Setting up SCIM with Okta
SCIM requests are sent from a workforce IdP to Stytch, so the first step is to create a test instance with a popular workforce IdP like Okta.
Adding SCIM to SAML app
1Enable SCIM provisioning for app
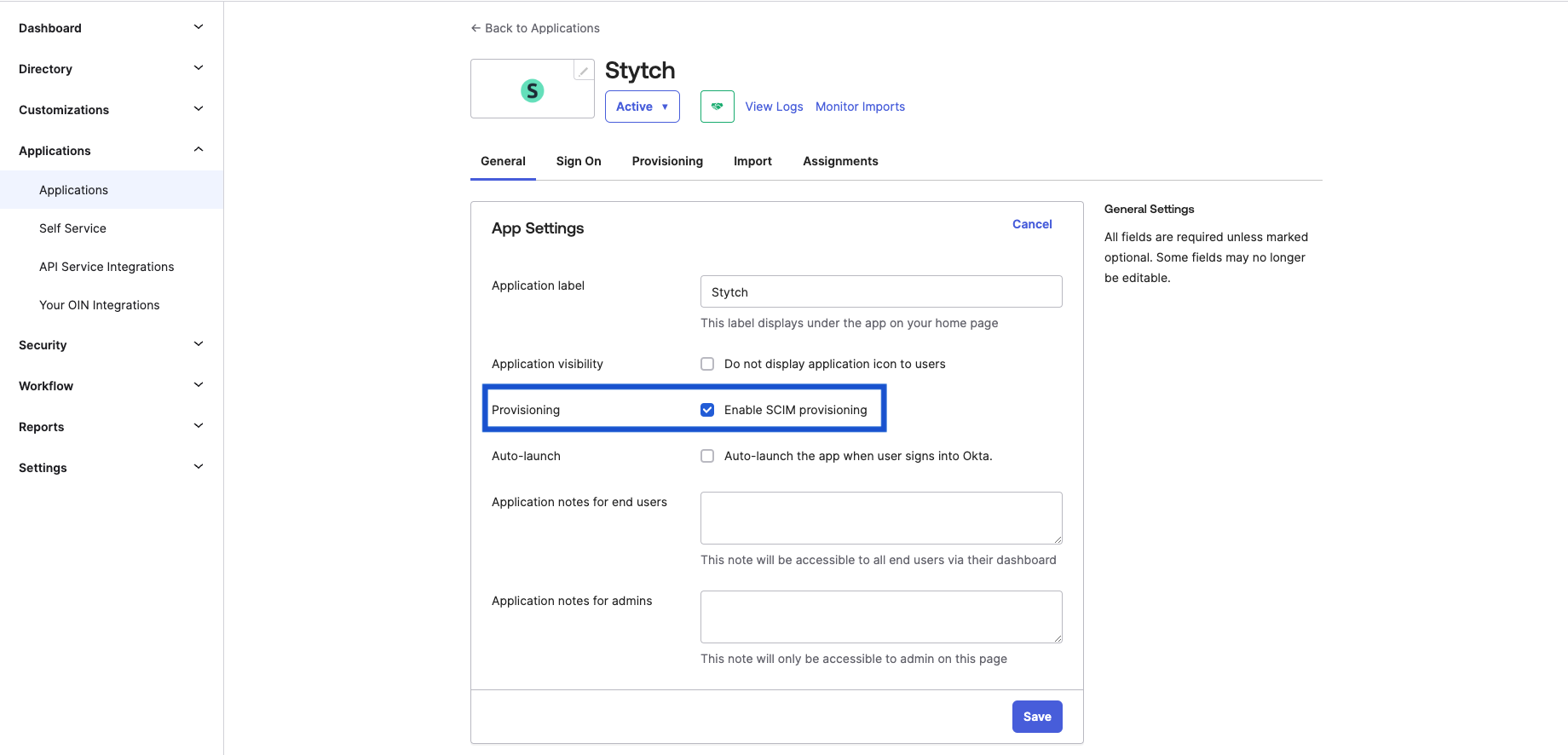
If you already have an existing SAML application in Okta, you can enable SCIM provisioning for this application by navigating to the General tab of the application and checking “Enable SCIM Provisioning” under the app settings.

Save this change.
