Use your custom domain for Stytch assets and API calls
What is a custom domain?
When using a service like Stytch to implement part of your application's functionality, your users' browsers will be making API calls and requesting assets that are handled by Stytch's servers. While it is often workable to have these requests go directly to Stytch, it can be desirable, and sometimes necessary, to configure your application to serve these requests from your own domain.
Why use a custom domain?
Having the URL for components of your application served from your own domain instead of calling out to stytch.com can be a better experience for your users.
Many Stytch-supplied URLs can be shared externally with your customers and partners. Using your own domain allows you to abstract away the fact that you are using Stytch. Should you decide to migrate off of Stytch in the future, you will be able to do so without breaking these external integrations.
Some Stytch products are smoother to implement and manage when using a custom domain, so setting one up is encouraged in these cases. Fraud protection, for instance, is more likely to be blocked by ad blockers. Emails to your users, such as those sent by Magic Links, will appear to come from an stytch.com address instead of your domain. Connected Apps may not function properly with all 3rd party software without using a custom domain. More info on how custom domains interact with our products can be found below.
Default project domains
Stytch will automatically provision a default project domain for your project upon creation. Default project domains are intended for convenient testing of an initial integration. They can be used to test some features that require a unique domain, such as Connected Apps. However, they are still linked to the Stytch brand and website, and cannot be used to test features that require a domain linked to your application, like HTTPOnly Cookies.
- In test environments, the domain will look like https://{noun}-{verb}-{number}.customers.stytch.dev.
- In live environments, the domain will look like https://{noun}-{verb}-{number}.customers.stytch.com.
We recommend setting up a branded custom domain as a subdomain of your main website early in your integration in order to avoid a migration later if you start using a feature which requires them.
Setting up a branded custom domain
In order to configure a custom domain, there are two sources which you will need to update:
- Your DNS records will need to be updated with your provider to include a CNAME record. This will create a subdomain on your site which acts as an alias for a subdomain of stytch.com
- Your Stytch configuration will need to be updated to inform Stytch of the details of your subdomain.
It's best to approach this process by doing both steps in parallel.
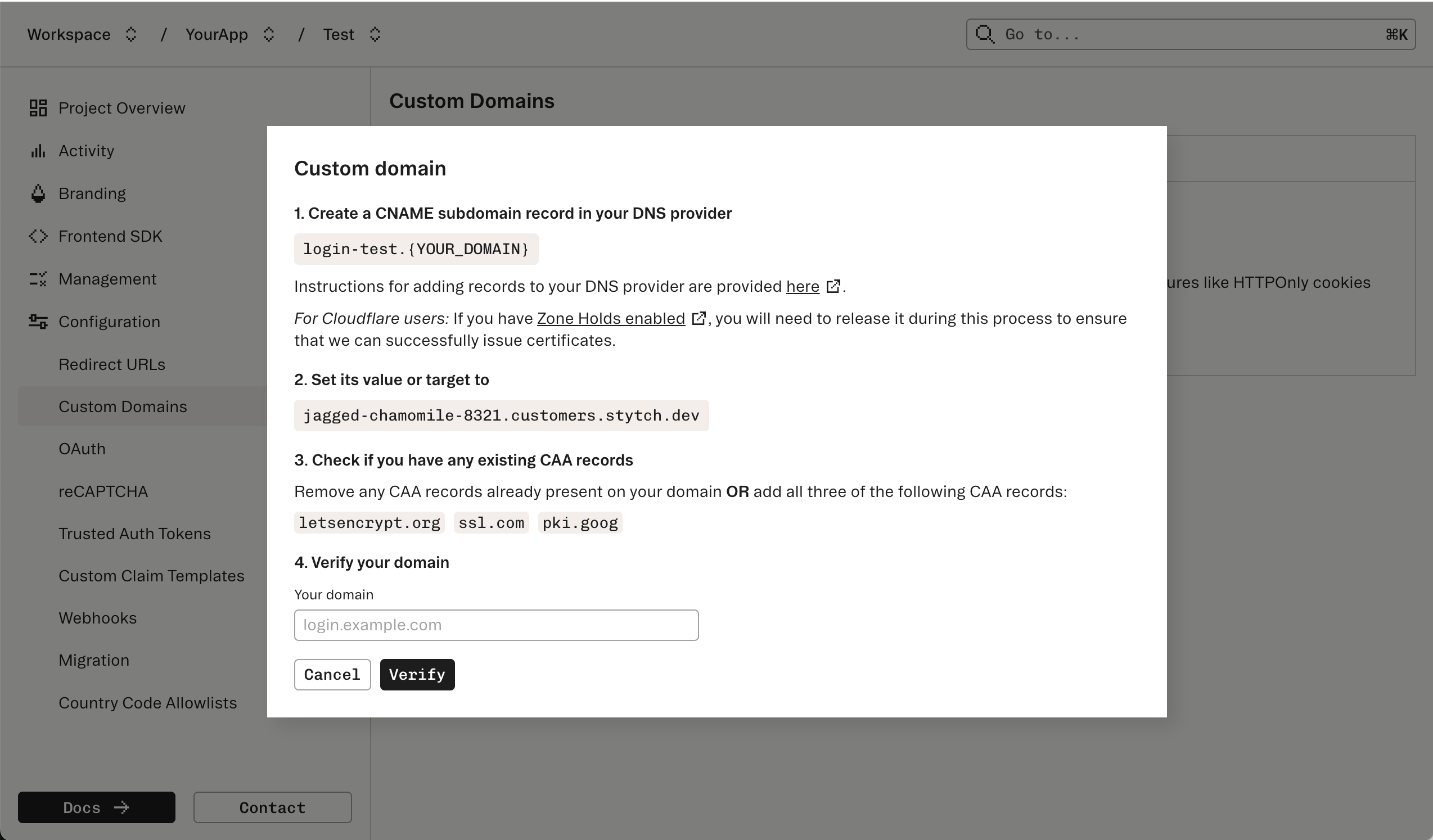
1Adding a custom domain
Start by going to Custom Domains in the Stytch Dashboard.

