Back to blog
Introducing Passkeys authentication
Auth & identity
Product
Dec 5, 2023
Author: Stytch Team

We are incredibly excited to announce Stytch’s Passkeys offering, a complete developer toolkit for building passkeys into web and mobile applications.
As members of the FIDO alliance, we’ve long believed that passkeys will serve as a turning point in the advent of passwordless authentication. With a fraction of the security risks and user frustrations that come with passwords, plus early advocacy and adoption among tech giants like Google, Apple, and Microsoft, we believe passkeys are the death knell of passwords.
However, passkeys have faced some significant headwinds in their adoption because there are many factors that lie under the hood for developers to consider when they’re implementing passkeys. While passkeys can feel magical and seamless for users, it can be a significant undertaking for developers to build a seamless experience and uphold the security promise of the technology.
This is where Stytch’s Passkeys offering comes into play, by abstracting the complex logic and extensive development effort needed to build a secure, seamless passkeys experience – into just two simple API calls.
In this article, we evaluate the factors that complicate building passkeys authentication and the decisions that Stytch made for our solution to reduce the implementation effort needed for developers to offer passkeys to their customers.
Core considerations when implementing passkeys
Since their release earlier this year, passkeys have generated a lot of hype. Much of that hype is well-earned – as designed, passkeys have the potential to become a drop-in replacement for passwords, with improved UX and security. This is because – again, as designed, though not necessarily as implemented – passkeys are WebAuthn credentials that are synced to the cloud, discoverable, require user verification, and work across devices.
The dream passkeys promise is that from any device, users will be able to simply use their faceID or fingerprint to autofill their WebAuthn credentials for any app or service, regardless of whether they’re on their iPhone, their iPad, or even their work’s SurfacePro.
