Back to blog
What is browser fingerprinting?
Auth & identity
Nov 1, 2023
Author: Anna Rich

Have you ever been asked to put in an additional auth factor because an app says it doesn’t recognize your device? If this has happened to you, you’ve likely been subject to a security measure called “device fingerprinting.”
Device fingerprinting is a way to identify devices that are accessing a website or application. When a user enters a platform, device fingerprinting can detect a number of their device attributes and compile them into a unique user ID.
One subset of device fingerprinting is called browser fingerprinting. Browser fingerprinting shares the same principle of device fingerprinting – identifying users through their individual device information.
Browser fingerprinting, however, refers to the specific device attributes that can be gleaned through a user’s web browser.
This technique relies on the configuration specifically of a user’s web browser to reveal information about their device’s software and hardware. Here’s how it works.
How browser fingerprinting works
Browser fingerprinting takes advantage of the information exchange that must occur in order for a device to display a website properly.
In order for a website to display correctly on your smartphone (vs. your tablet or desktop), the application looks for a few different kinds of information, ranging from critical to nice-to-haves. Below are some common examples of this data:

Caption: IP address; user agent; fonts; touch hardware; cookies enablement; screen resolution; operating system; HTTP header attributes; language; browser settings; keyboard layout; audio setup; HTML5
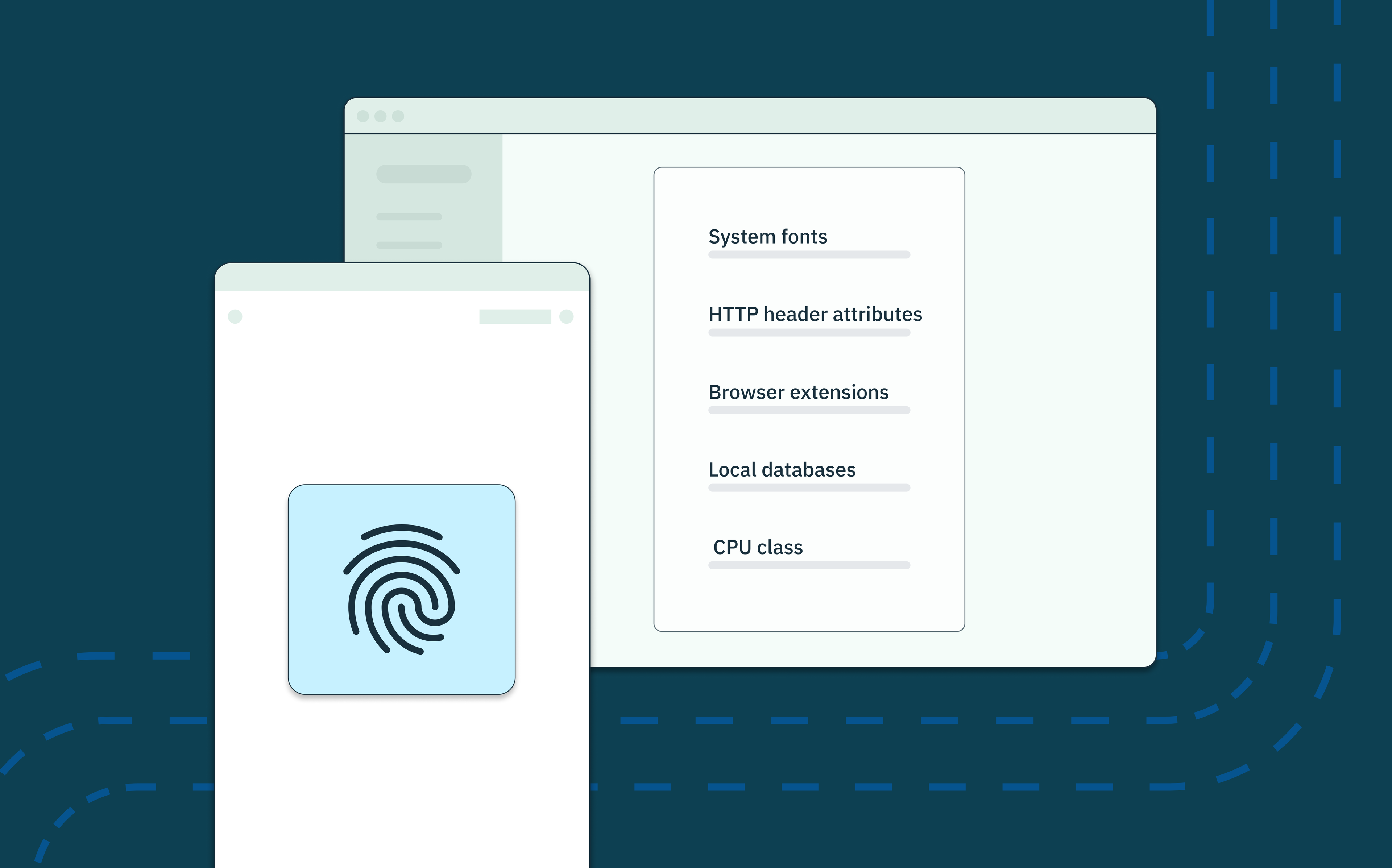
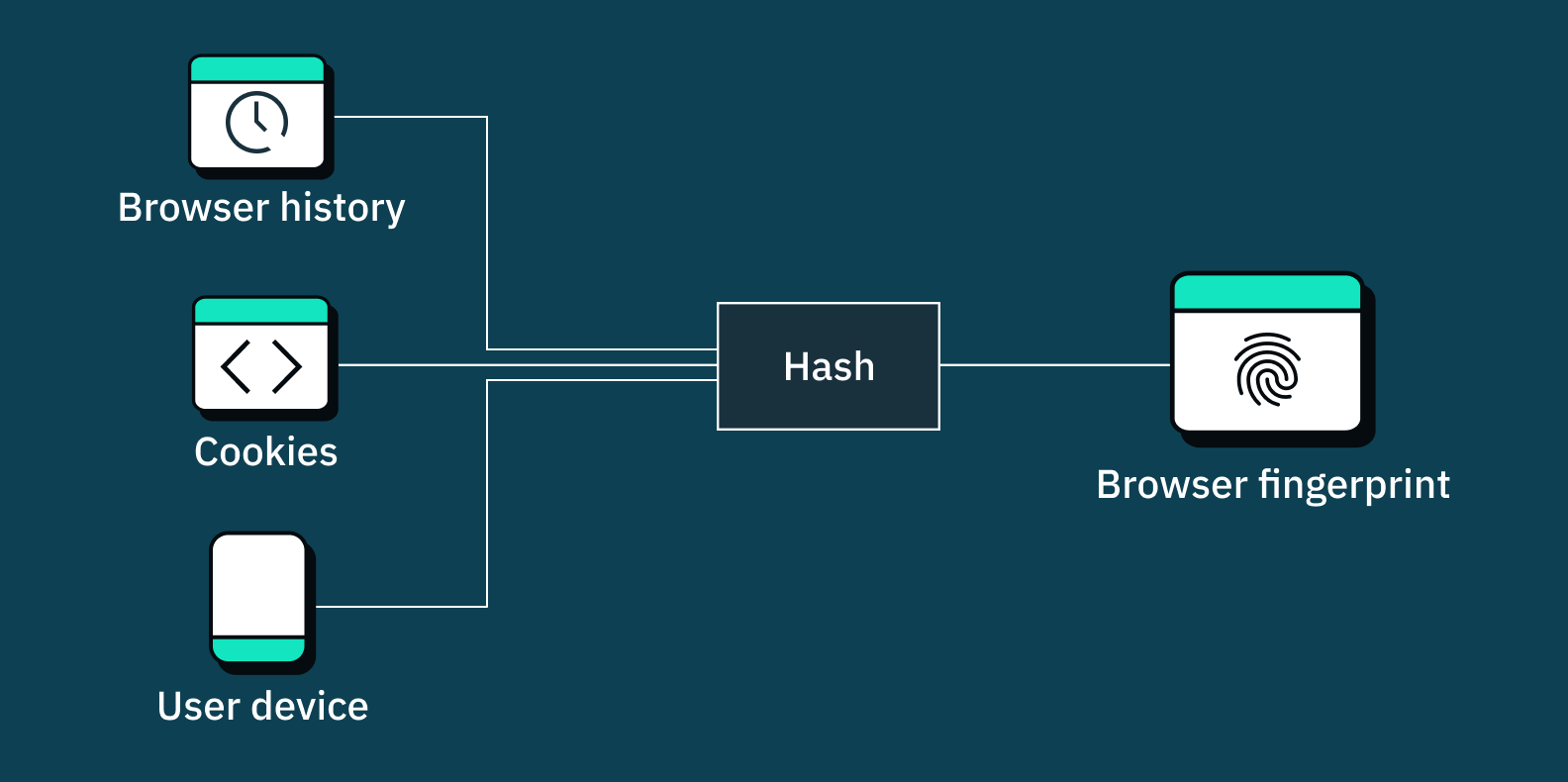
When a user visits a website that analyzes its traffic via browser fingerprinting, JavaScript code on that website pulls three categories of visitor information:
- Browser usage (IP address, user agent, fonts, cookies enablement, HTTP header attributes, HTML5, language, browser settings, etc.)
