Setting up Email Magic Links with the Stytch API
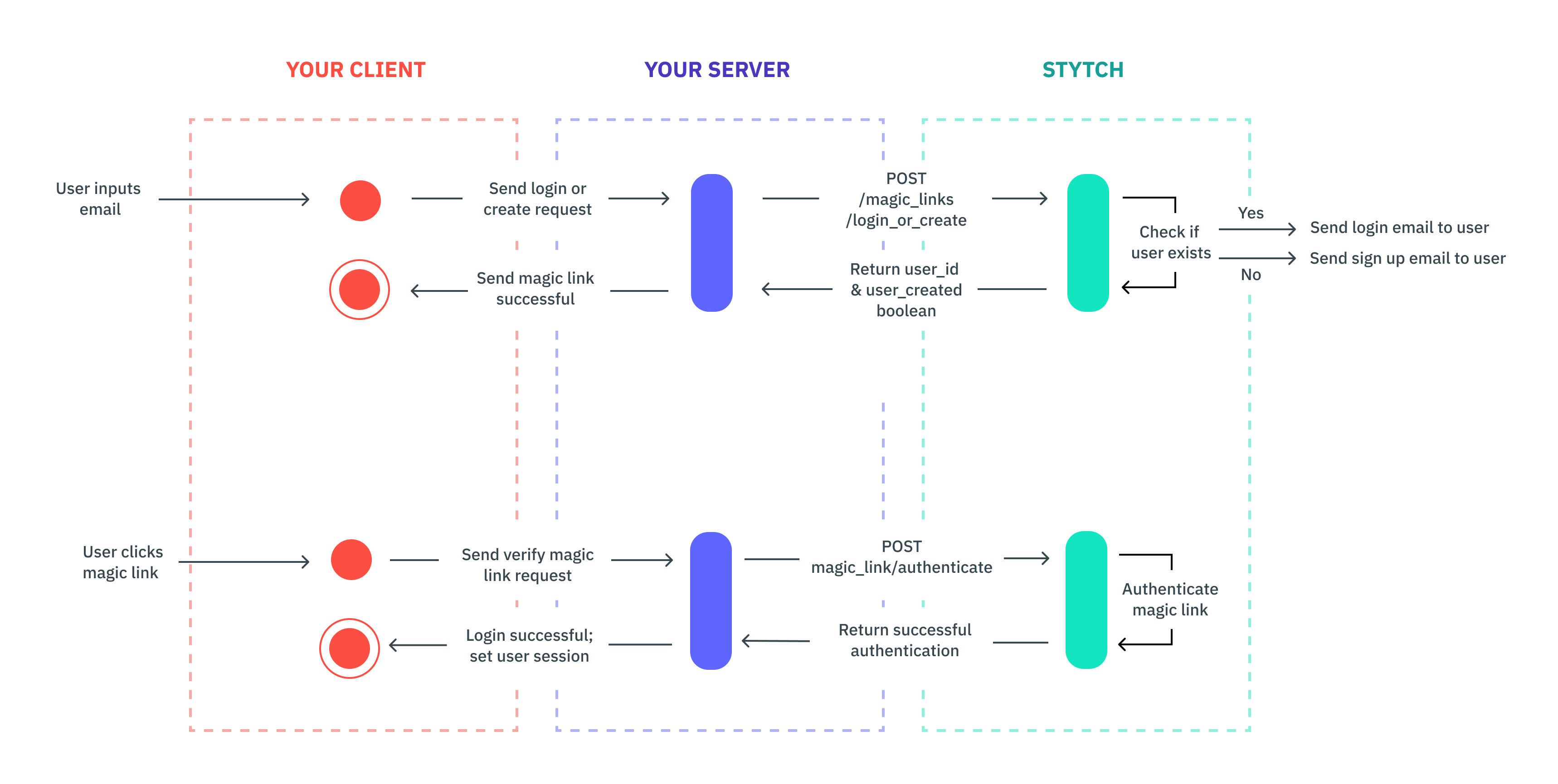
Managing user login with Stytch enables you to authenticate users on an ongoing basis via one-click, passwordless login. When a user signs up for your app, you'll add them to Stytch. Then, whenever a user goes to login to your app, authenticate them via a magic link. Check out the Stytch and Feathery integration guide to get started.

Install dependencies
If you'd like to follow our code in this guide, you'll need to install stytch first.
npm install stytchStep 1: Build a sign up or login view
If you don't already have one, you'll need to build a sign up or login view for your app. You can collect any information you want, but you'll need to include an email field so the user can login with their email later.

Step 2: Create a route for authentication
Create a route that will act as your magic link endpoint. Users will be directed there from the login email. The route should accept a token as a query parameter that you will use to authenticate. For example, your route should be something like https://example.com/authenticate. Users will be directed to https://example.com/authenticate?token=abc, where abc is the token you'll pass to our authentication endpoint.
Step 3: Add redirect URLs to the Stytch Dashboard
Add the login and signup URLs to the project's list of predefined redirect URLs in the Dashboard. For more information on why this step is necessary, please check out the documentation here.
By default, all redirect URLs are set to http://localhost:3000 for Test environments.
Step 4: Send a magic link to log in or create a Stytch user
Send either a login or create magic link to the user based on if the email is associated with a user already. If the user was created, use the user_id returned in the response to manage that user within Stytch. Save this user_id with your user's record in your app's storage.
const stytch = require('stytch');
const client = new stytch.Client({
project_id: "PROJECT_ID",
secret: "SECRET"
});
const loginOrCreateWithMagicLink = async () => {
const params = {
email: "sandbox@stytch.com",
login_magic_link_url: "https://example.com/authenticate",
signup_magic_link_url: "https://example.com/authenticate",
};
const response = await client.magicLinks.email.loginOrCreate(params);
console.log(response);
};
loginOrCreateWithMagicLink().then().catch(err => console.log(err));Step 5: Logging in a user: authenticating a token
Once the user clicks the magic link from the email and is directed to either the login_magic_link_url or signup_magic_link_url, you'll use the token from the URL to call the authenticate endpoint to log the user in. You'll need to manage the user session from your app.
const stytch = require('stytch');
const client = new stytch.Client({
project_id: "PROJECT_ID",
secret: "SECRET"
});
const authenticateMagicLink = async (token) => {
const params = {
token,
session_duration_minutes: 60
};
const response = await client.magicLinks.authenticate(token);
console.log(response);
};
// Replace with token from request
const token = "SeiGwdj5lKkrEVgcEY3QNJXt6srxS3IK2Nwkar6mXD4="
authenticateMagicLink(token).then().catch(err => console.log(err));