In reality though, most developers cannot guarantee their users this exact experience – at least not yet. In fact, while passkeys have the potential to offer the most secure and frictionless login experience to-date, they require a lot of decisions and work for developers to get right.
Today, to provide the best possible version of passkeys to their users, developers have to contend with three considerations:
- The end user’s platform
- The technical configuration of the passkey
- The UI implementation
In the following three sections, we’ll look at each of these factors, why they vary, and how they determine both the experience and security of a given passkeys implementation.
1. The end user’s platform
Can you control it? No!
Developer considerations: Cloud syncing, user verification
When an end user creates or uses a passkey, their platform is comprised of a combination of the following:
- Operating System (OS) – e.g. MacOS, Windows, iOS, Android
- Cloud Ecosystem – e.g. Apple iCloud, Google Cloud
- Browser – e.g. Chrome, Safari, Edge, Firefox etc
- Device – The type of device they’re using and whether it supports some method of biometric authentication (e.g. Face Unlock, Fingerprint Unlock)
- Password Manager – The password manager they’re using – and whether it is the one built into their OS or Browser or a 3rd party password manager (e.g. 1Password)
Platform effects on syncing across devices
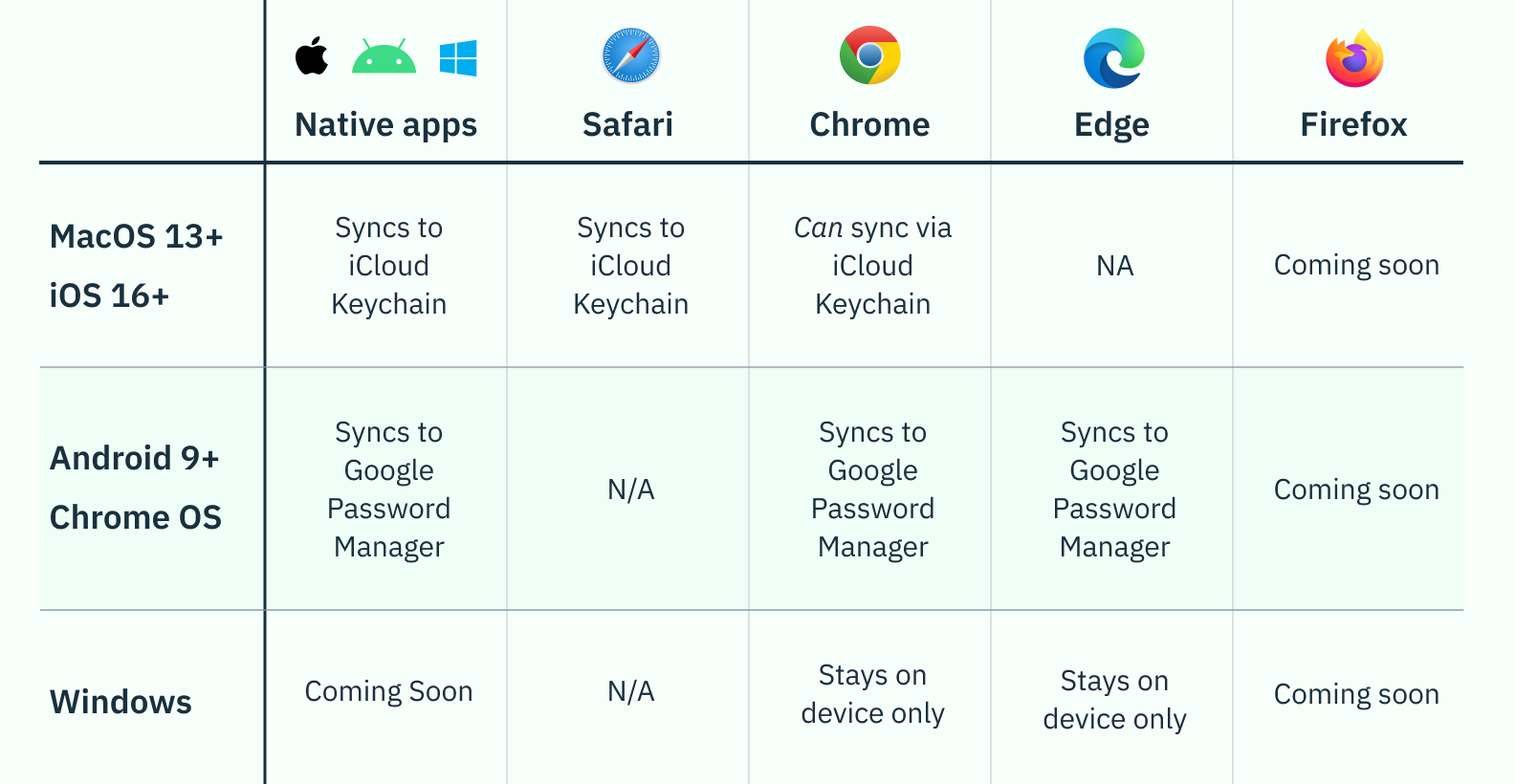
Today, the state of syncing support for Passkeys looks like this:

As you can see, depending on the operating system and browser an end user chooses, their passkeys’ ability to sync to the cloud varies greatly – even more so when you get into the type of authenticator the passkey uses (we’ll get into this more in a sec).
Platform effects on user verification
One of passkeys’ most powerful protections against breaches is its inclusion of user verification as part of the authentication process. Depending on how you view it, it could be argued that passkeys give applications and services a multi-factor authentication experience through a single auth factor.
