Headless Frontend Integration
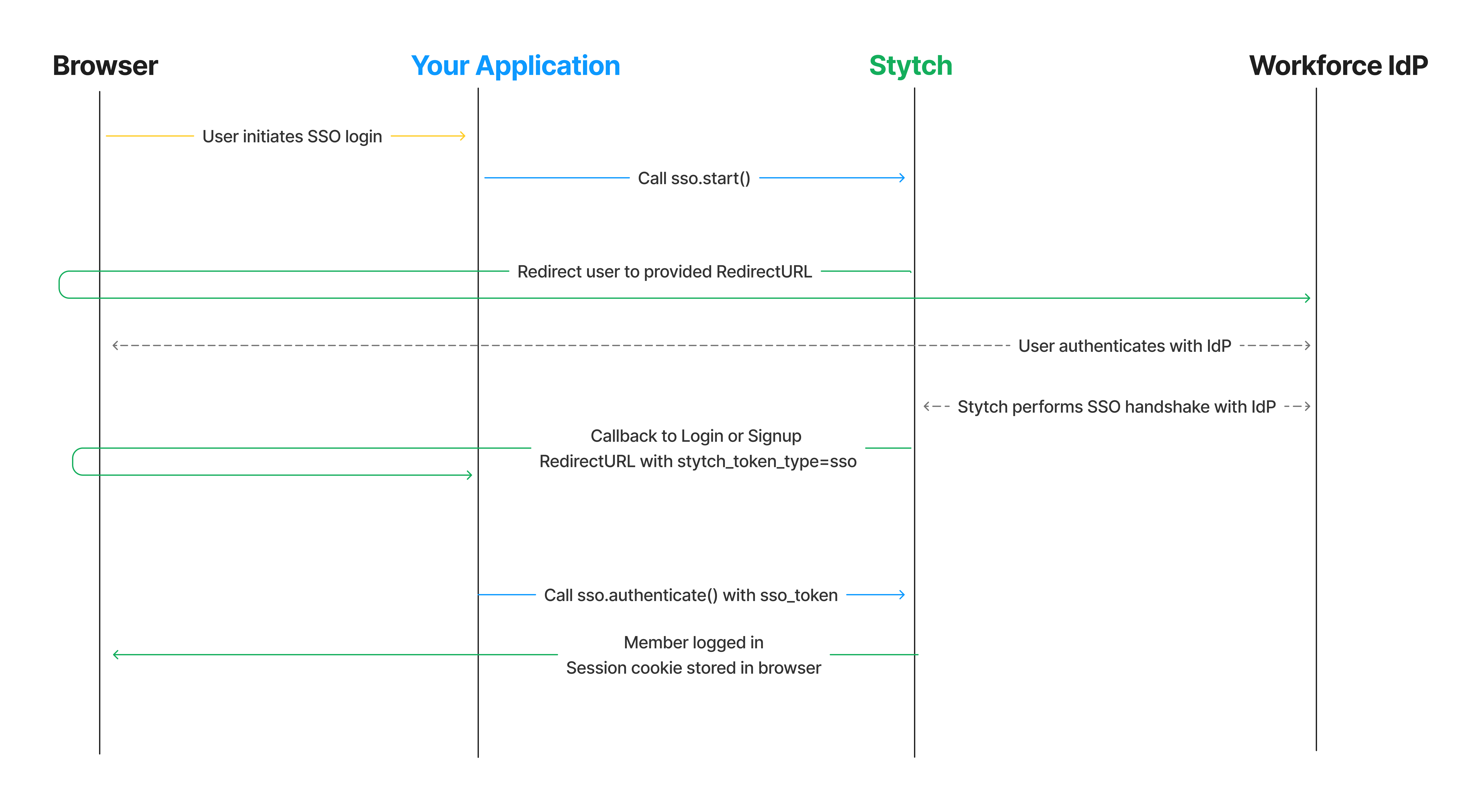
If you are using Stytch's headless JS SDK to integrate Single Sign-On (SSO), the sequence flow is as follows:

Complete config steps
If you haven't done so already:
- Complete the steps in the SSO Integration Guide Start Here
- Enable the Frontend SDK in your Stytch Dashboard
2SSO Connection selection
If you have a centralized login page where you don't know which Organization the user is attempting to log into, you'll prompt the user to input their email address and call the Stytch SDK to retrieve the possible SSO Connections for the user.
