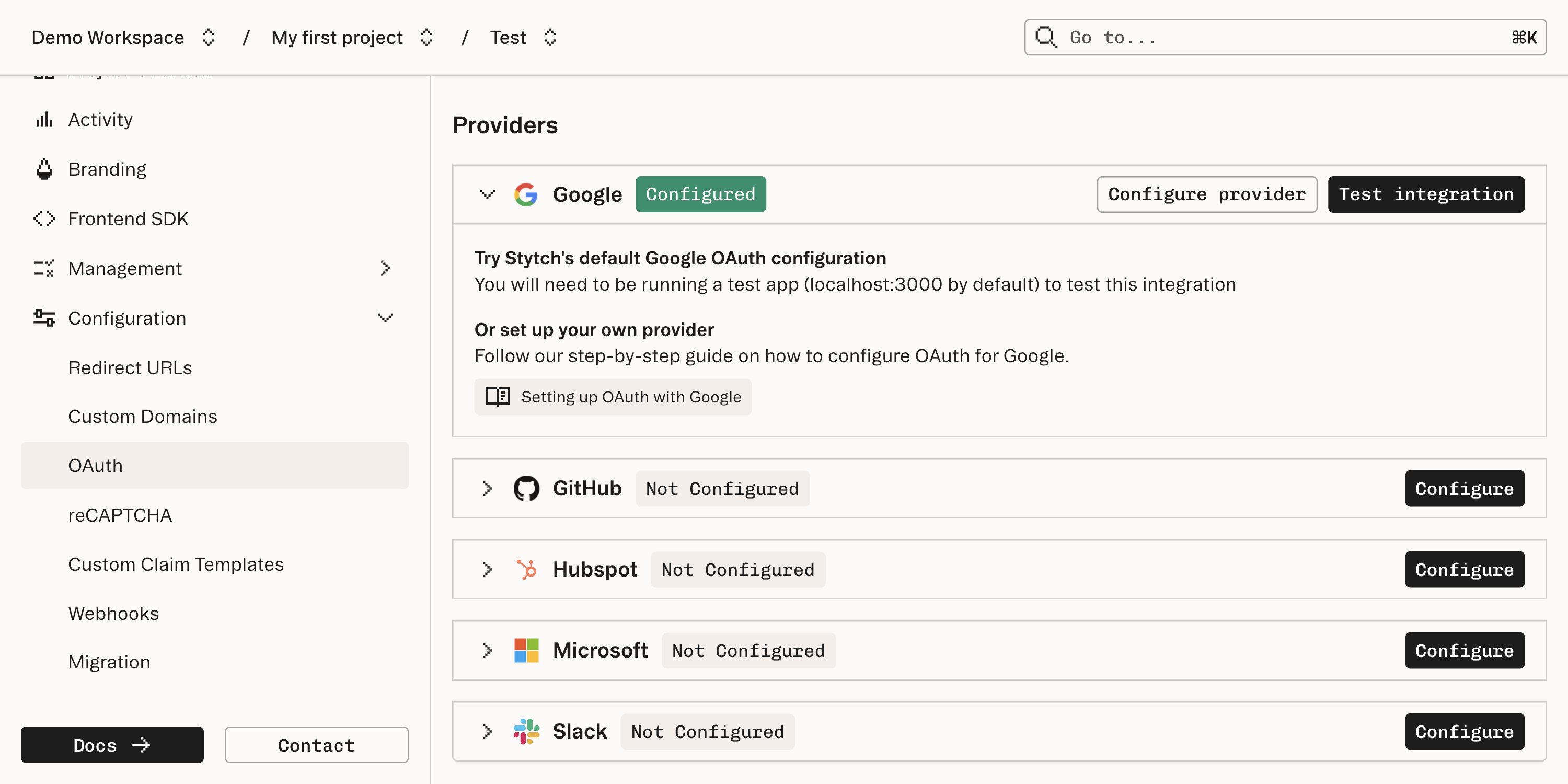
2Create an OAuth client
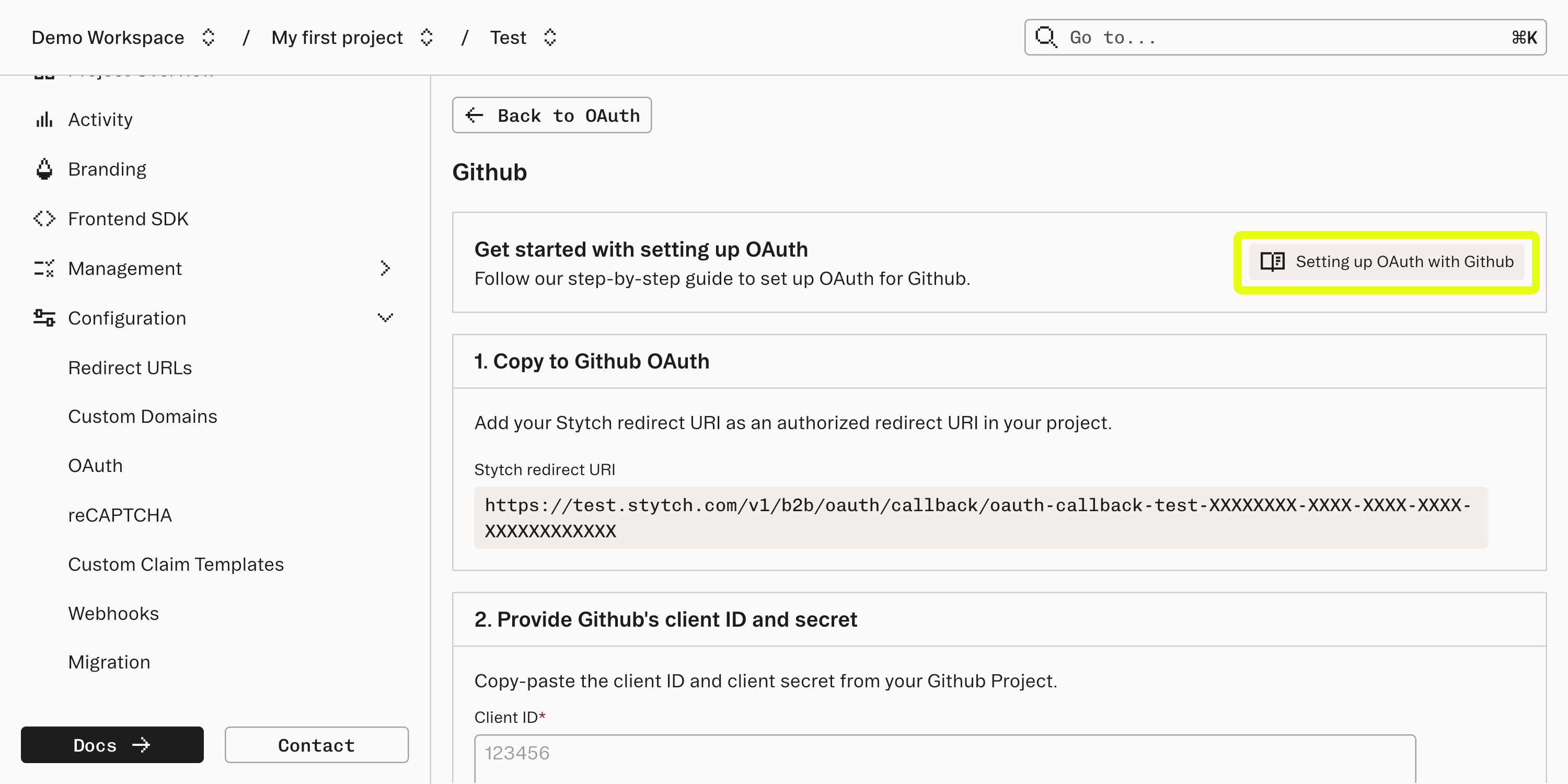
In the Stytch Dashboard, navigate to the OAuth section under the Configuration heading on the navigation bar. Select the OAuth identity provider of your choice and click Configure. Once in the provider configuration, we recommend clicking the Setting up OAuth with [provider] button to streamline the configuration of your OAuth client.


Be sure to add the Stytch redirect URI (https://{test,live}.stytch.com/v1/b2b/oauth/callback/...) to your provider OAuth setup as an authorized redirect URI. The Stytch redirect URI is where end users are initially redirected after they have authenticated with the provider.
2Add or Update RedirectURLs in the Stytch Dashboard
Now on the Stytch side, you can configure the URL where the user will be redirected afterwar a successful OAuth authentication.
By default, all new projects have redirect URLs set to http://localhost:3000/authenticate for Test environments in the Dashboard.
