Setting up SCIM with Microsoft Entra
SCIM requests are sent from a workforce IdP to Stytch, so the first step is to create a test instance with a popular workforce IdP like Microsoft Entra.
Create application in Entra
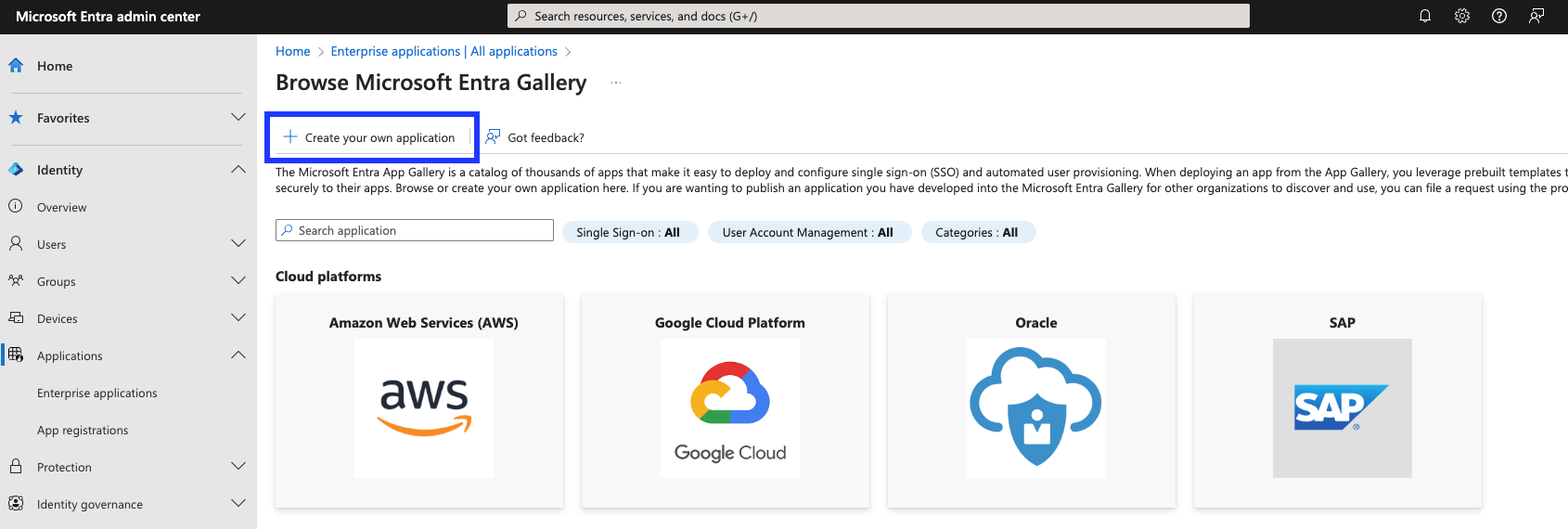
If you don’t already have an application in Entra, you can create one by navigating to “Applications” → “Enterprise Applications” and selecting “create your own application”.

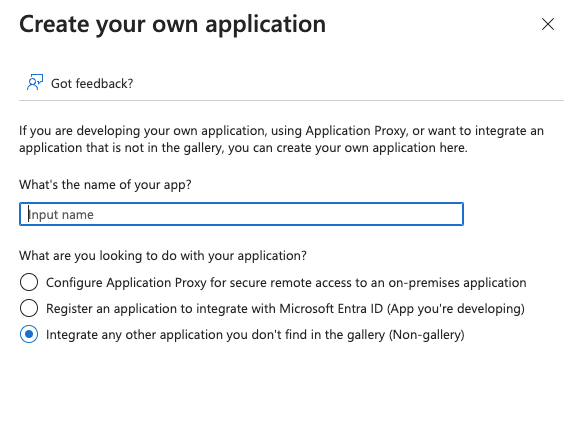
In the app creation flow, input a name for your application and select “Integrate any other application you didn’t find in the gallery).