2Create SCIM Connection in Stytch
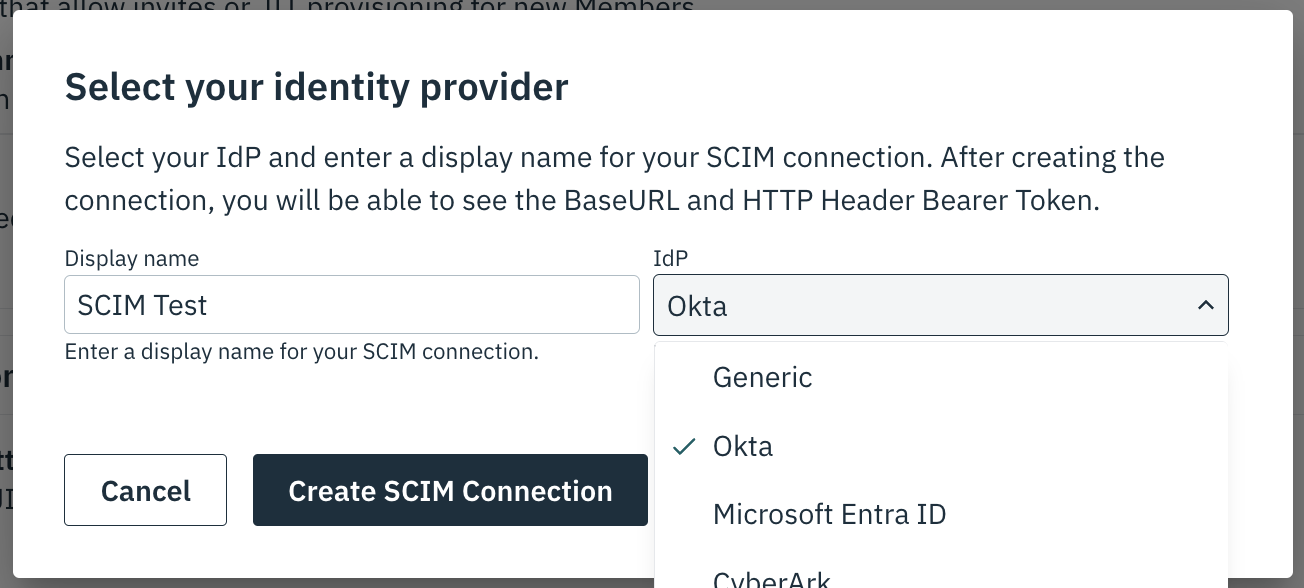
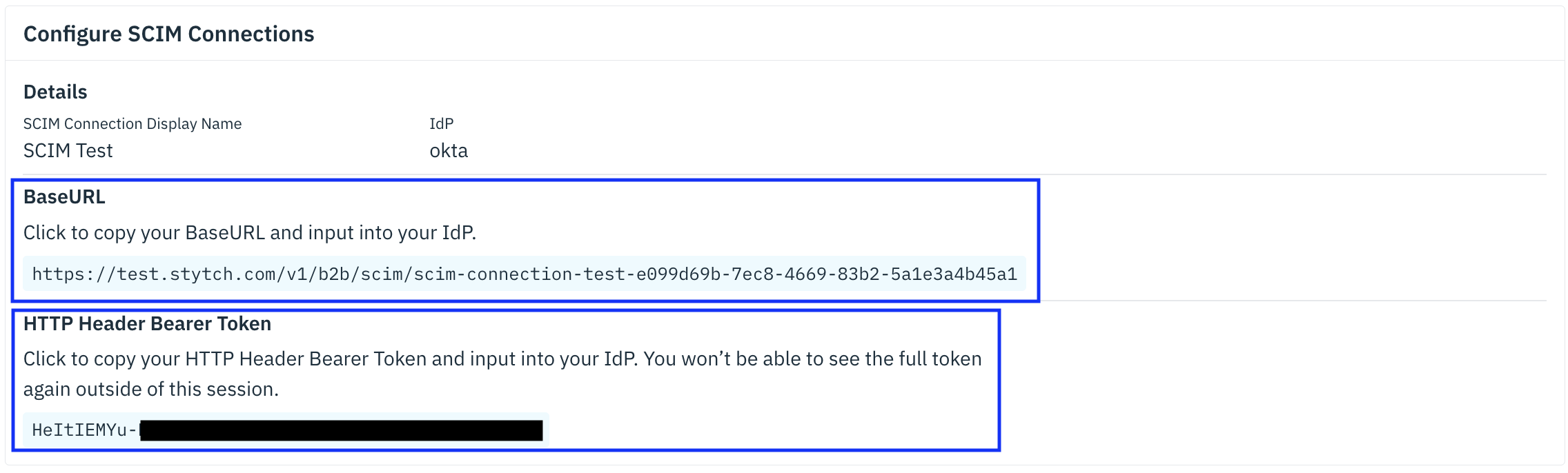
Create a SCIM Connection in Stytch (using the Dashboard or the Create SCIM Connection API) with okta as the IdP.

