Enable AI agents to securely connect to your application
In this guide, you'll learn how to turn your application into an OAuth 2.0/OIDC provider to enable user-permissioned access to application via 3rd parties such as AI Agents. To illustrate how to do this, we'll create a custom GPT that connects to your application via OAuth. This works for any 3rd party that allows integrations via OAuth or OIDC.
Before you start
In order to complete this guide, you'll need:
- A Stytch project. If you don't have one already, in the Dashboard, click on your existing project name in the top left corner of the Dashboard, click Create Project, and then select Consumer Authentication.
- A React, Next.js, or other JavaScript based app that uses the Stytch Frontend SDK, this will need to be available via a public URL to connect to ChatGPT. If you need something to get started, check out our Consumer example apps.
- A ChatGPT account with a Plus subscription, so that you can create a custom GPT.
Integration steps
1Implement the Stytch IdP component
In order to turn your app into an identity provider, we have created a component <IdentityProvider /> that takes care of this for you. When mounted on the page located at the Authorization URL, this component will handle the parameters passed in the URL and initiate the flow with Stytch. After the initial step succeeds, Stytch will respond with a redirect to send the user's browser to the redirect_uri with a code for the Connected App to complete the flow on its backend.
For this flow to succeed, the user must already be logged in to your Stytch-powered app and have an active session, so you'll want to check for a valid session prior to rendering the component and if the user is not logged in, redirect to the login page with a return_to parameter.
const { user } = useStytchUser();
if (!user) {
const loginURL = `/login?returnTo=${window.location.toString()}`
return <Redirect to={loginURL} />
}
return <IdentityProvider />2Set up Connected Apps in the Dashboard