- User device hardware (touch hardware, screen resolution, operating system, keyboard layout, audio setup, etc.)
- Cookie history (third party cookies saved on the browser from prior web activity not to be confused with the actual functionality of cookies, which we dive into later on)
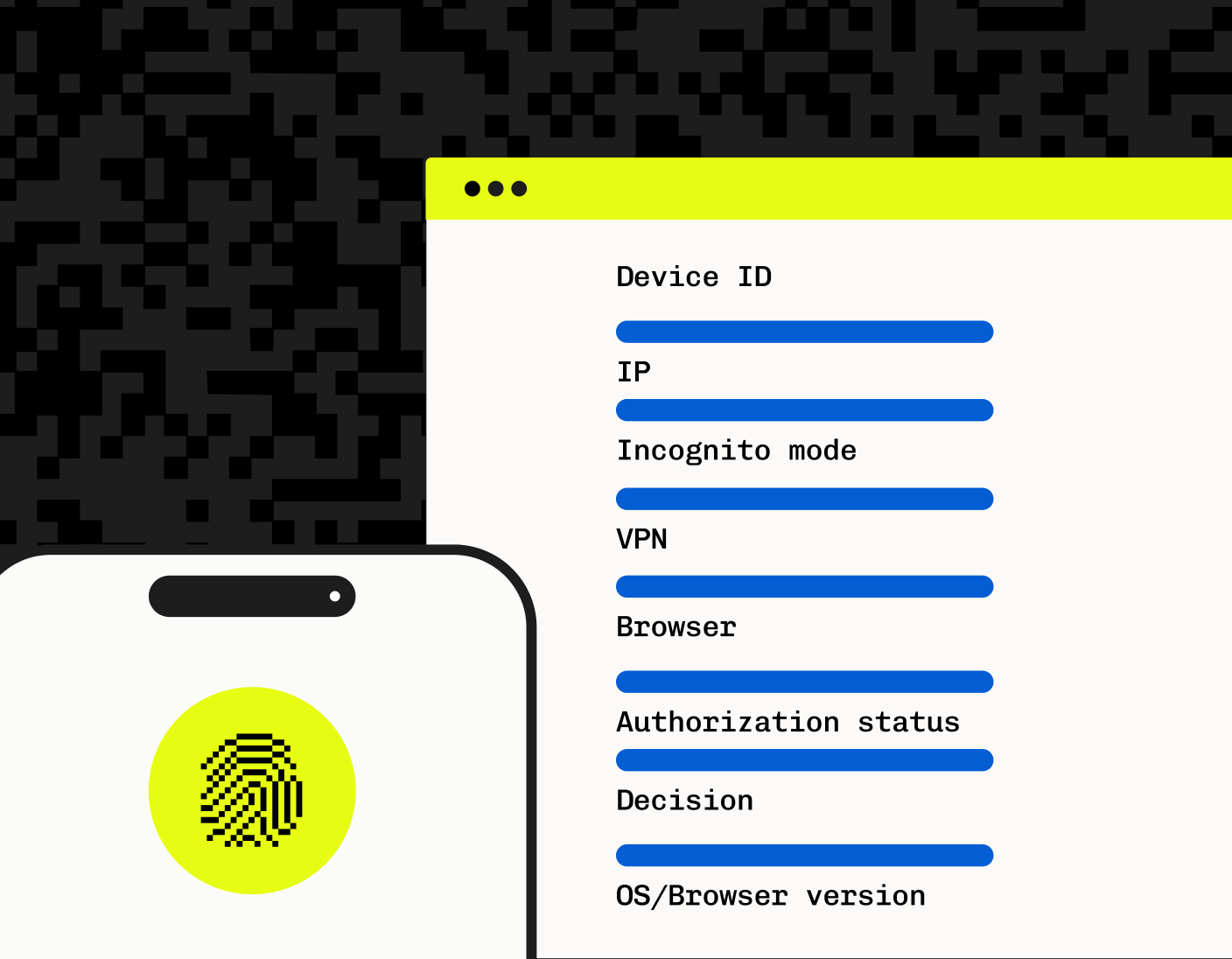
These three categories of visitor data are hashed to become a browser fingerprint and stored server-side.