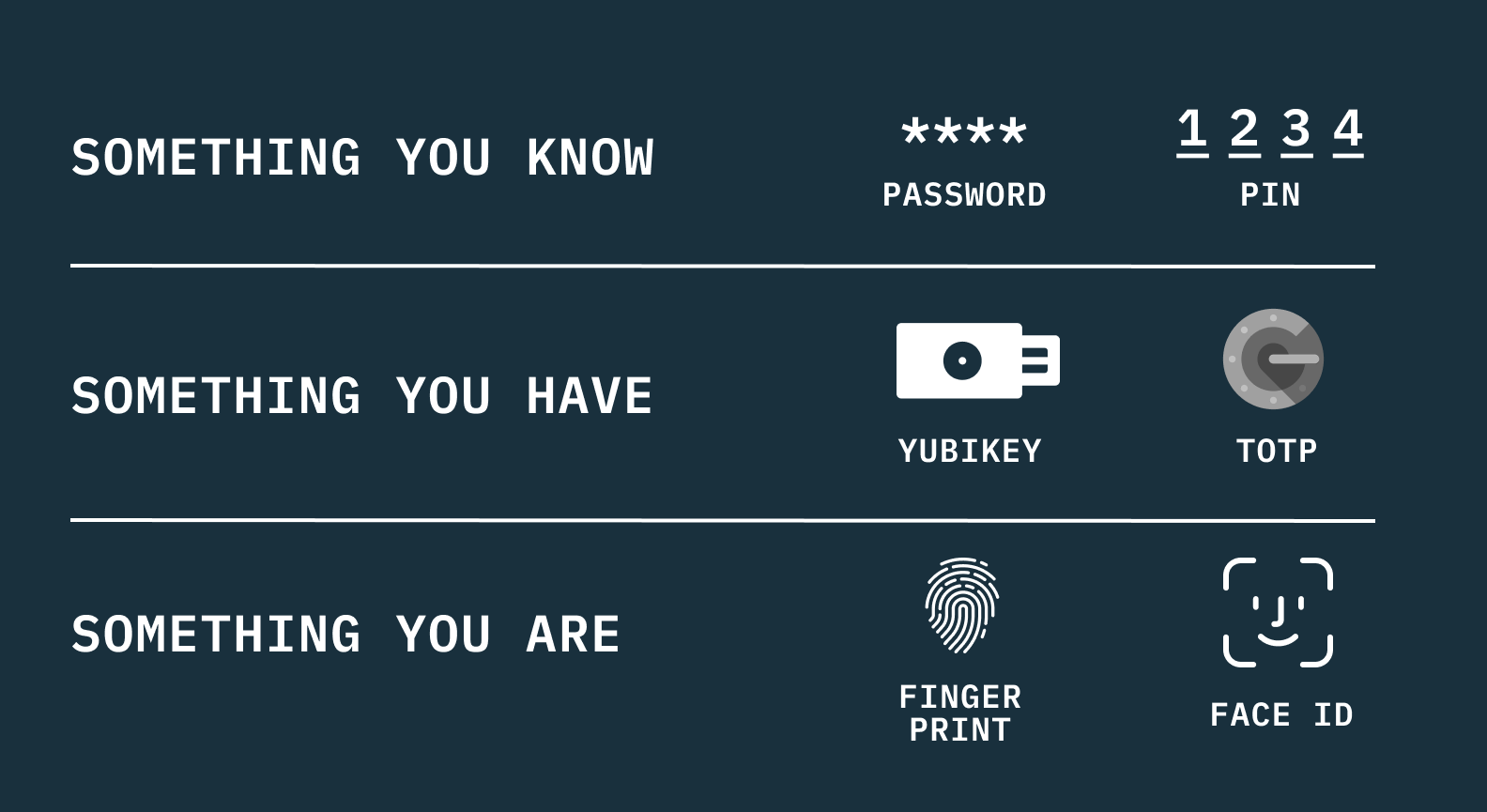
As designed, passkeys combine two of three types of user verification: the “what-you-have” (i.e., the private key) and “what-you-are” (i.e., your biometric information). These are generally considered to be much harder to hack or forge than the “what-you-know.”

But if someone’s device doesn’t offer biometric authentication, the two-in-one MFA assurance isn’t nearly as strong: it is much easier to illicitly obtain and fake someone’s PIN or pattern unlock than it is to fake their thumbprint or face.