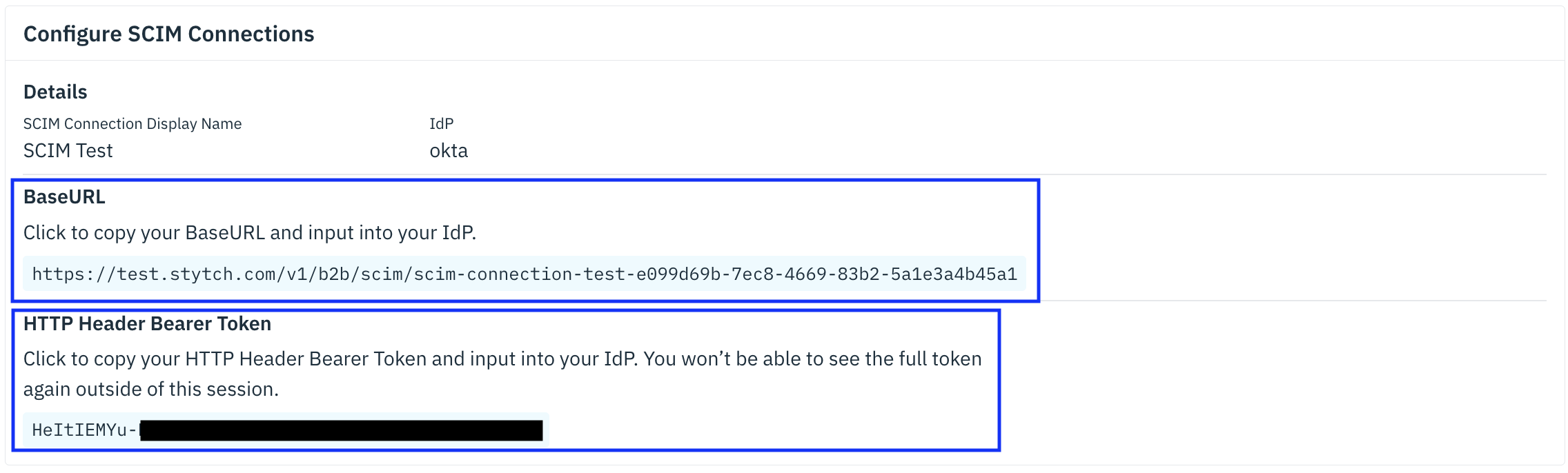
Click save and you'll create a SCIM Connection with a Base URL and Bearer Token.

Leave this tab open and navigate back to Okta to input the returned credentials.
