Integrating Email Magic Links with Stytch's Pre-built UI Components
In Stytch’s B2B product there are two different versions of the Email Magic Link authentication flow:
- Discovery Authentication: used for self-serve Organization creation or login prior to knowing the Organization context
- Organization-specific Authentication: used when you already know the Organization that the end user is trying to log into
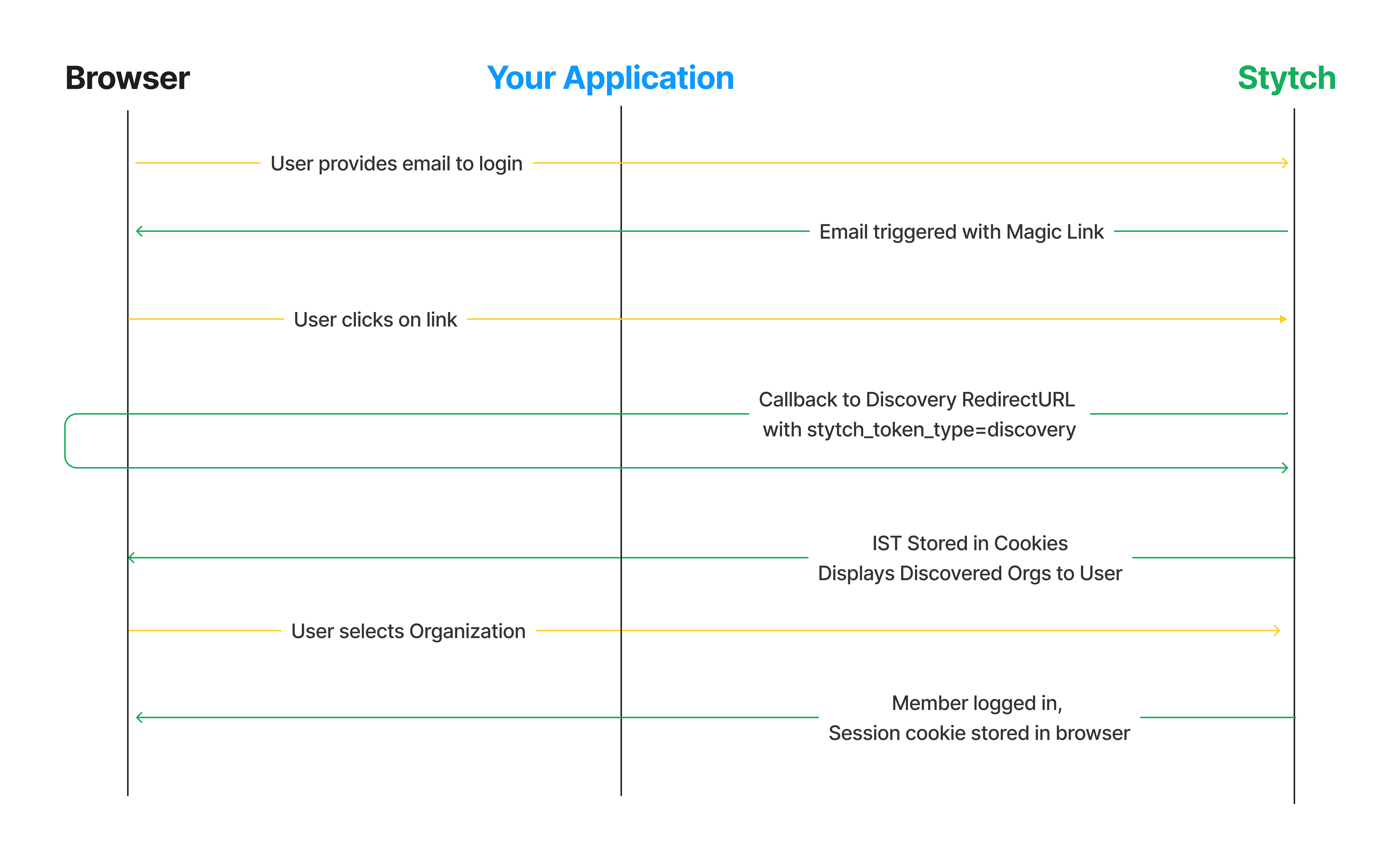
 Discovery Email Magic Links sequence when UI component is rendered on Discovery Redirect URL
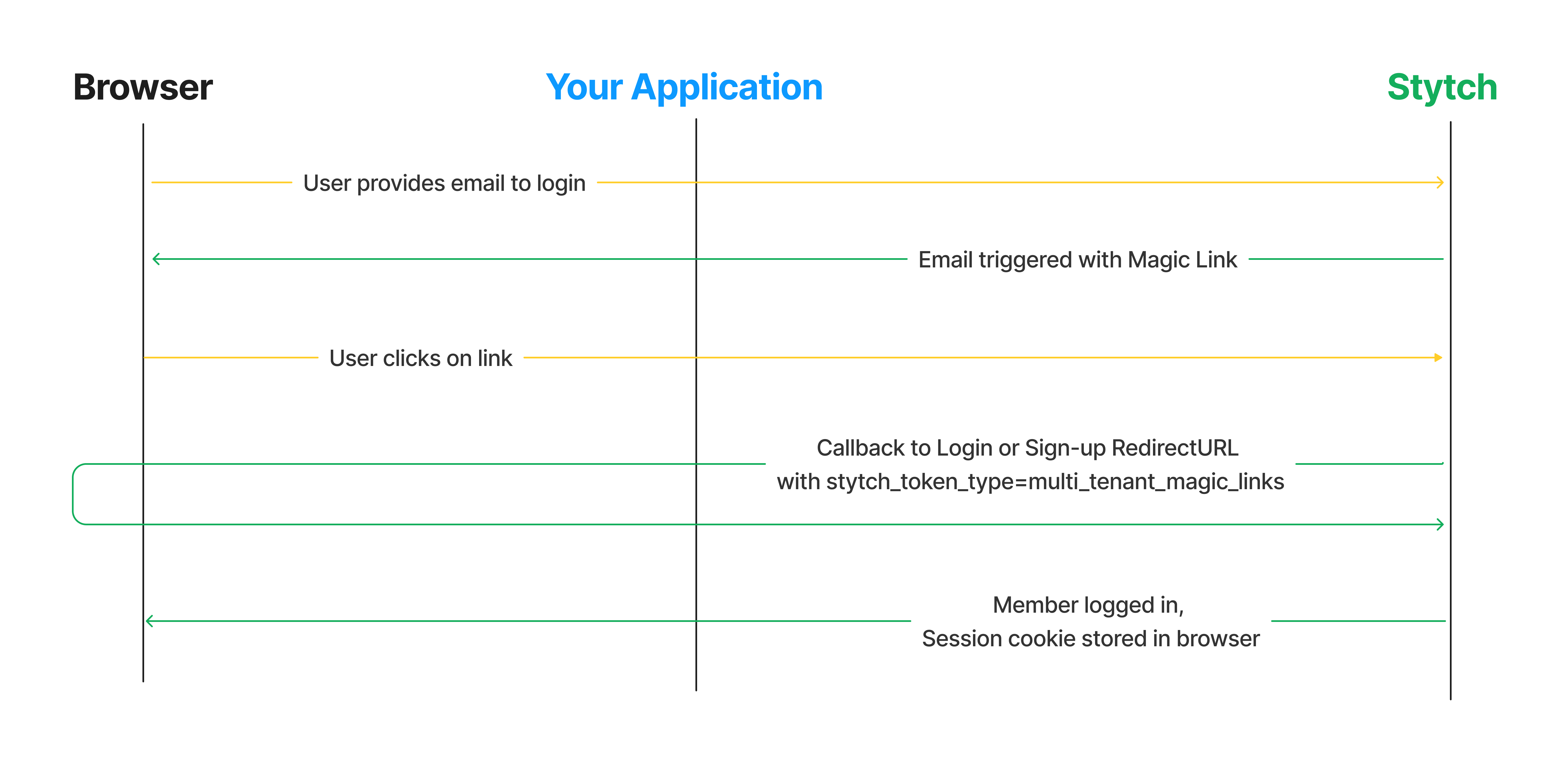
Discovery Email Magic Links sequence when UI component is rendered on Discovery Redirect URL Organization Email Magic Links sequence when UI component is rendered on Signup and Login Redirect URLs
Organization Email Magic Links sequence when UI component is rendered on Signup and Login Redirect URLsThis guide walks through how to offer Magic Links for both scenarios using Stytch's frontend SDK with pre-built UI.
Steps
1Complete config steps
If you haven't done so already:
- Complete the steps in the EML Integration Guide Start Here
- Enable the Frontend SDKs in your Stytch Dashboard
- In the Frontend SDK config, enable Create Organizations under "Enabled Methods"
2Add Email Magic Links to UI Config
In order to surface email magic links as an option for users in the UI, you can add it to the products array in the UI config for both authFlowType: Discovery and authFlowType: Organization.
import React from 'react';
import { StytchB2B } from '@stytch/react/b2b';
const Login = () => {
const style = {
fontFamily: 'Arial',
};
// Example config for the Discovery auth flow, hosted on a generic login page
const discoveryConfig = {
authFlowType: "Discovery",
products: ['emailMagicLinks'],