If you want to use a different port, update the Dashboard to specify new default Redirect URLs for:
- Sign-up and Login Redirect URL (for organization-specific login)
- Discovery Redirect URL (for discovery authentication)
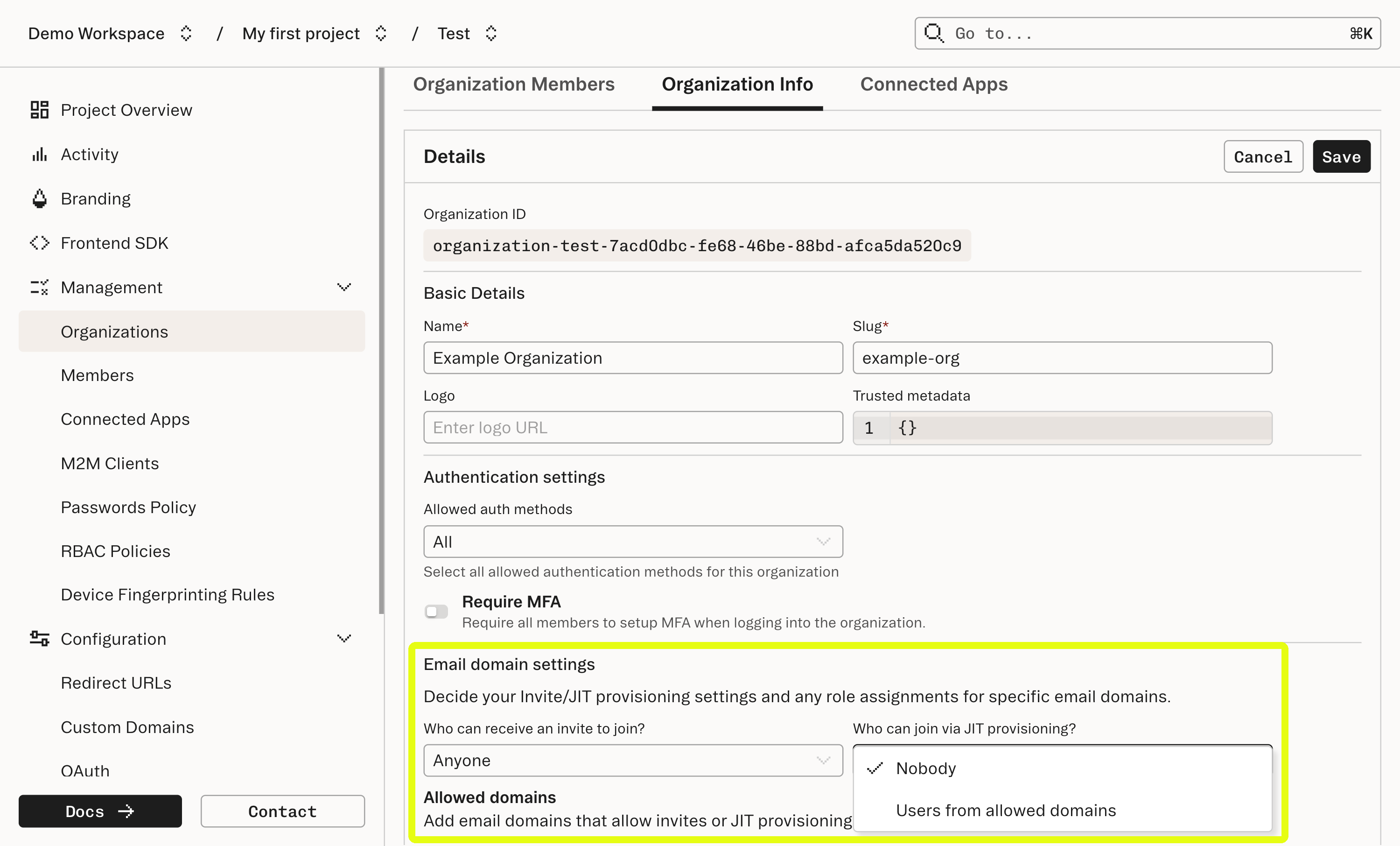
3(Optional) Create an Organization
You can get started with the Discovery sign-up or login flow without this step, so feel free to skip to Step 4!
If you want to start with an example of logging into an existing Organization, you can do so by creating an
Organizationthrough the Stytch Dashboard or CreateOrganization API.
If you are using Google or Microsoft as OAuth providers, and will be testing using a corporate email, you can allow Just In Time (JIT) Provisioning to the Organization via email domain by including your domain in the email_allowed_domains array and setting email_jit_provisioning to RESTRICTED.
{
"organization_id": "organization-test-07971b06-ac8b-4cdb-9c15-63b17e653931",
"email_allowed_domains": [
"stytch.com"
],
"email_jit_provisioning": "RESTRICTED"
}
Just-in-Time (JIT) Provisioning by email domain is restricted for common, free email providers (e.g. gmail.com) so if you don’t have a corporate email, you can alternatively create a Member in your new Organization with the email you will use to log in.
You can create a Member in the Dashboard by navigating to the Organization and clicking “Create new member” or by calling the CreateMember API.
If you are using Slack, HubSpot, or GitHub as OAuth providers, you can allow JIT Provisioning to the Organization by tenant ID. See our JIT Provisioning guide for additional information.
Also check out our guide on understanding step-up flows for Slack/HubSpot/GitHub OAuth to learn about OAuth Discovery for Slack, HubSpot, and GitHub.
4Start integrating
Follow one of the below guides to get an end-to-end OAuth flow up and running.
If you’re not sure what integration approach you want to take long-term, that’s fine!
If you want to get up and running with as little code as possible, check out the pre-built UI integration guide. If you want to get a sense for how much fine-grained control you can have with Stytch, choose between the backend and headless frontend integration guides depending on where in the stack you feel most comfortable.