Add Google One Tap via the SDK
Google One Tap is a particularly popular, low-friction authentication method, and this guide will show you how to add it to your application using our frontend JavaScript SDK.
Note: You will not receive a Google access_token or refresh_token for users who complete the Google One Tap flow, and you will not be able to make Google API calls on their behalf. If you need to make calls to Google's APIs to retrieve additional user data, we recommend using standard Google OAuth rather than Google One Tap.
Step 1: Configure your project in the Stytch Dashboard
Before adding OAuth to your application you will need to make the following project configurations within the Stytch Dashboard:
Create a Login and Sign-up redirect URL on the redirect URL configuration page.
Within Frontend SDK, authorize the domain(s) (e.g. http://localhost:3000) the SDK will run on. Under Auth methods enable the OAuth toggle.
Finally, in the Project ID & API keys section of the Project Overview, make note of your project's public_token for later. You can also copy it with "Copy Public API Key" using the command bar in the upper-right corner (⌘-K / Ctrl-K).
Step 2: Set up Google Project
Before you can use the Stytch Google OAuth flow, you need to enter a Google OAuth client ID and client secret into the Stytch Dashboard. Google requires you to create a Google Cloud project to get a client ID and client secret. Please follow the steps here to create one.
Step 3: Set up Google OAuth Consent
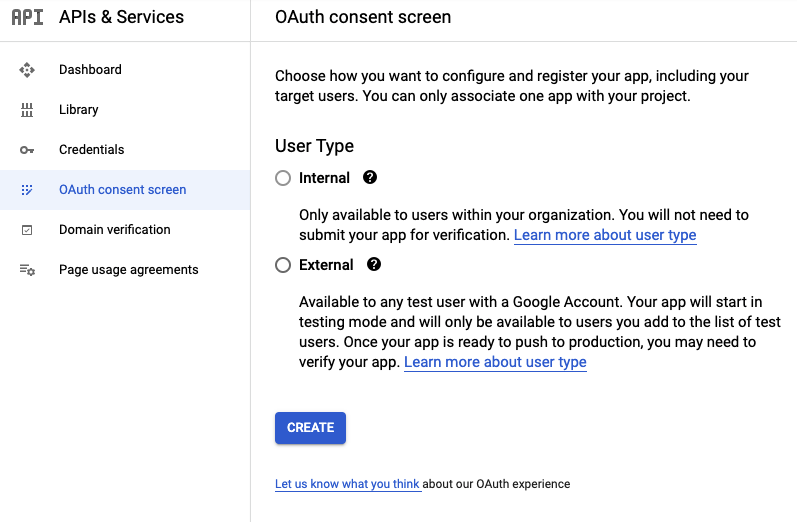
Google also requires developers to fill out an OAuth consent form to create OAuth credentials. Google uses this consent form to make sure that an application does not abuse its data. If you have not filled out the OAuth Consent yet, please visit here to start the process. You should see an form like the following:

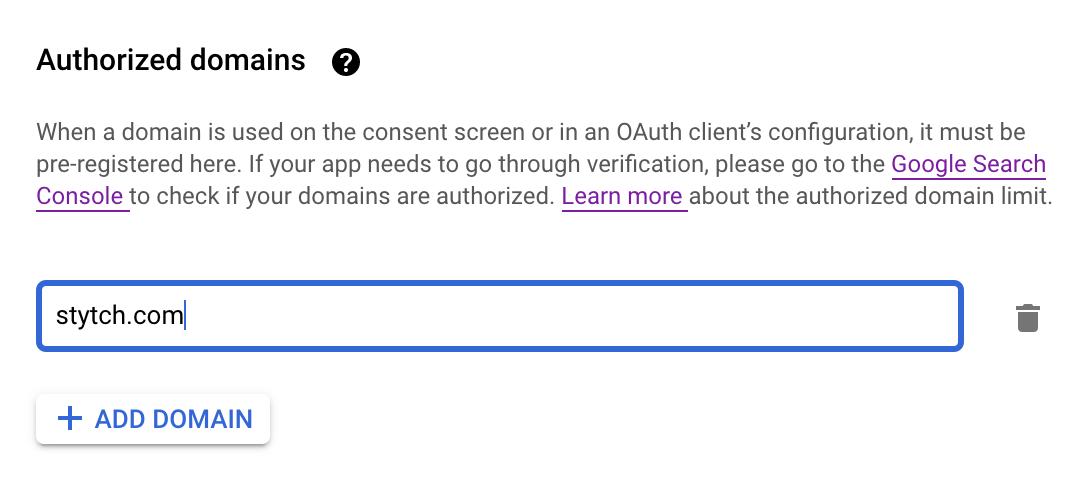
The Google consent page requires you to select whether your application is an external or internal one. Internal applications limit access to accounts within a Google workspace, and you cannot select internal if your Google Cloud project is not a part of a Google Workspace. External applications allow users outside your Google workplace domain to sign up and possibly require you to verify your application with Google. Most use cases pick external over internal. Once you select internal or external, you need to fill out some information on your company. Under the Authorized domains section, you need to add stytch.com.