Additionally, if someone is using a 3rd party password manager to create and store their passkeys, the protection of their passkeys hinges on how they secure their password manager. It could actually be the case that the only thing needed to unlock their password manager and thus use their passkeys is simply a password.
Platform effects on cross-device compatibility
In order for passkeys to be useful in cross-device scenarios, they generally need to be synced to the cloud. These scenarios typically involve using a passkey on a mobile device to sign into a service on some other device on which the user does not have a passkey. If the user’s passkeys do not all sync to the cloud, there is a high chance that a lot of them will never be usable on additional devices. So by extension, if a passkey is created on an OS/device/browser combination that doesn’t allow for this, the usefulness of those passkeys in cross-device scenarios will be limited.
Bottom line
Depending on the platform your end users choose, you may not be able to guarantee the same degree of cloud syncing or secure user verification.
Want passkeys without the headaches? Switch to Stytch.
Pricing that scales with you • No feature gating • All of the auth solutions you need plus fraud & risk
2. Technical configuration
Can you control it? Yes!
Developer considerations: Cloud syncing, discoverability, user verification, cross-device compatibility
While a developer does not have much control over their end user’s platform, they do need to make several decisions regarding the technical configuration of three key characteristics: the authenticator type, the resident key, and user verification method.
- Authenticator type
- Possible values: Platform, Cross-platform, Any
- Controls: Whether the authenticator used to generate the passkey can be of the type built into the device (e.g. Mac with Fingerprint Unlock), or a removable authenticator (aka roaming authentication) such as a hardware key (e.g. YubiKey)
- Resident key
- Possible values: Required, Preferred, Discouraged
- Controls: Whether the authenticator stores certain metadata (i.e. origin domain, user id, name) upon passkey creation that make the passkey discoverable client-side (i.e. one that is usable in authentication requests where the relying party does not provide credential IDs).
- User verification method
- Possible values: Required, Preferred, Discouraged
- Controls: Whether the user need to conduct a verification step (e.g. biometric based unlock) before the authenticator can generate or fill in a passkey
Technical configuration effects on syncing across devices
In addition to various platforms coming with their own cloud syncing limitations, the authenticator type also has a huge effect on the ability of passkeys to sync to the cloud.
If we look at the chart reflecting the current state of passkeys, the four OS/browser scenarios that currently offer syncing ONLY do so when the passkeys are created with platform authenticators. This means that the alleged “seamless” experience offered by passkeys is actually only available if the end user stays within a given provider’s ecosystem, browser, and devices.
Though support for broader syncing capabilities is growing, a developer optimizing for syncing experience may want to restrict the creation of passkeys only to platform authenticators.
Technical configuration effects on discoverability
In order for passkeys to be discoverable, they need to be created as resident keys. This requires the authenticator to store some metadata – including the relying parties domain and a user ID – and thus requires an authenticator that supports storing data.
But unfortunately, because not all authenticators can store data, not all authenticators can create resident key passkeys. Generally, platform authenticators can store data, but not all roaming authenticators can.
To complicate things further, some roaming authenticators do support storing data – but only a limited amount (e.g. enough for 8 passkeys). After that they cannot create more passkeys, and the only way to do so is to wipe all of the existing ones!
If a developer wants to ensure that Passkeys will be discoverable they should make sure they require them to be resident keys.
Technical configuration effects on user verification
As mentioned in instances of device variation, the user verification methods configured by developers also has a huge effect on…you guessed it – user verification. The developer has some choices here and ultimately it is a balance between security and usability
Stytch defaults to the “preferred” value here which results in user verification being required on all the major platforms a user might be using – all without making the login flow unusable for edge case scenarios like users who strictly prefer or need to use a hardware key that supports discoverable credentials.
Technical configuration effects on cross-device compatibility
The cross compatibility of passkeys can be facilitated in two ways:
- Via cloud syncing of the credential
- Via the CTAP protocol.
