Frontend Integration with UI Components

Complete config steps
If you haven't done so already:
- Complete the steps in the SSO Integration Guide Start Here
- Enable the Frontend SDKs in your Stytch Dashboard
2Configure UI config
You can enable SSO in both our discovery and organization-specific login components.
In order to render SSO as an option in the UI, you will need to include B2BProducts.sso in the products array of the SDK config.
import { StytchB2B } from "@stytch/nextjs/b2b";
import { B2BProducts, AuthFlowType } from "@stytch/vanilla-js";
const Login = () => {
// For SSO Discovery login
const config = {
authFlowType: AuthFlowType.Discovery,
products: [B2BProducts.sso, ...],
ssoOptions: {},
};
// For SSO Org-specific login
const config = {
authFlowType: AuthFlowType.Organization,
products: [B2BProducts.sso, ...],
ssoOptions: {},
};
return <StytchB2B config={config} />;
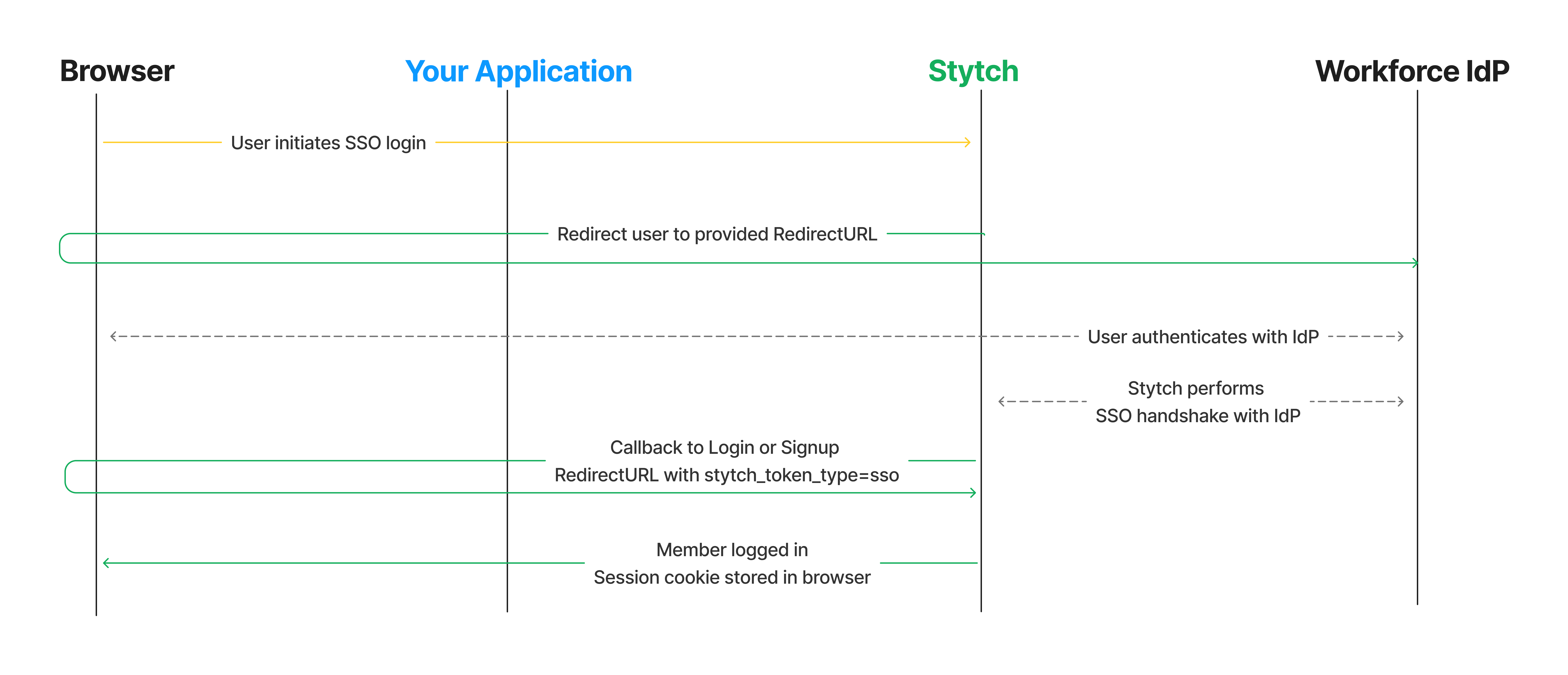
...3Render UI Component on Redirect URL
Render the Stytch UI component on the Redirect URL(s) that you specified in the Stytch Dashboard during the initial setup steps.
When rendered, the UI component will automatically handle the redirect from Stytch based on the stytch_token_type, and finish the authentication flow.