2Enable automatic provisioning
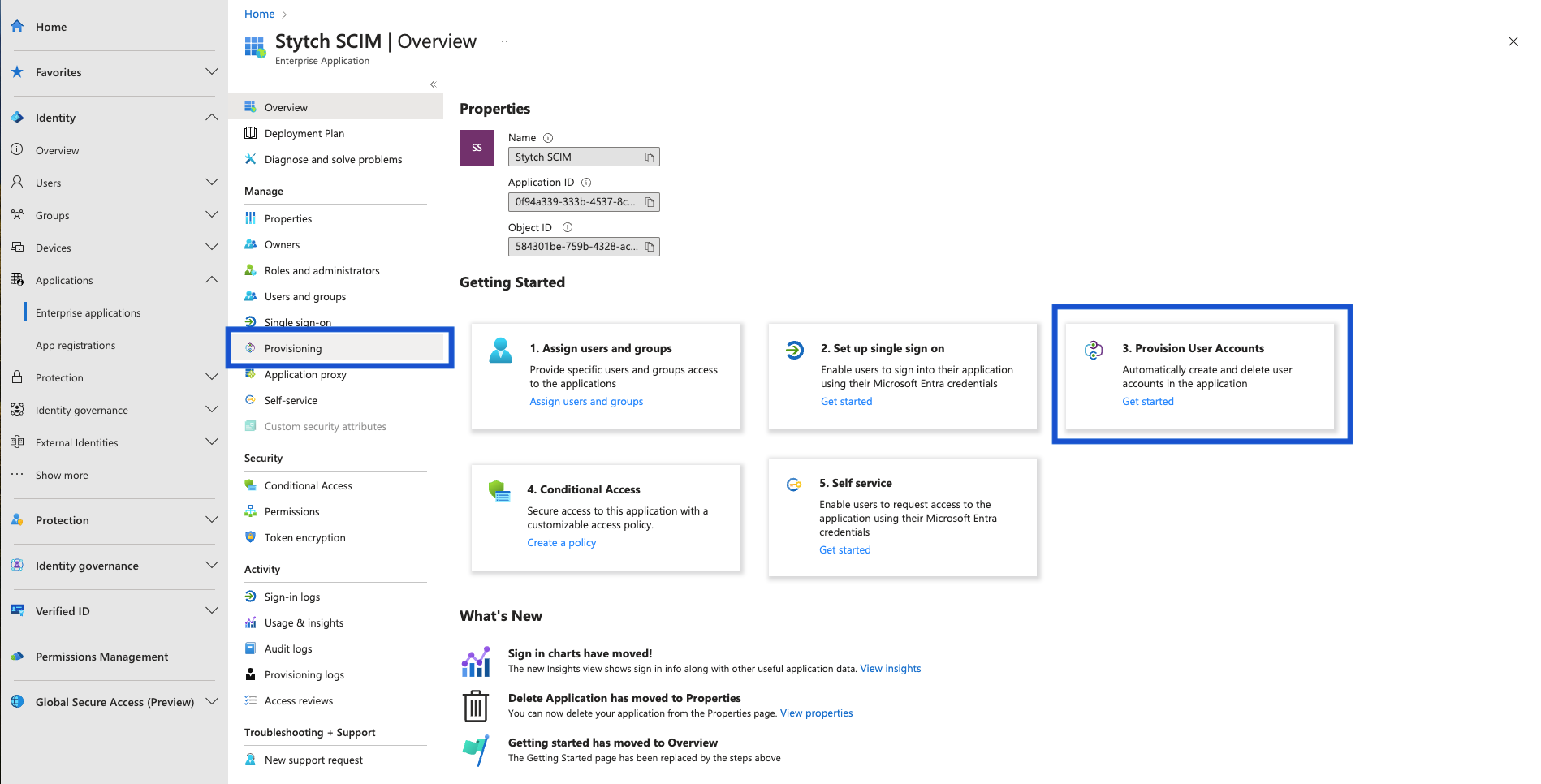
Once you have an application, you can enable SCIM by clicking on “Provisioning” on the left hand management side bar, or “Provision User Accounts” under the Getting Started section.

