Getting started with DFP Protected Auth
Stytch Protected Auth is a frontend SDK feature that utilizes Device Fingerprinting to ensure that only legitimate users can access your auth flows. We offer support across our Javascript, iOS, and Android SDKs.
In this guide, you'll learn how to set up DFP Protected Auth. By the end, you'll have:
- Installed the frontend SDK.
- Turned on Observation mode.
- Turn on Enforcement mode.
If you haven't already, check out this high-level overview of DFP Protected Auth.
Before you start
In order to complete this guide, you'll need the following:
- A Stytch project (either Consumer or B2B). If you don't have one already, in the Dashboard, click on your existing project name in the top left corner of the Dashboard, click Create Project, and then select B2B Authentication or Consumer Authentication.
- The project_id and secret for the Test environment you would like to use. These values can be accessed from the API keys section of the Stytch Dashboard. You'll need to pass these values into the Authorization request header for most Stytch API calls.
- Device Fingerprinting enabled. If you don't have these product enabled, reach out to Stytch here.
Step 1: Install the frontend auth SDK
Since DFP Protected Auth is built on top of our frontend authentication SDKs, you need to install and use one of the SDKs before you can enable DFP Protected Auth.
Stytch offers multiple starting guides and example apps that you can use to build the authentication flows. Here are a few guides you can use as a starting point:
- Email Magic Links for Consumer Auth
- Passwords for Consumer Auth
- Example apps for Consumer Auth
- Example apps for B2B SaaS Auth
- iOS example app
- Android example app
- React Native example app
If you're integrating the SDK directly into your application, you will need to check and ensure your SDK version is compatible with DFP Protected Auth. Here are the minimum versions for each SDK:
- Vanilla JS SDK: v2.2.0
- React Native SDK: v0.12.0
- iOS SDK: v0.18.0
- Android SDK: v0.14.0
Step 2: Enable Observation mode
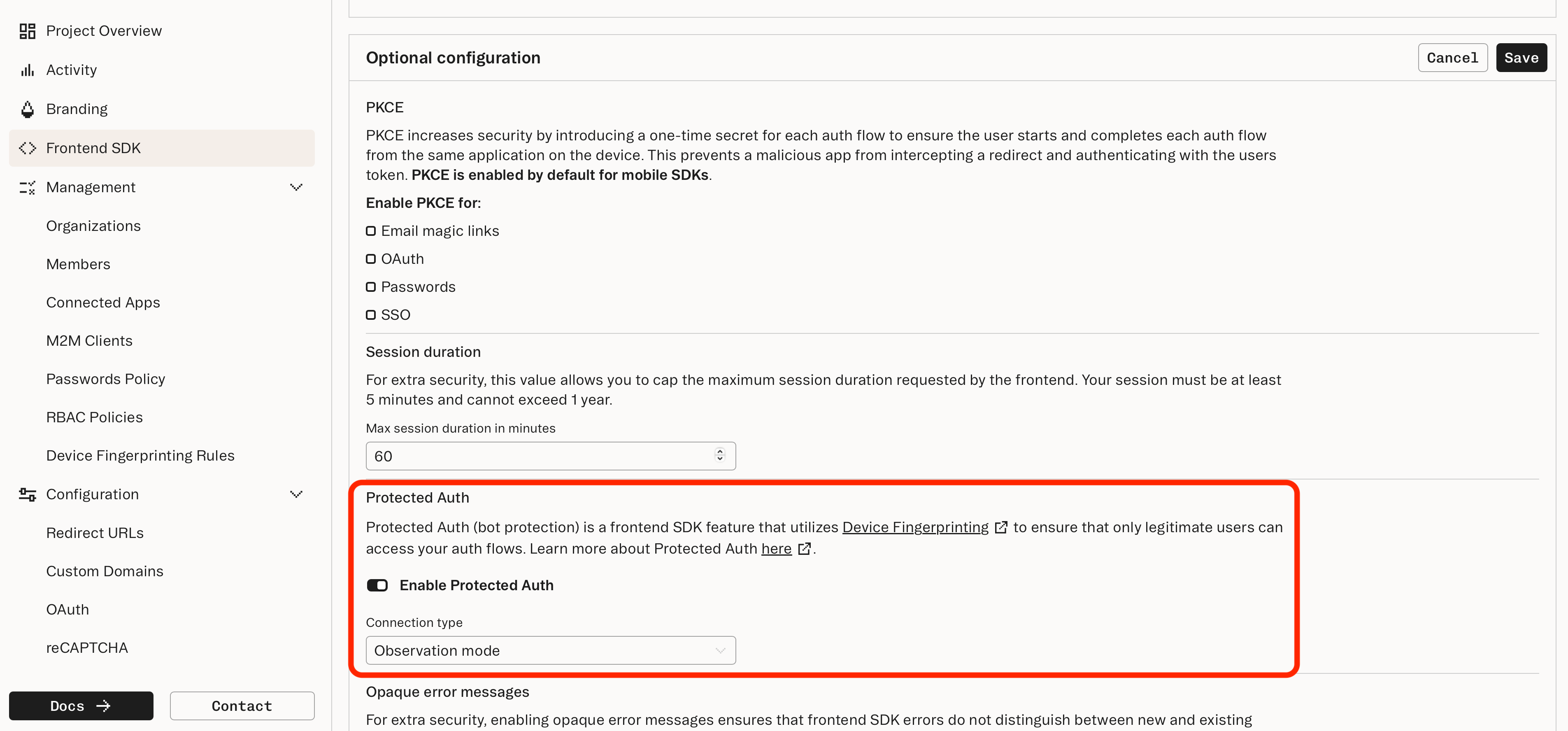
With your auth SDK installed, you will need to enable DFP Protected Auth under Frontend SDK in the Dashboard. By default, Protected Auth uses Observation mode when you first enable it.

Observation mode automatically generates and submits a fingerprint to the Stytch API. However, the Stytch API will not enforce any action based on the fingerprint verdict.
This mode allows you to test out DFP Protected Auth on real traffic without risk. In Observation mode, DFP Protected Auth won’t block any requests before you have a chance to analyze the results.
Step 3: View the results in the Dashboard
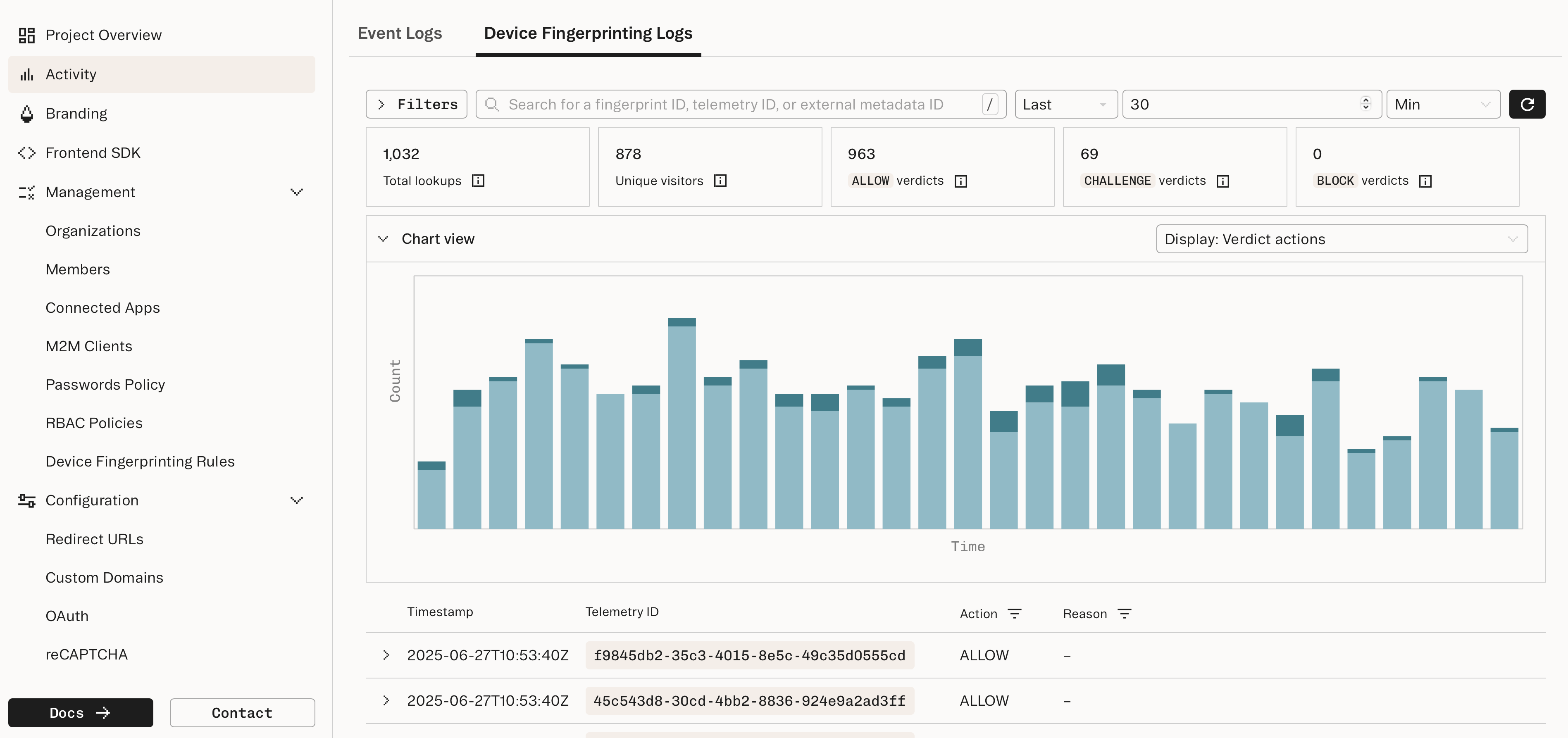
Once you have DFP Protected Auth enabled in Observation mode, you can start seeing the results of the automatic fingerprint lookups at the Device Fingerprinting Dashboard.