The next time you (or worse, someone pretending to be you) tries to log into or use an online app or service, that app can then compare this hashed browser fingerprint to the current device.
If there’s a discrepancy or an unverified browser, that can be a signal to the app either to deny you access, or force you to engage in an additional step of authentication, and/or register the browser information as an additional authorized device/browser on your account.
Browser fingerprinting uses cases
Depending on who you talk to, some internet users today are skeptical of device fingerprinting, particularly in the case where they’re concerned their data might be sold to a third party.
But many applications leveraging a form of device fingerprinting are using them by well-intentioned developers in order to protect users, not exploit them.
Security
Browser fingerprinting has a high success rate for identifying and blocking increasingly sophisticated fraudulent users and bots.
Bad actors constantly figure out new ways to compromise passwords and get their hands on MFA passcodes. Fingerprinting techniques run undetected in the background to identify these malicious users before they even get a chance to enter credentials.
Certain device attributes are red flags that a user could be malicious. For example, devices with anti-fingerprinting plugins, running outdated software, or odd screen resolutions could all signal that a user has configured their device to evade detection.
Browser fingerprinting also guards against account takeovers (ATOs). If a user’s fingerprint is the same every time, then one day their location and device type are completely different, that could signal somebody else hacking into their account. A good device fingerprint integration will flag and block, or at the very least ask for additional verification from this user.
User experience
Browser fingerprinting can also identify good users. When someone who has already been deemed a valid user returns to an application, browser fingerprinting will recognize the returning user.
Rather than making it more difficult for this same user to access the application, like for a suspicious user, developers can improve the experience for them by reducing the number of authentication factors they encounter.
Advertising
Finally, marketers use browser fingerprinting to present relevant content to users.
Everyone who’s online shopped has experienced this targeted advertising tracking method – you poke around Sunglasses Hut once only to be served advertisements for sunglasses all over your browser.
This is, perhaps, the most noticeable type of browser fingerprinting. Some users may value this kind of fingerprinting because it helps personalize their experience, while others may prefer greater privacy protections. The permitted uses of device fingerprinting for advertising also vary widely by country and continent, as covered in our device fingerprinting blog.
Want to stop fraud? Get Device Fingerprinting from Stytch.
Pricing that scales with you • No feature gating • All of the auth solutions you need plus fraud & risk
Types of browser fingerprinting
We’ve covered what browser fingerprinting is and how it’s used. Now let’s talk about how websites gather information via browser fingerprinting.
Canvas fingerprinting

Canvas fingerprinting plays off of the interaction between device-type and website display. Devices that show websites configure the visuals in a way that works for that device. Nike.com will look different on a 2015 ThinkPad than on a 2023 iPhone 15 Pro.
Canvas fingerprints use HTML5’s canvas element, the component of HTML code that forces browsers to render a hidden image. This invisible image reveals the graphics processing unit (GPU), graphics drivers, and/or graphics card of a particular device.
Given the ubiquity of HTML websites, canvas fingerprinting is a widely used form of online fingerprinting.
WebGL fingerprinting

WebGL fingerprinting is very similar to canvas fingerprinting. Short for Web Graphics Library, WebGL is a javascript API that displays images.
Just like canvas fingerprinting, this javascript code forces a device to render a behind-the-scenes image. Based on this image, WebGL fingerprinting can discern the device’s graphics card model and screen resolution.
Audio fingerprinting

Whereas canvas fingerprinting and webGL fingerprinting reveal how devices process images, audio fingerprinting reveals how devices process audio.
Developers use the Web Audio API to control how their websites play sound (specifically, this API gauges how a device plays sound). So based on factors like sound waves produced by the digital oscillator, audio fingerprinting can reveal information about a device’s central processing unit (CPU).
Media device fingerprinting

Media device fingerprinting analyzes the devices that are built-in and/or connected to a user device.
Webcam and speaker type, for example, are collected via internal video and audio cards, respectively. This type of fingerprinting also assesses any headphones or bluetooth devices connected externally to a device.
Browser fingerprinting vs cookies
Cookies are the other major way to collect the above user data. These are pieces of compact tracking code that websites place on visiting users’ browsers.