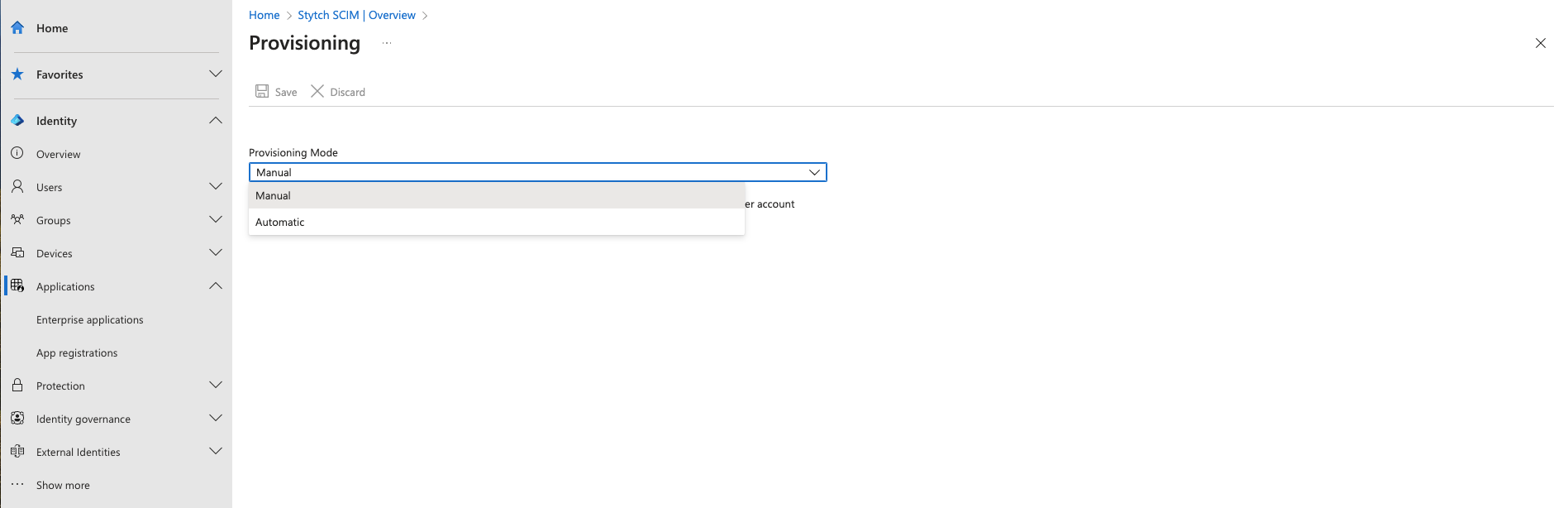
On the next view click “Get started” and then switch the provisioning mode from “Manual” to “Automatic”.

You will then be prompted to input Admin Credentials.
3Create Stytch SCIM Connection
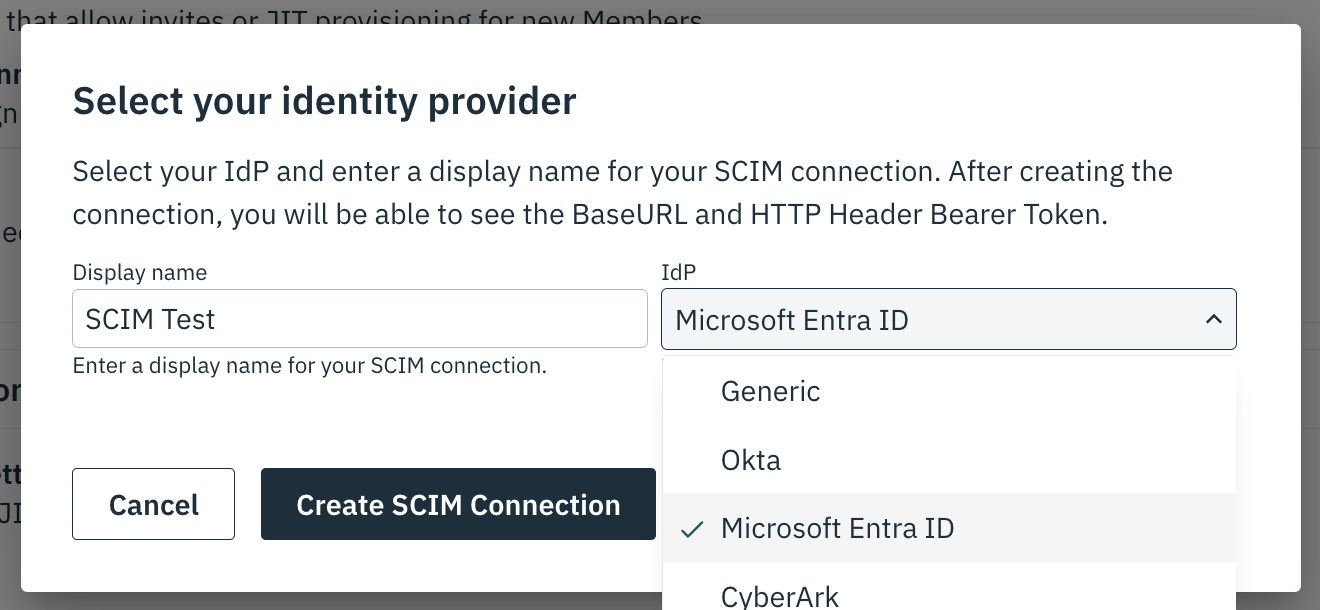
Create a new Microsoft Entra SCIM Connection in Stytch in the Dashboard. Navigate to Organizations and click your desired Organization. Then, click the Add new button in the Configure SCIM Connection section.