- CTAP is built into all major devices and browsers. This is what you are doing when you scan a QR code to use a passkey on your phone, but it is also what’s used by a hardware key to communicate to your laptop via the USB port or to your phone via NFC.
By defaulting passkeys to be resident keys, we ensure that they can sync to the cloud and become available across all your devices. And, when you are using a device you do not own, CTAP enables you to use your passkey in that situation too.
Bottom line
Though the user’s platform is largely outside of a developer’s control, there are several key decisions involved in the technical configuration of a given passkeys implementation that can have a huge effect on both the security and user experience, affecting nearly every core attribute of the standard passkeys definition!
Stytch’s passkeys solution defaults to passkeys settings and setup that maximize the security and user experience of passkeys. However, we still provide developers with the flexibility to customize their passkeys configuration as they see fit.
3. UI implementation
Can you control it? Yes!
Developer considerations: Discoverability, cross-device compatibility
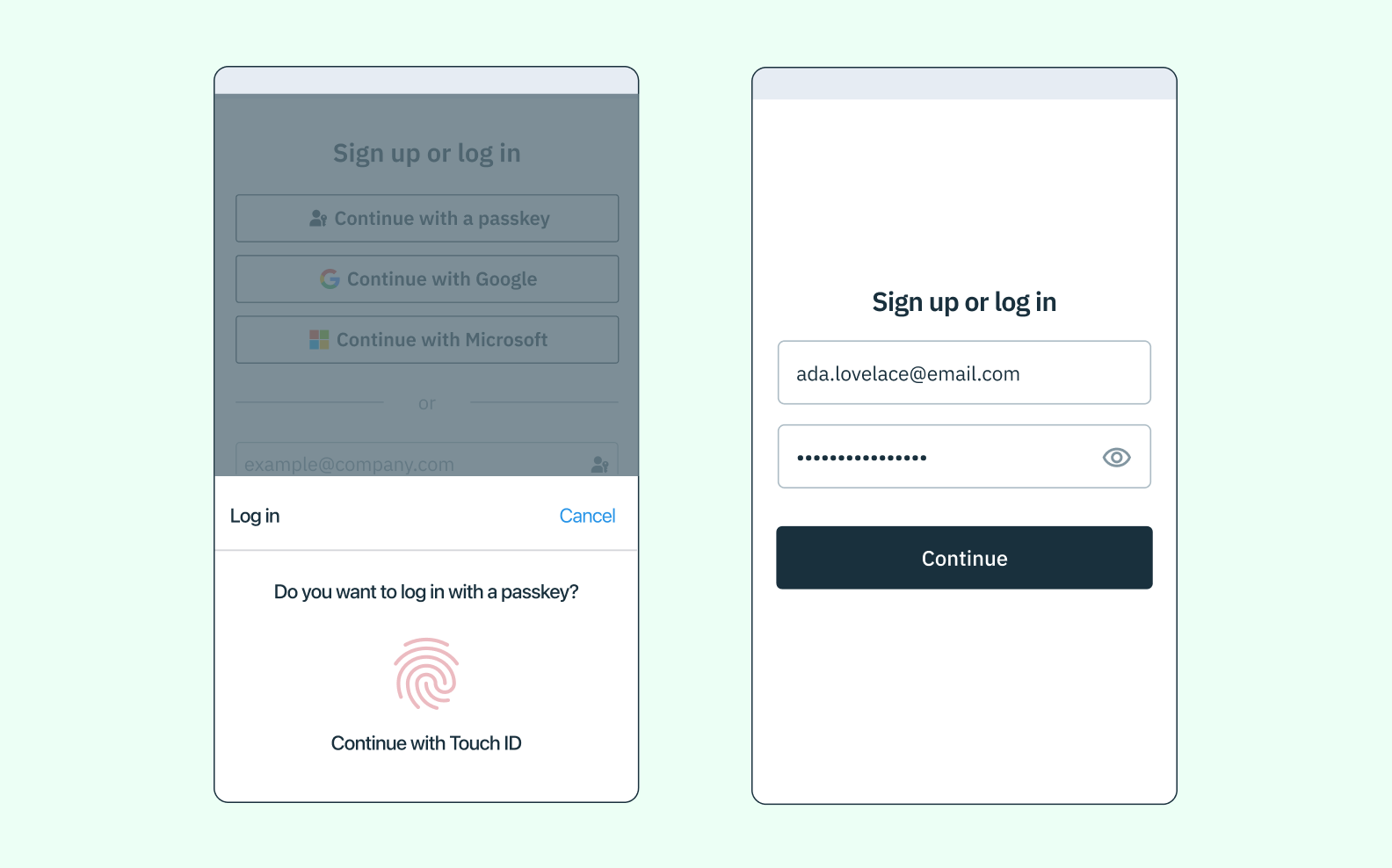
Nowadays when you use a password manager, it’s all but expected that the app will also come with an auto-fill feature. For convenience, many implementations of passkeys also incorporate this user interaction. But to do that, two features need to be enabled:
- Conditional mediation: This is what allows a given website or app to check the device for available saved credentials and display them as a suggestion without disrupting the login flow.
- Autofill: As the name suggests, this is the feature that accepts the suggestion, and actually automatically fills a password or passkeys field with the appropriate information.
While this may seem like a relatively marginal UI consideration, the autofill UI and its underlying requirements have a couple of implications for the overall passkeys experience.
Autofill’s effects on discoverability
Passkeys’ discoverability depends on two factors: the credentials must be set as “resident keys”, and they must have a UI that can autofill. Without conditional mediation enabled, there’s no way for the relying party (or auth provider) to search a device or “discover” the saved passkeys.
Bottom line
Though a seemingly minor decision, the autofill UI has a big impact on your end user’s experience, and the extent to which passkeys feel like a low-lift / easy replacement for passwords. This can have big downstream effects on adoption and user engagement in the long-run, so don’t overlook this crucial feature!