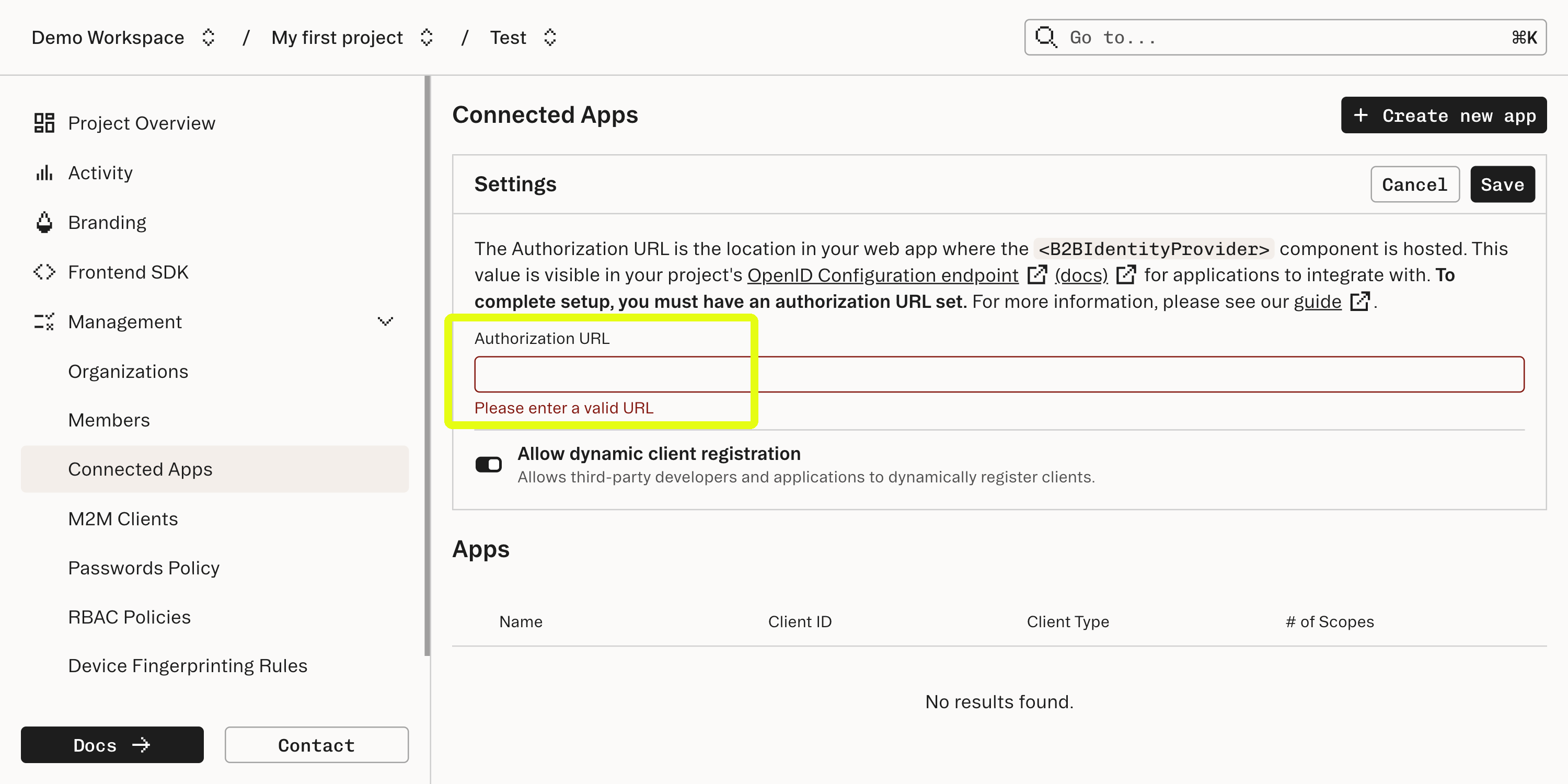
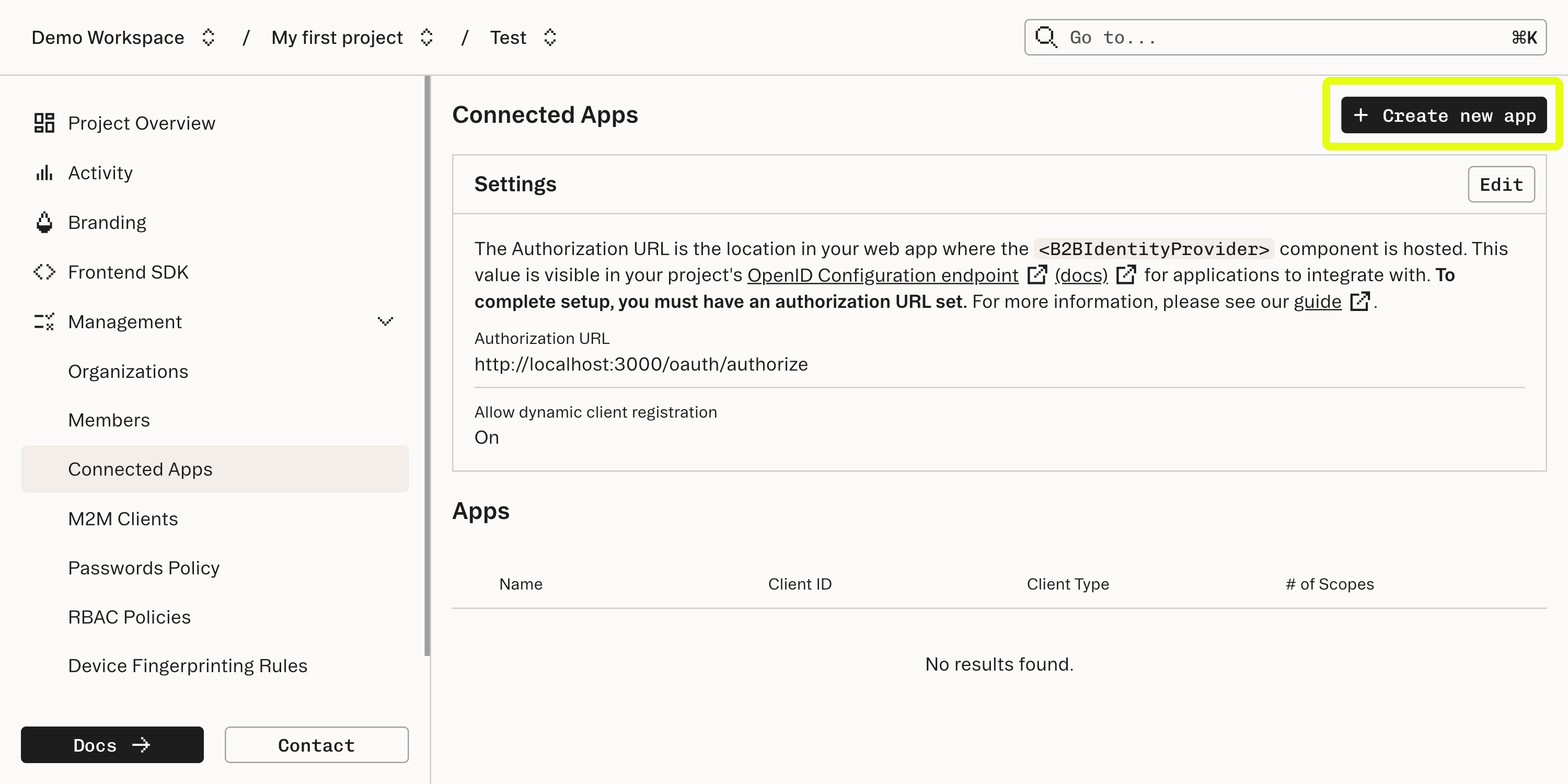
We will configure your Stytch app in the Connected Apps section of the Stytch Dashboard. Enter the URL where the component is mounted into the Authorization URL field. For this example, we'll use /idp.

Your app is now an OAuth 2.0/OIDC compliant identity provider! For the next step, you'll need to deploy your updates to a publicly available URL.
3Configure a Connected App
After Stytch handles verification of the user and the application's ability to access the user's information, Stytch will issue a redirect. This redirect is intended to go to a URL which should