Alternatively you can create through the Create SCIM Connection API – specifying Microsoft Entra as the IdP:
{
"display_name": "Example Display Name",
"identity_provider": "microsoft-entra"
}
4Configure SCIM Credentials in Entra
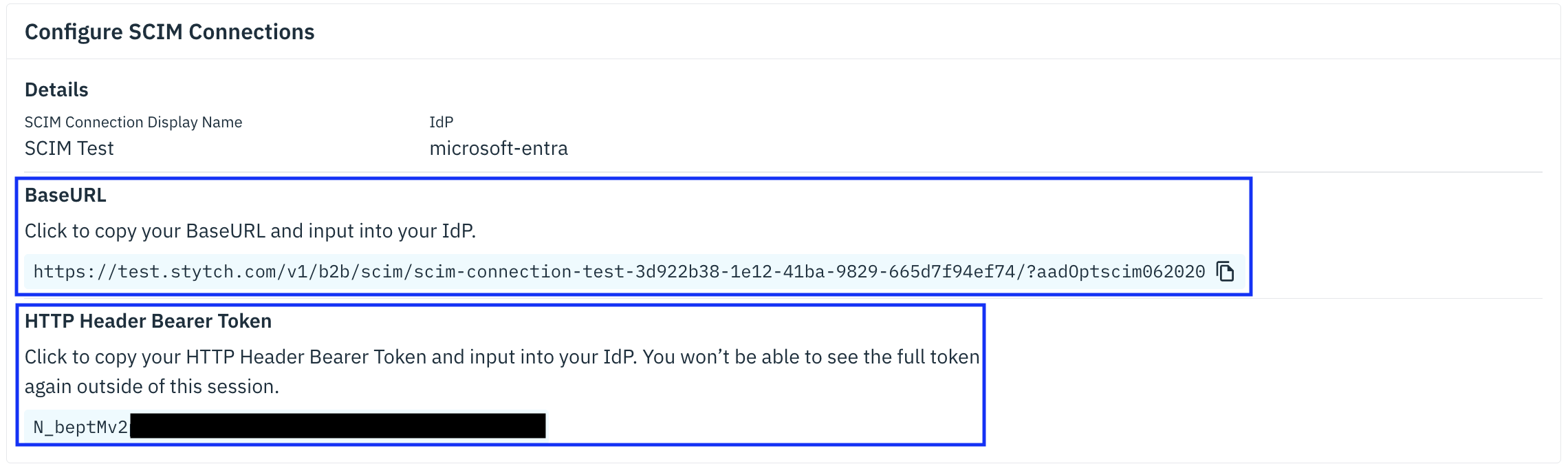
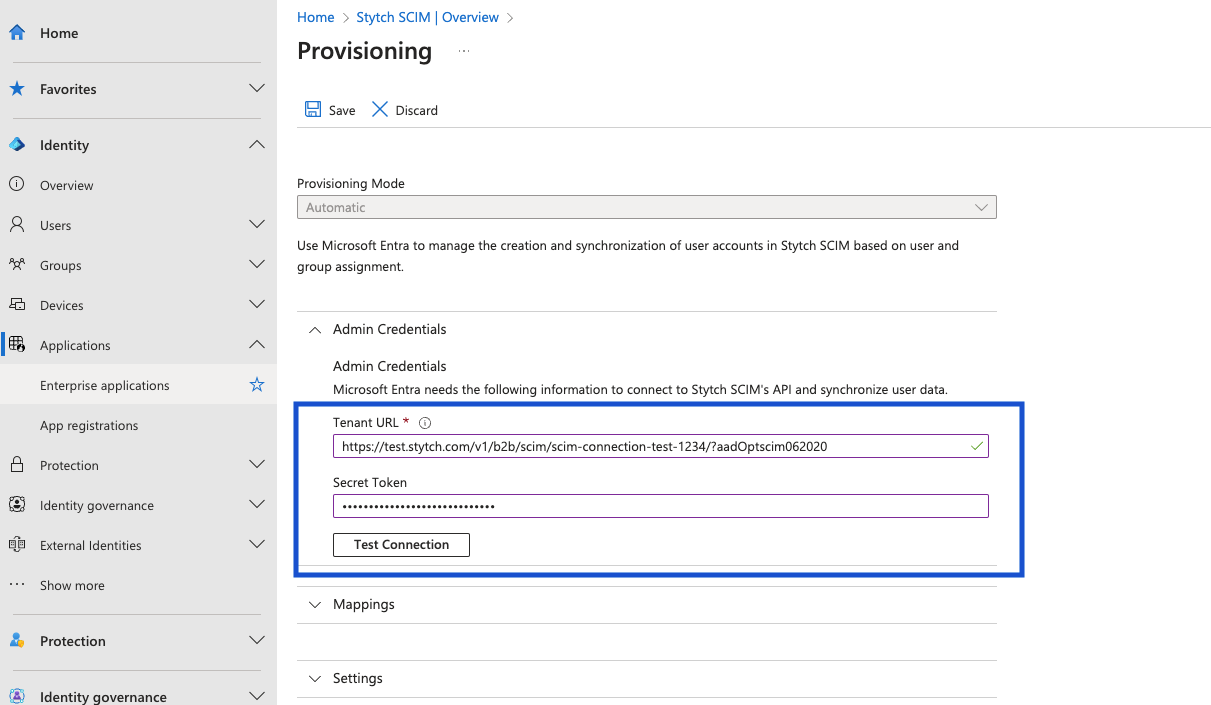
Taking the values from your Stytch SCIM connection, enter the returned base_url as the “Tenant URL” and the bearer_token as the “Secret Token”.