The Device Fingerprinting Dashboard will give you a high-level view of the various fingerprints, verdicts, and verdict reasons your application is experiencing. You can also deep-dive into individual fingerprints to understand the various devices that are querying your service.
Step 4: Turn on Enforcement mode
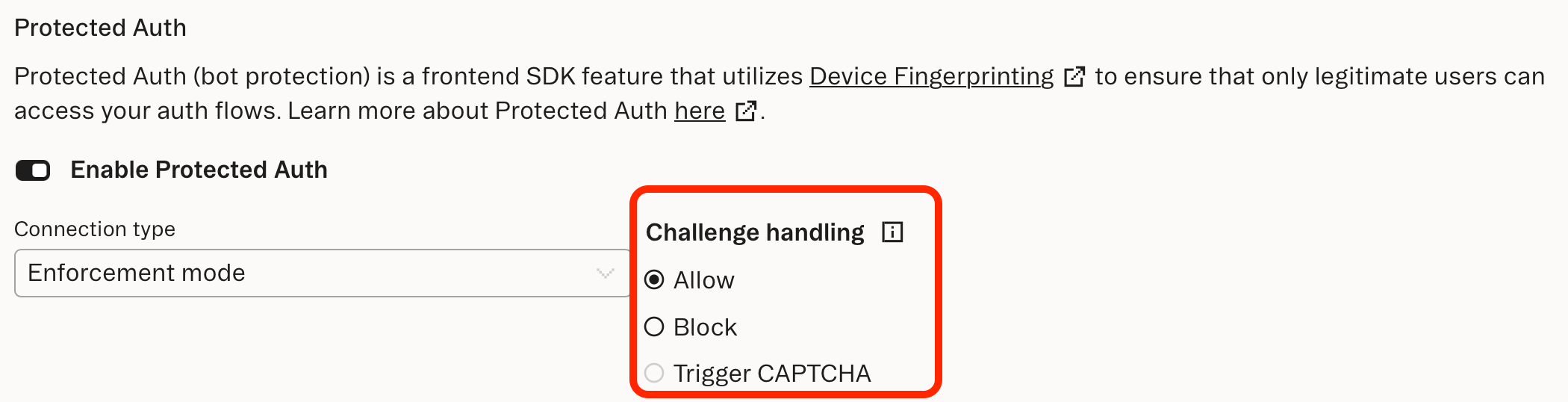
Once you are comfortable with the Device Fingerprinting verdicts for your traffic, you can switch to Enforcement mode. Once Enforcement mode is on, the Stytch API will react to each Device Fingerprinting lookup triggered by the SDK. Specifically, it will:
- For ALLOW verdicts, continue requests in the normal authentication flow.
- For BLOCK verdicts, reject requests and return a 401. You can be confident that a BLOCK verdict is an illegitimate attempt to access your service.
- For CHALLENGE verdicts, by default the Stytch API will continue requests as if they received an ALLOW. This behavior is configurable and you can learn about your options in the guide for handling challenge verdicts in Protected Auth.

With Enforcement mode enabled, your application's auth flows are now secured with DFP Protected Auth.
What's next
Learn about handling challenges with DFP Protected Auth.