3Configure Okta SCIM settings
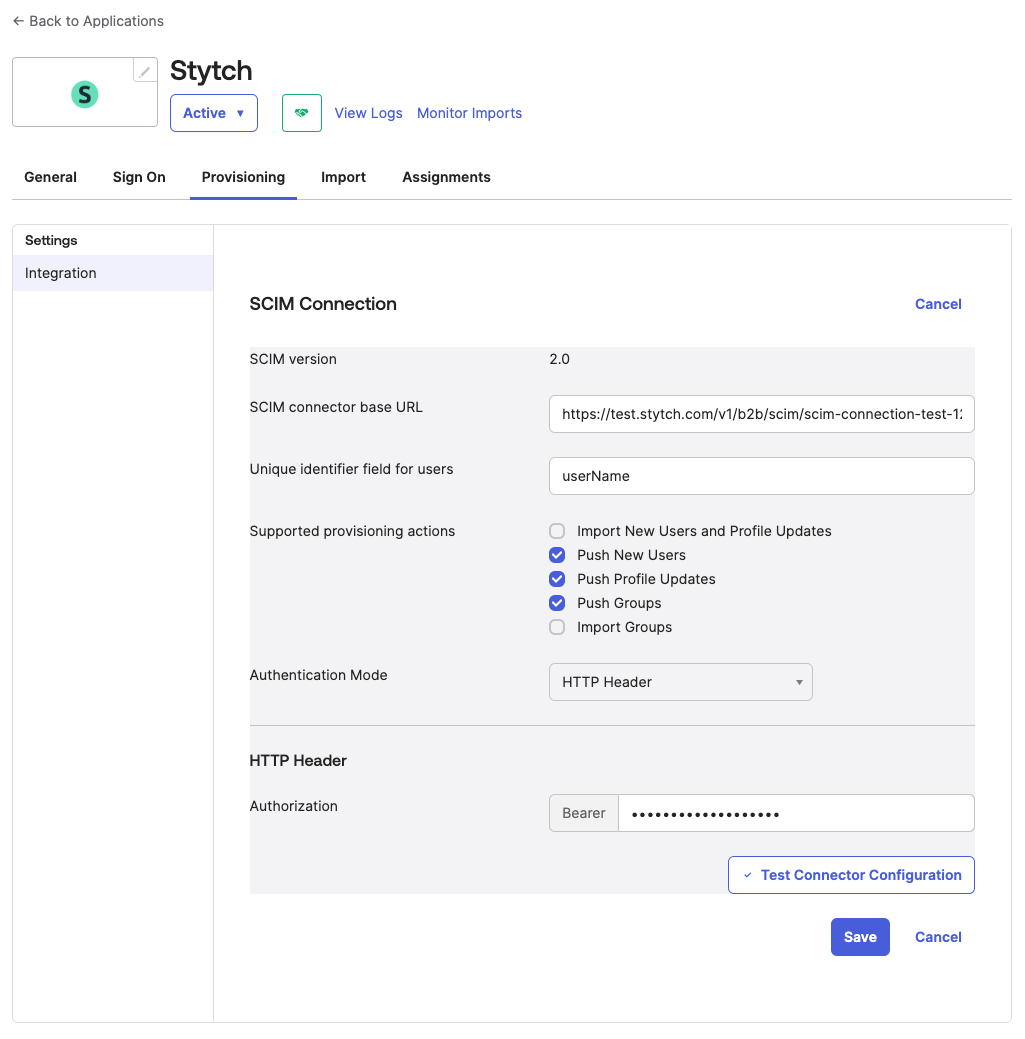
Navigate to the new “Provisioning” tab in the application view of Okta. Edit the SCIM Connection settings and change the Authentication mode to HTTP Header. Copy the Stytch SCIM Connection BaseURL into the “SCIM connector base URL” field and copy the returned HTTP Bearer Token into the HTTP Header Authorization Bearer Token field.
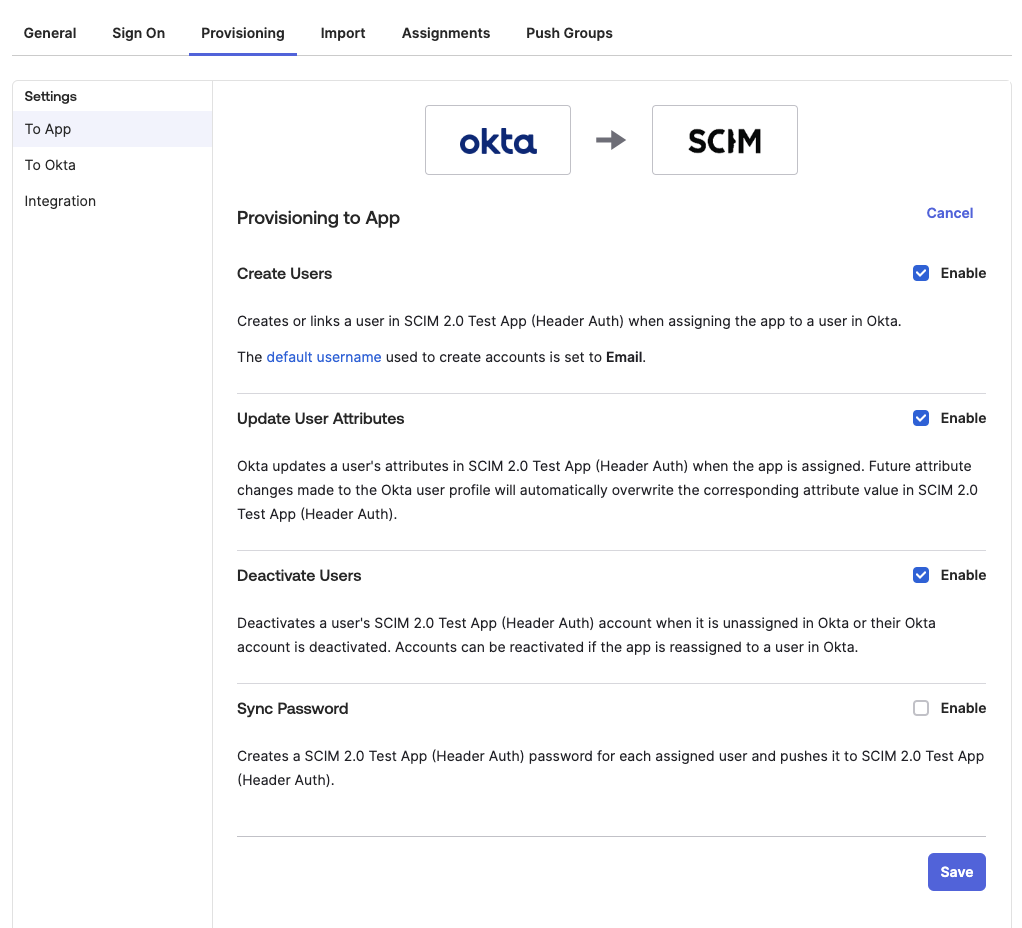
Set the Unique identifier to userName and select all Push provisioning actions.
Your connection settings should look as follows:

Save.
4Provision users