If you did not specify an IdP when creating the SCIM Connection, you must append ?aadOptscim062020 to the returned BaseURL, in order to flag the application into Entra’s SCIM 2.0 compliant version.

Click Test Connection and then save.
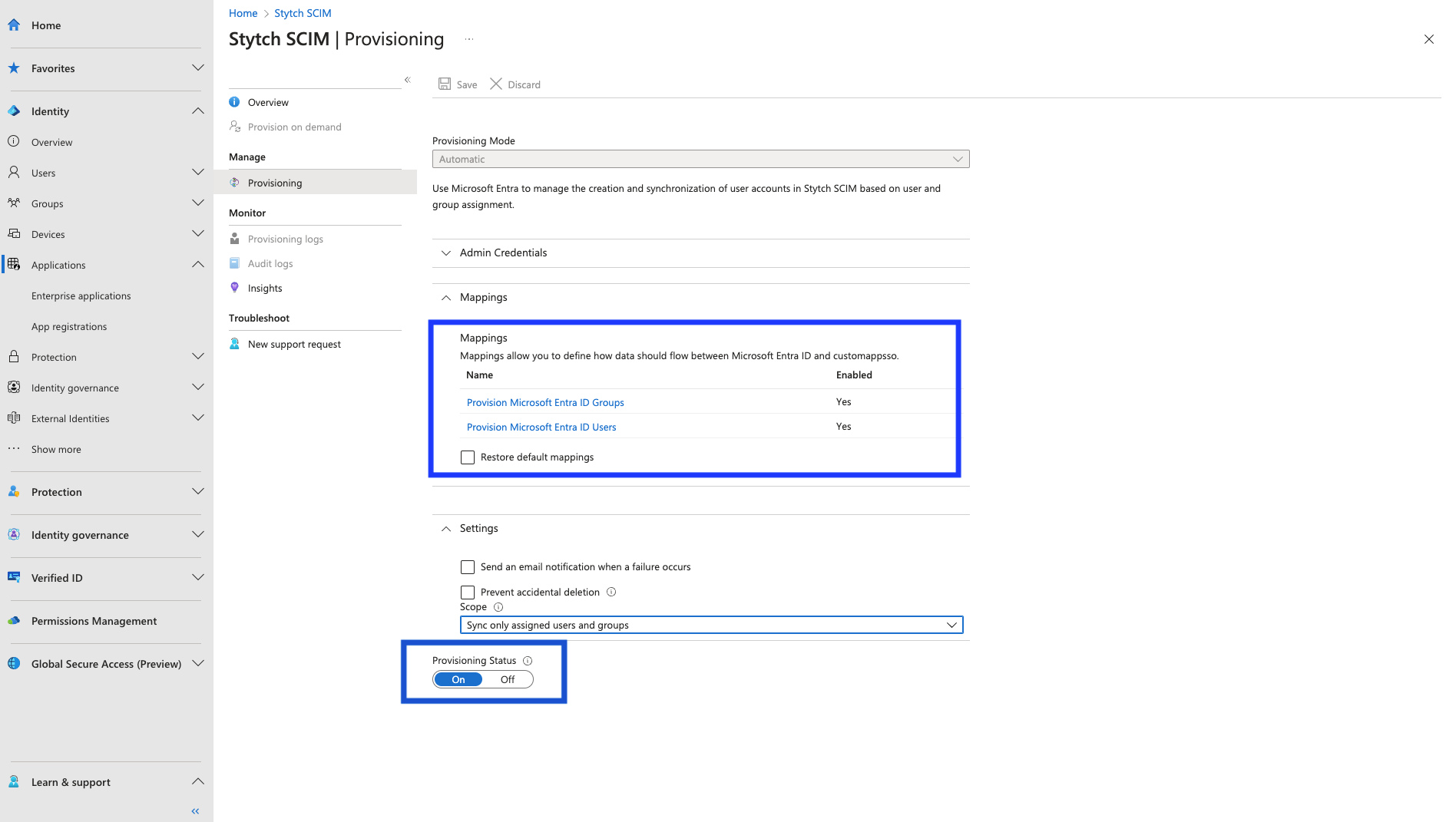
Once you’ve saved, click back into “Provisioning”, verify the Mapping and Settings. Within the users mappings, ensure you are mapping objectId to externalId (i.e. objectId is set to the Source attribute and externalId is set to the Target attribute). Next, turn Provisioning Status to “On”.