After filling out your company's information, you can click save and continue for the scopes and test users pages without any changes. Once you are on the summary page, go back to Google OAuth Consent Dashboard. You need to publish your application for prod to avoid the rate limit of 100 users. If you added any restrictive scopes or added a logo, your application needs to be manually verified. This verification can take a couple of days to be reviewed. You can read more about Googles OAuth verification here.
Step 4: Set up Google OAuth Credentials
After setting up the Google project and OAuth consent, go to this page to create the OAuth credentials. There is a create credentials button at the top of the page with an option to create an OAuth client id when selected. When the create OAuth credentials page loads, select Web application (regardless if it is a mobile or non-web application) for the application type and enter a name for your credentials. Under the Authorized JavaScript origins section, add the origin where One Tap will appear. For example, if you plan on showing One Tap at https://example.com/login, enter https://example.com. If you're using localhost for testing, we recommend adding both http://localhost and http://locahost:[port]. Under the Authorized redirect URIs section, add the URL below. After you finish creating the OAuth client, Google displays Client ID and client secret in a popup. You will need to enter them into the Stytch Dashboard here.
https://test.stytch.com/v1/oauth/callback/REPLACE_WITH_OAUTH_CALLBACK_IDStep 5: Add redirect URLs to the Stytch Dashboard
Add the login and signup URLs to the project's list of predefined redirect URLs in the Dashboard. For more information on why this step is necessary, please check out the documentation here.
By default, all redirect URLs are set to http://localhost:3000 for Test environments.
Step 6: Add the SDK to your app
Now that Stytch and Google are configured, you need to add the Stytch SDK to your application.
import React from "react";
import { StytchLogin } from "@stytch/react";
const Login = () => {
const stytchProps = {
config: {
products: ['oauth'],
oauthOptions: {
providers: [{
type: 'google',
one_tap: true,
}]
},
},
};
return (
<div className="sign-in-container">
<StytchLogin
config={stytchProps.config}
/>
</div>
);
};
export default Login;Step 7: Authenticate OAuth request
After Google redirects the user back to Stytch's API, the Stytch API redirects the user to your backend server with a token to either the login redirect URL or the signup redirect URL to verify Stytch redirected the user. If the response is a 200, the user is verified and can be logged in.
const stytch = require("stytch")
const client = new stytch.Client({
project_id: "PROJECT_ID",
secret: "SECRET",
env: stytch.envs.test,
}
);
// Replace with token from request
const token = "SeiGwdj5lKkrEVgcEY3QNJXt6srxS3IK2Nwkar6mXD4="
client.oauth.authenticate(token)
.then(resp => {
console.log(resp)
})
.catch(err => {
console.log(err)
});