be supplied by the Connected App and provides some short-lived credentials that allow the Connected App to complete the authorization flow.
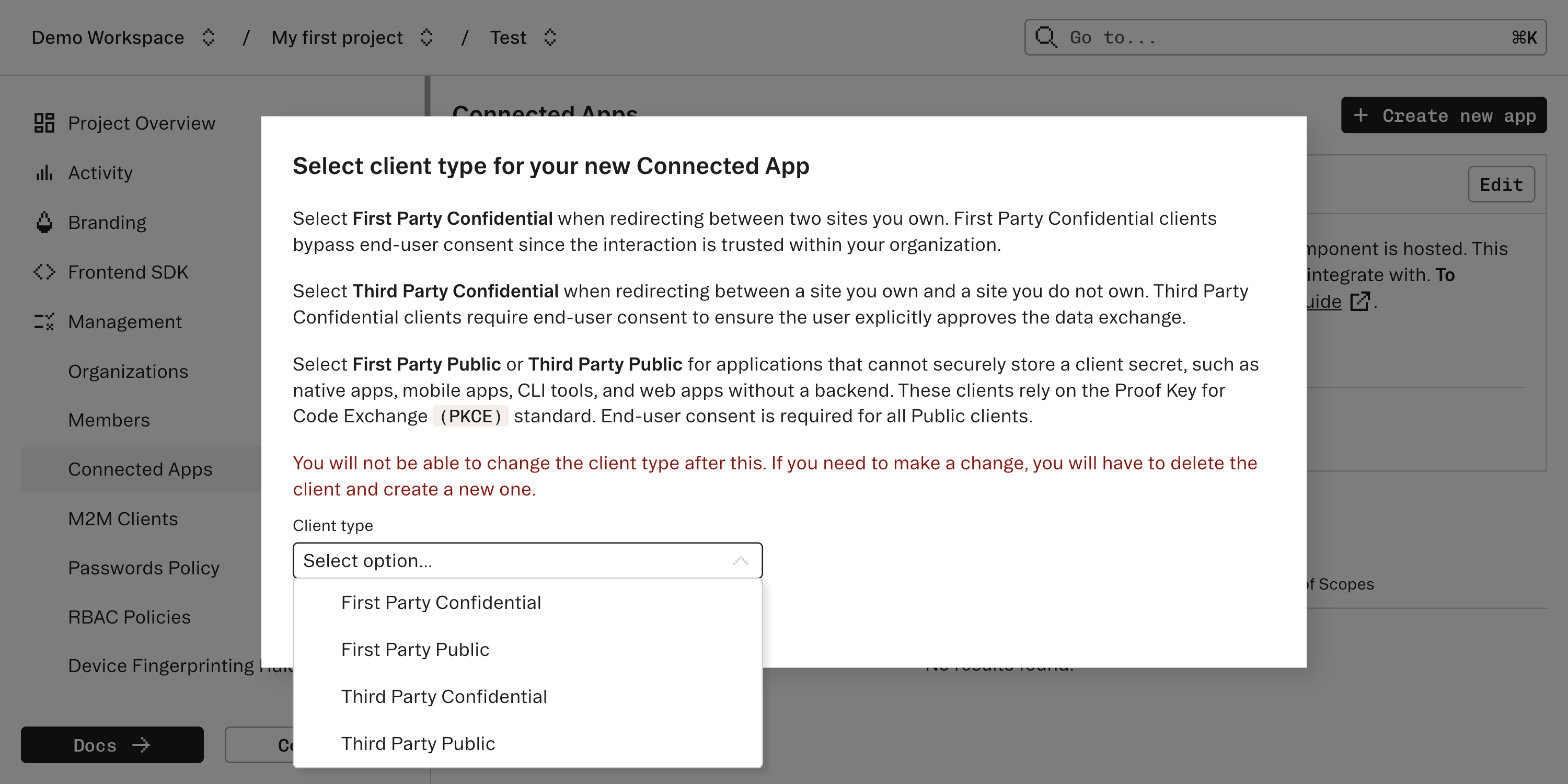
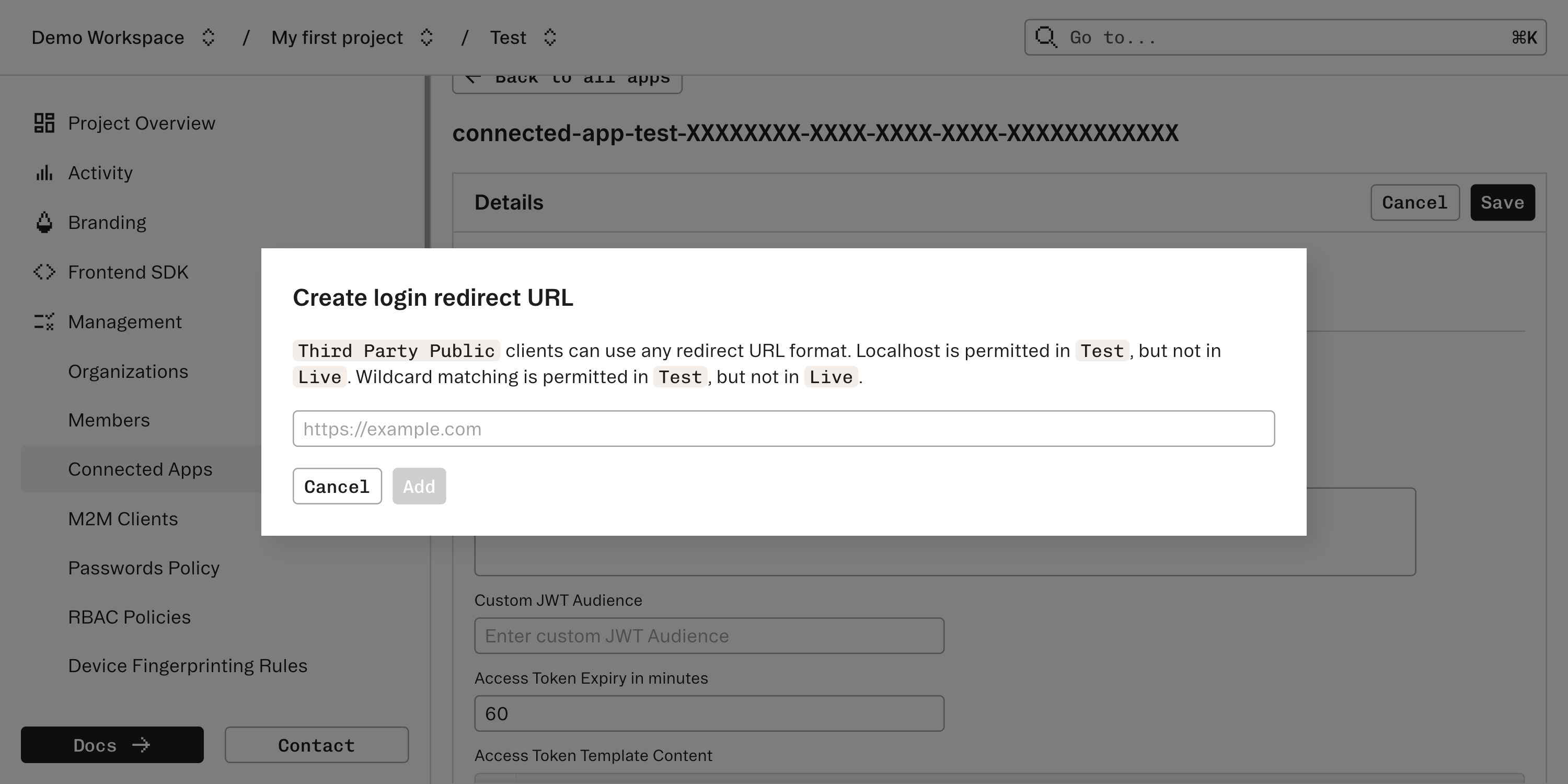
To set this up, each Connected App is also configured in the Connected Apps section of the Dashboard:

For this use case, we'll create a Third Party Confidential app, so choose that option under Client type.

Continue to configure the Connected App on the next screen. Make sure to take a note of the "Client ID" and the "Client secret"; these will be needed by the Connecting App, in this case ChatGPT, to complete the Authorization Code Flow.