This section will explore the differences between browser fingerprinting and cookies, and their various strengths as methods for tracking user behavior online.
User experience
These tracking techniques create very different user experiences.
Cookies (thanks to regulations mentioned below under “privacy concerns for browser fingerprinting,”) must be announced to the user whereas browser fingerprinting (yet to be regulated) may run undetected.
This means users will know when a website uses cookies but be unaware of browser fingerprinting.
Storage
Cookies are pieces of tracking code stored client-side as small text files. This means that users have control over blocking or clearing cookie caches as they please.
Browser fingerprints, however, are stored beyond user reach in server-side databases. Because it is stateless, a browser fingerprint cannot be accessed or deleted by the user, making it a consistent method for tracking their behavior for any anomalous or suspicious activity.
Accuracy
Cookies and browser fingerprinting are both highly accurate fingerprinting techniques.
Because cookies are placed on a user’s device, they will identify users with 100% uniqueness in all cases. The downside to this persistent identifier is that cookies can be lost or cleared.
Although slightly less certain than cookies, developers can still have a high degree of confidence that browser fingerprinting will accurately and uniquely identify users. Browser fingerprints may not always be completely unique depending on the hardware and software types in question, but they are more enduring because they are not stored locally.
In summary
Given the pros and cons of these two fingerprinting approaches, it often makes sense to use both together. Most users will have cookies present for their sessions, but if they don’t, you can fall back to browser fingerprinting to create a unique identifier regardless of user behavior.
Privacy concerns for browser fingerprinting
Many people find fingerprinting technology off-putting, and worry about the implications of companies being able to track their behavior.
Users should always be empowered to make informed decisions about what data they do and don’t give away online, but it also helps to understand why this technology is being used by so many applications.
Stytch’s Device Fingerprinting (which includes elements of browser fingerprinting) helps our customers keep their users safe. By immediately and accurately identifying bots, fingerprinting technology keeps bad actors out of applications and away from good users’ data.
Legality
To some, personal data collection feels intrusive enough to wonder, “Is browser fingerprinting legal?”
The short answer is: yes, it is.
In fact, both cookies and browser fingerprinting are legal and regulated by the GDPR and CCPA.
Preventing online tracking
For users who are concerned about being tracked, even when it’s for their own protection, there are some common practices that can help reduce online tracking, such as:
- A privacy focused browser to impact the efficacy of online tracking. Tor Browser, for example, anonymizes users through multiple encryption layers, but beware! Using this sanitized Tor Browser can sometimes draw more attention as potentially suspicious behavior.
- Default device settings make a user’s device less unique, so a browser fingerprint will share more attributes with other users and may not be as accurate.
- VPNs encrypt user data and hide IP addresses, making less information available to browser fingerprints. Be forewarned though that many sites are now blocking VPN traffic – if they can’t accurately fingerprint a user, they block certain features. This helps them incentivize stronger security practices.
- Multiple devices attempt to confound browser fingerprinting attempts by associating a user with more than one device. Typically, though, once a device or browser is verified it then becomes one of many that are associated with a given user’s account.
- Anti-tracking browser extensions and ad blockers such as Ghosterly give fingerprinting technologies less data to create a user’s fingerprint. Anti-fingerprinting browser extensions will, however, typically result in a user being automatically challenged with CAPTCHA, 2FA, or even blocked.
- Regulating your own online activity by regularly clearing browsing history, blocking cookies, disabling JavaScript, and only sharing limited (or disposable) personal information can reduce tracking. Keep in mind some of these choices may affect website performance or introduce more friction into the online web experience.
Although masking your device or browser software settings using the techniques above may make tracking more difficult, you will likely encounter more friction across the internet.
Companies who make tracking technology like device fingerprinting a part of their core security will want to take further steps to verify your identity or legitimate intentions another way, to make sure they’re keeping their users safe.
Browser fingerprinting at Stytch
Stytch offers Device Fingerprinting to mitigate fraud and risk. Our device fingerprinting product, as the umbrella term for creating unique user identifiers, uses browser fingerprinting in addition to other sophisticated fingerprinting techniques to create unique user identifiers.
Our solution analyzes user traffic and flags suspicious users. Developers can either block, challenge with additional security, or allow flagged users. See which device attributes we combine into each device fingerprint in our docs.
Authentication & Authorization
Fraud & Risk Prevention
© 2025 Stytch. All rights reserved.