import { useStytchB2BClient } from '@stytch/react/b2b';
export const SSOConnectionsDiscovery = () => {
const stytch = useStytchB2BClient();
const discoverSSOConnections = (email) => {
stytch.sso.discoverConnections(email);
};
return <button onClick={discoverSSOConnections(email)}>Continue</button>;
};The stytch.sso.discoverConnections() method returns an array of SSO Connections, and you can use the display_name and idp_type to render the available options to the user, and then use the selected connection_id in the next step.
If you have a tenanted login page that indicates which Organization the end user is attempting to log into, you can fetch the SSO Connections (and other allowed auth options) using the organization_slug.
import React, { useEffect, useState } from 'react';
import { useStytchB2BClient } from '@stytch/react/b2b';
export const OrganizationLoginPage = ({ slug }) => {
const stytch = useStytchB2BClient();
const [organization, setOrganization] = useState();
useEffect(() => {
stytch.organization
.getBySlug({ organization_slug: slug })
.then((response) => setOrganization(response.organization));
}, [stytch, slug]);
if (organization === undefined) {
return <p>Loading...</p>;
}
if (!organization) {
return <p>No organization found for {slug}</p>;
}
const ssoConnections = organization.sso_active_connections
// render UI
};You can use the display_name to render the available organization.sso_active_connections options to the user, and then use the selected sso_active_connection.connection_id in the next step.
3Configure SSO start
After you have identified which SSO Connection to use, you can initiate the SSO flow by calling the Stytch sso.start() method with the connection_id.
Using our React SDK this looks like:
import { useStytchB2BClient } from '@stytch/react/b2b';
export const Login = ({ organization }) => {
const stytchClient = useStytchB2BClient();
const startSSO = (connection_id) =>
stytchClient.sso.start({
connection_id: connection_id,
});
return <button onClick={startSSO(organization.default_connection_id)}>Log in with SSO </button>;
};Using the vanilla JS in HTML, this looks like:
<script>
import { StytchB2BHeadlessClient } from '@stytch/vanilla-js/b2b/headless';
const stytch = new StytchB2BHeadlessClient('PUBLIC_TOKEN');
document.getElementById('login-with-sso').onclick = () => stytch.sso.start({
connection_id: 'saml-connection-test-51861cbc-d3b9-428b-9761-227f5fb12be9',
});
</script>
<button id="login-with-sso">Login with SSO</button>The user will then be automatically redirected to their IdP, where they will be prompted to authenticate.
4Configure callback
Upon completing the SSO handshake, Stytch will redirect to the default Login or Signup Redirect URL specified in your Stytch Dashboard. The URL’s query parameters will contain stytch_token_type=sso and token containing an authentication token. Your application should extract the token from the URL and call the appropriate authentication method to finish the login process.
Using our React SDK this will look like:
import React, { useEffect } from 'react';
import { useStytchB2BClient, useStytchMemberSession } from '@stytch/react/b2b';
export const Authenticate = () => {
const stytchClient = useStytchB2BClient();
const { session } = useStytchMemberSession();
useEffect(() => {
if (session) {
window.location.href = 'https://example.com/profile';
} else {
const token = new URLSearchParams(window.location.search).get('token');
stytchClient.sso.authenticate({
sso_token: token
});
}
}, [stytchClient, session]);
return <div>Loading</div>;Using the vanilla JS in HTML, this looks like:
<script>
import { StytchB2BHeadlessClient } from '@stytch/vanilla-js/b2b/headless';
const stytch = new StytchB2BHeadlessClient('PUBLIC_TOKEN');
const token = new URLSearchParams(window.location.search).get('token');
stytch.sso.authenticate({
sso_token: token
});
</script>The user will now be logged in. The Stytch FE SDK automatically handles session management, and will store both the stytch_session_token and stytch_session_jwt as cookies that will be automatically included in requests to your backend for server-side authentication of requests. You can read more about cookies and session management here.
5Test it out
Run your application, and test out the flow using the Organization and SSO Connection you created earlier!