4Set up your custom GPT
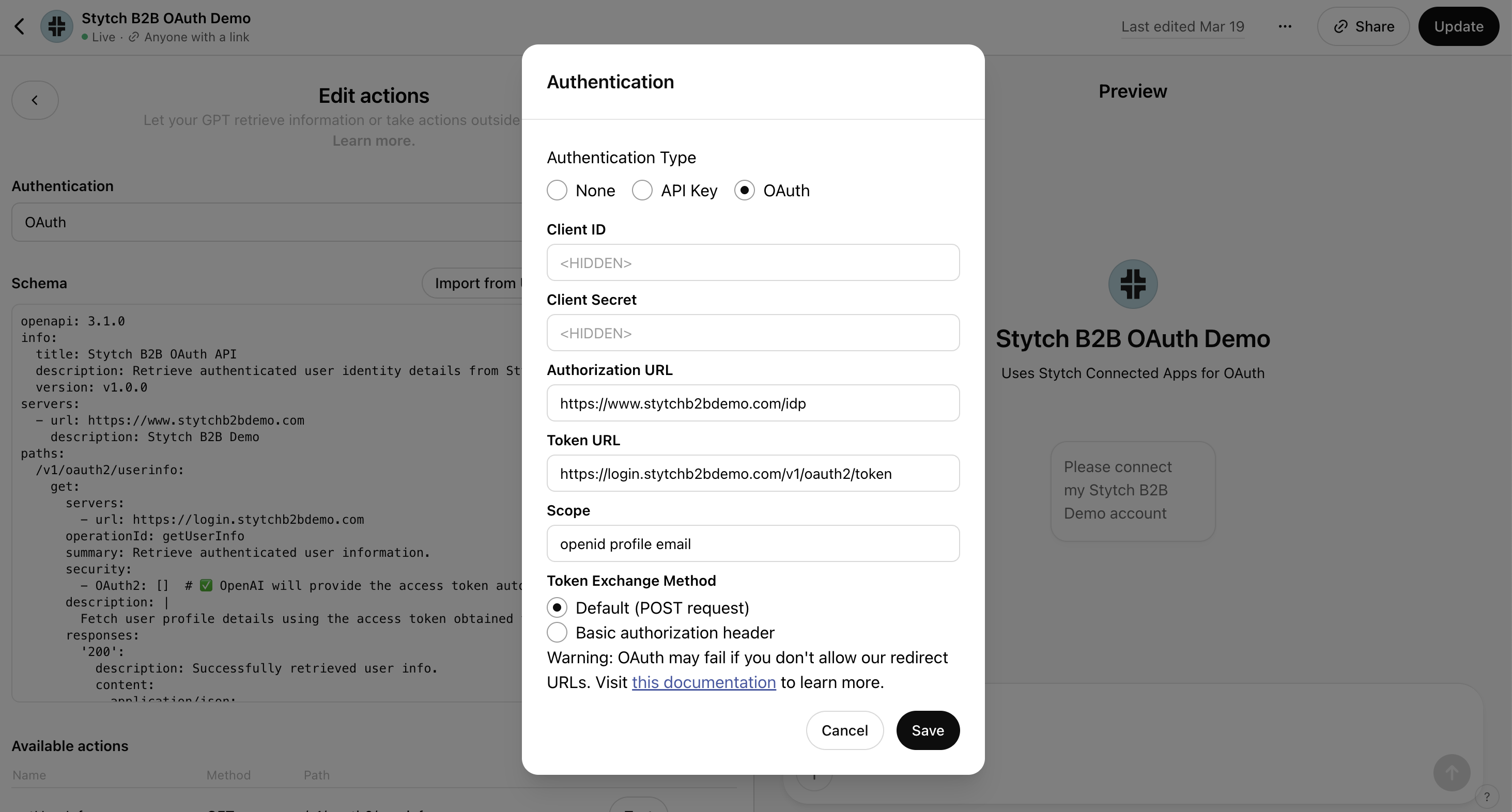
Go to ChatGPT custom GPTs and click create. Scroll to the bottom and under Actions, select create new Action. Then, under authentication configure OAuth. You'll want to specify the following:
- Client ID: the Client ID you just created
- Client Secret: the Client Secret you just created
- Authorization URL: this the URL where the IdP component is mounted, for example example.com/idp
- Token URL: this is the URL you created in the previous step from the Stytch Dashboard
- Scope: for this use case, specify: openid profile email

Once you've configured and saved the OAuth credentials, you'll get a Callback URL. Go back to the Stytch Dashboard and enter it under "Redirect URLs" for the configured Connected App.

You're ready to go with your app connected to ChatGPT!
5Configure your custom GPT to integrate with your app
Finally, you'll want to add an OpenAPI spec to your custom GPT so that it knows what endpoints it can call using the Access Token from the OAuth connection. You can see an example.
What's next
Learn more:
- Explore an example app showing this use case
- Checkout a hosted version of this example and the corresponding custom GPT