5Provision users
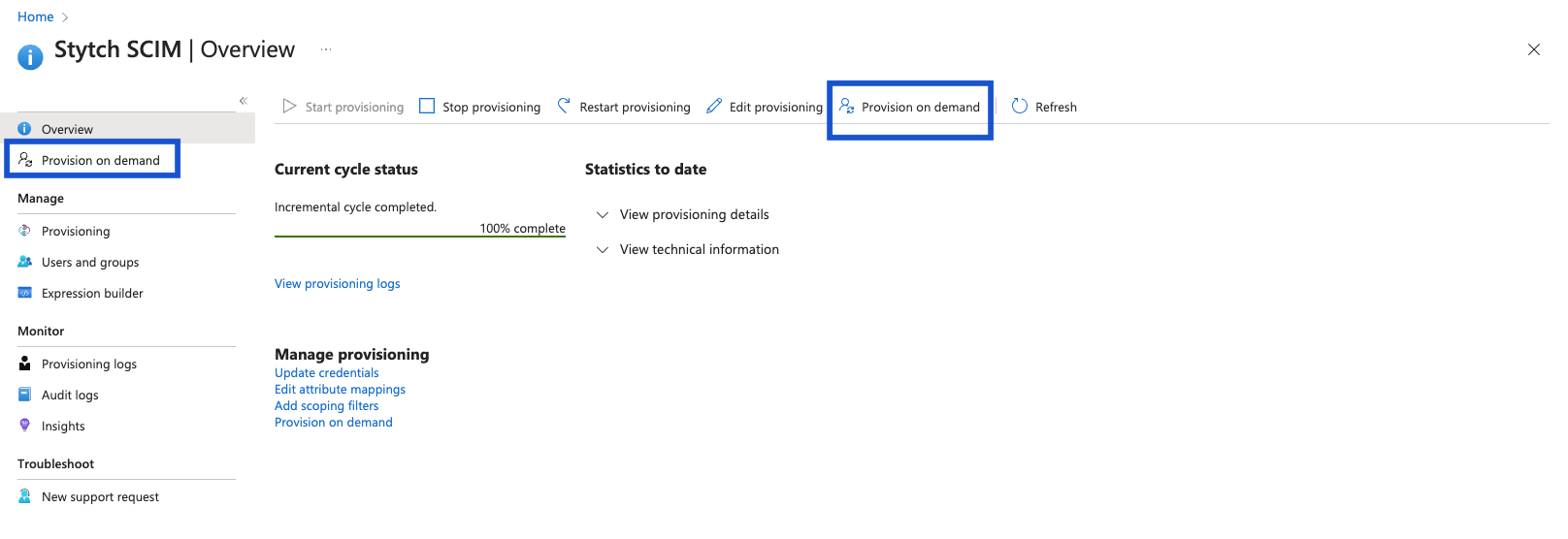
Once saved, you can test the SCIM integration by Assigning/Removing people from the application and seeing these changes propagate to your Stytch Member records. Entra does automatic syncing on a 40 minute timer, but you can also provision on demand to speed up testing.

6(Optional) Configure webhooks
To notify your own system of changes that occur via SCIM, you can configure webhooks.