Once saved, you can test the SCIM integration by Assigning/Removing people from the application and seeing these changes propagate to your Stytch Member records. You can also configure Webhooks to receive notifications in your system when changes occur.
5(Optional) Configure webhooks
To notify your own system of changes that occur via SCIM, you can configure webhooks.
Standalone SCIM app
1Create SCIM app
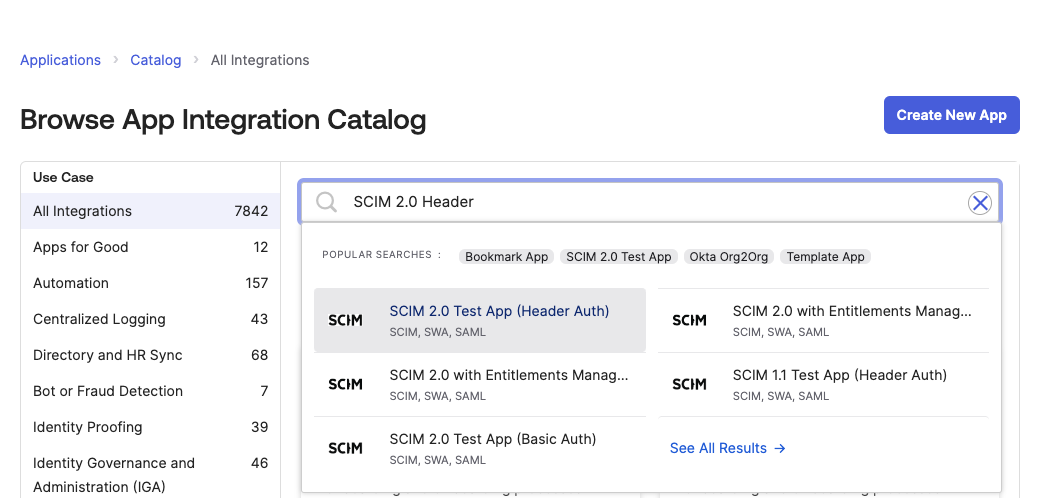
If you haven’t already configured a SAML application, you can create a standalone SCIM Application by navigating to Applications → Browse App Catalog and searching for “SCIM 2.0 Header Auth” and selecting the following application.