};
// Example config for the Organization auth flow, hosted on an
// Organization-specific login page
const organizationConfig = {
authFlowType: "Organization",
products: ['emailMagicLinks'],
};
return (
<div>
// Choose either the discoveryConfig or the organizationConfig
<StytchB2B config={discoveryConfig} styles={style} callbacks={callbacks} />
</div>
);
};
export default Login;<!DOCTYPE html>
<html lang="en">
<body>
<div class="app">
<div>
<div id="stytch-sdk"></div>
</div>
</div>
<script>
import { StytchB2BUIClient } from '@stytch/vanilla-js/b2b';
const stytch = new StytchB2BUIClient('PUBLIC_TOKEN');
var styles = {
fontFamily: 'Arial',
};
// Example config for the Discovery auth flow, to be hosted on a
// generic login page
const discoveryConfig = {
authFlowType: "Discovery",
products: ['emailMagicLinks'],
};
// Example config for the Organization auth flow, to be hosted on an
// Organization-specific login page
const organizationConfig = {
authFlowType: "Organization",
products: ['emailMagicLinks'],
};
stytch.mount({
elementId: "#stytch-sdk",
styles,
callbacks,
// Choose either the discoveryConfig or the organizationConfig
config: discoveryConfig,
});
</script>
</body>
</html>3Render UI Component on Redirect URL
Render the Stytch UI component on the Redirect URL(s) that you specified in the Stytch Dashboard during the initial setup steps.
When rendered, the UI component will automatically handle the redirect from Stytch based on the stytch_token_type. It will display a list of discovered organizations for the user to select from, along with an option to create a new organization if enabled. If the user is associated with only one organization, the component can be configured to log them in directly, see config options for more detail.