Because passkeys discoverability and implementation are such a crucial component of the passkeys experience, Stytch’s solution automatically ensures that conditional mediation and autofill are supported to provide the best user experience for your customers.
The right passkeys for your use case
At Stytch, we have made certain default decisions around our own Passkeys implementation that focus on maximizing security and optimizing the UX. That said, the reality is that there is no single “one-size fits all approach” to auth, and that includes Passkeys. So in building our platform, we’ve implemented defaults that we recommend based on working extensively with FIDO, the OS and device manufacturers and development community – all while providing as much customizability for developers as possible.
Like with all authentication factors, if and how you use passkeys should always be in response to two main factors:
- Security requirements: What are the security requirements of your industry, and what kind of information are you handling?
- The needs of your end user: What kind of devices and browsers are most popular with your users? What kind of login experience and auth factors are they currently used to?
Stytch makes it easy to build and implement passkeys
Believe it or not, there are many more configuration decisions when it comes to passkeys – like how to prevent password managers from disrupting autofill functionality and other details – which most product developers probably don’t want to wrestle with but still impact the end user experience. Or even if they want to, most developers simply don’t have the time to geek out down passkeys rabbit holes that aren’t essential to advancing their core product.
The good news is you don’t have to be a passkeys expert to provide an optimal passkeys experience to your users – that’s where Stytch comes in. Our Passkeys solution requires just two APIs: one to create the passkeys, and one to authenticate them. We also offer frontend SDKs with prebuilt UIs, so all you need to do is drop them in. No fiddling with authenticator types or resident keys, no mapping out all the different device OSs – we’ve set up smart defaults so you can plug and play, and get back to building your core product.
Get started for free or schedule a demo today!
Authentication & Authorization
Fraud & Risk Prevention
© 2025 Stytch. All rights reserved.