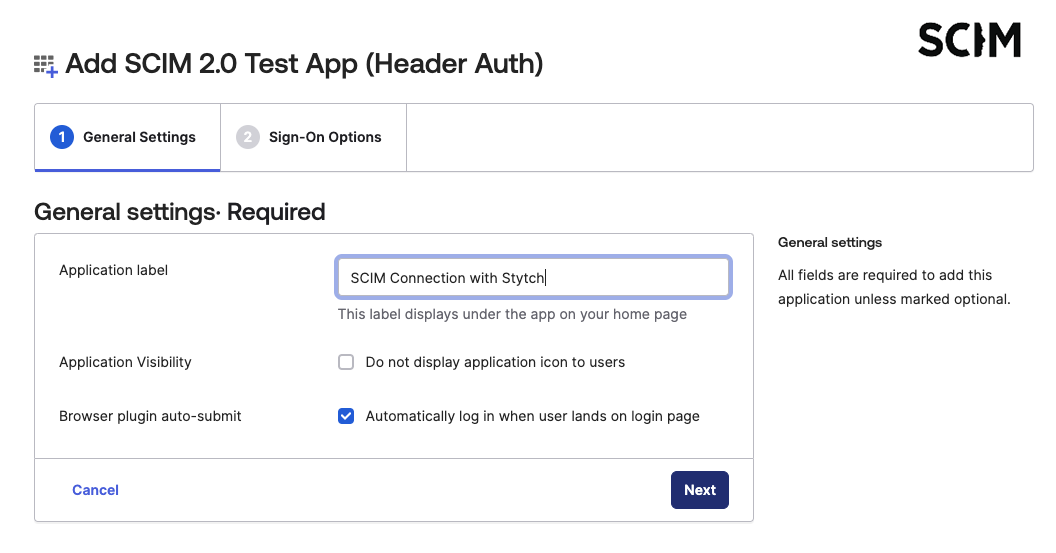
You will be prompted to name your application

2Update SCIM configuration settings
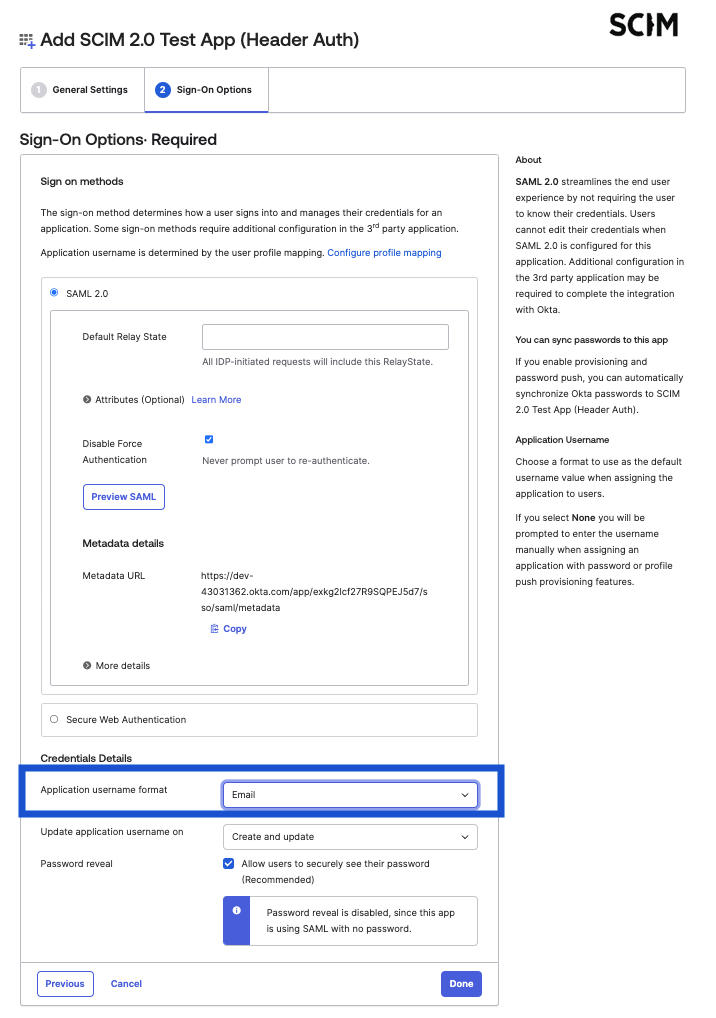
On the Sign-on Options tab scroll to the bottom, and under Credential Details change the application username format to use email.

You can then save the application and navigate to the Provisioning tab and click Configure API Integration.
3Create Stytch SCIM Connection
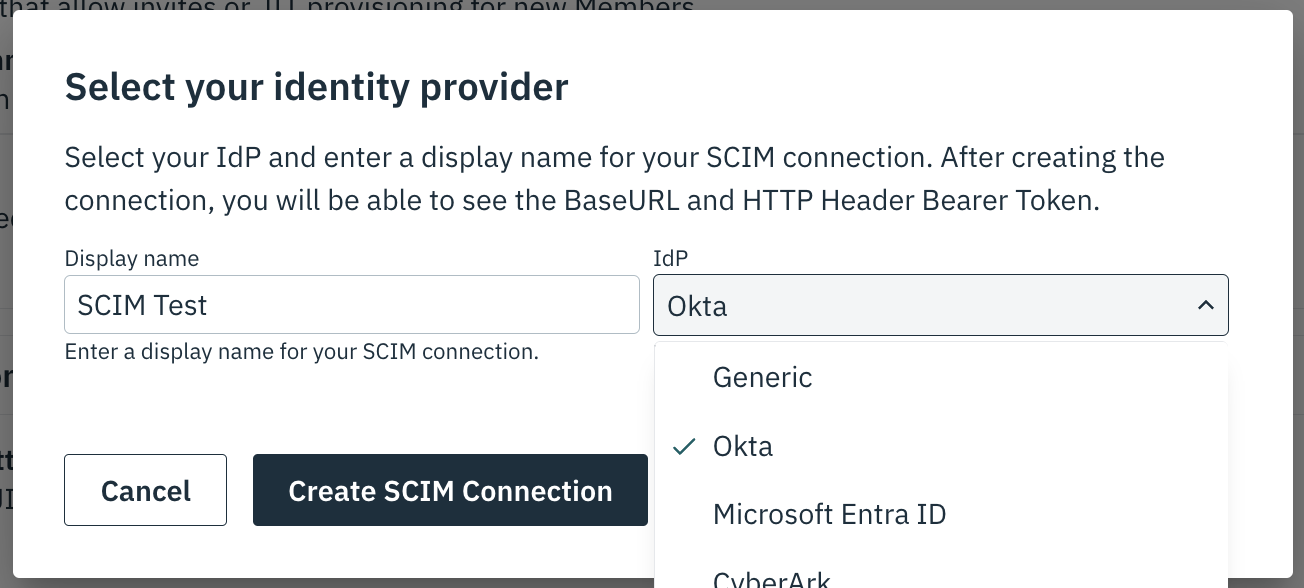
Create a new SCIM Connection in Stytch in the Dashboard with okta as the IdP. Navigate to Organizations and click your desired Organization. Then, configure the connection in the Configure SCIM Connection section.


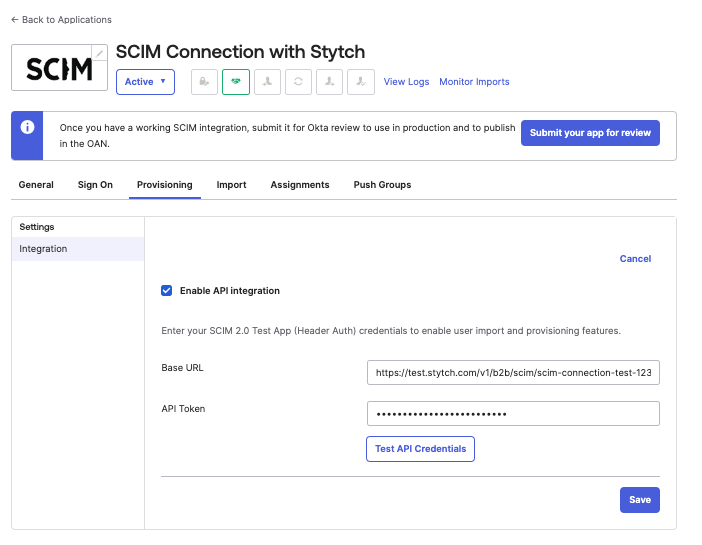
4Input SCIM credentials into Okta
Back in the Okta admin dashboard, input the returned BaseURL and set the API Token to Bearer ${returned_bearer_token}.

You will then be able to select which actions to send via SCIM.

5Provision users
Once saved, you can test the SCIM integration by Assigning/Removing people from the application and seeing these changes propagate to your Stytch Member records. To notify your own system of changes that occur via SCIM, you can configure webhooks.
6(Optional) Configure webhooks
To notify your own system of changes that occur via SCIM, you can configure webhooks.