Click the "+ Add New" button to open a dialog with information needed for the next step. Take note of the URL provided, {SUBDOMAIN}.stytch.com, as we will need it for the next step.

2Updating your DNS records
A CNAME record in your domain should be updated to point to this URL.
The process for this varies by DNS provider, but most providers will have instructions to follow. Here are links to updating the appropriate DNS records for some popular providers:
- Amazon Web Services (Route 53)
- Google Cloud Platform (Cloud DNS)
- Cloudflare
- If you have Zone Holds enabled, you will need to release it during this process to ensure that we can successfully issue certificates.
- GoDaddy
- Namecheap
3Finish configuring Stytch
Finish the configuration process in Stytch by entering your full domain in the final field of the dialog box and clicking "Verify".
DNS records may take up to 48 hours to propagate and be verified, however usually this happens within minutes to hours rather than days. If you are able to verify the existence of your DNS changes exist via a dig on your machine, but they haven't yet been verified with Stytch after about 15 minutes, please reach out to support@stytch.com and we can help troubleshoot.
Configuring Stytch SDKs to use a custom domain
Stytch SDKs must be configured to use the custom domain after it is set up.
const client = new stytch.Client({
project_id: "PROJECT_ID",
secret: "SECRET",
custom_base_url: "${projectDomain}",
});client = Client(
project_id="PROJECT_ID",
secret="SECRET",
custom_base_url="${projectDomain}",
)client = Stytch::Client.new(
project_id: "PROJECT_ID",
secret: "SECRET"
env: "${projectDomain}",
)stytchClient, err := stytchapi.NewClient(
"PROJECT_ID",
"SECRET",
stytchapi.WithBaseURI("${projectDomain}")
)const client = createStytchUIClient(
"PUBLIC_TOKEN",
{
customBaseUrl: "${projectDomain}",
}
);Stytch products which use custom domains
Custom domains can have a far-reaching impact on how your app interacts with Stytch. These are some of our products which benefit from a custom domain:
Stytch-issued JWTs
Several Stytch products - Sessions, M2M, and Connected Apps- issue JSON Web Tokens (JWTs) for local validation. Stytch will determine the JWT issuer claim from the domain used to access the Stytch backend.
- With a default domain: JWTs issued by Stytch when called via your default domain (e.g. https://{noun}-{verb}-{number}.customers.stytch.dev) as the issuer.
- With a custom domain (CNAME): JWTs issued by Stytch when called via your custom domain (e.g., https://login.yourcompany.com) as the issuer.
- Without a custom domain: JWTs issued by Stytch when called via the public API (e.g. https://test.stytch.com/public/${project_id}) will use stytch.com/$project_id as the issuer.
Use the same domain across all Stytch products for simpler JWT validation logic. For example, if you share the https://login.yourcompany.com/v1/oauth2/token endpoint externally for Connected Apps API calls, Connected App access tokens will have an issuer of https://login.yourcompany.com. If you use the https://api.stytch.com domain for backend API calls, then Session JWTs will have an issuer of stytch.com/$project_id, which will make validation logic more difficult.
All Stytch SDKs performing JWT validation will honor both stytch.com/$project_id issuers and custom domain issuers, enabling you to switch from one to the other without downtime. Other libraries or 3rd party tools may not support the issuer changing without reconfiguration.
HttpOnly Cookies
Stytch's SDKs will make requests to api.stytch.com by default, but HttpOnly cookies cannot be used across domains. To properly use HttpOnly cookies with Stytch's SDKs your app will need to configure a custom domain.
Login emails
If Stytch is not configured with a custom domain, emails sent by Stytch to your users (for instance, when using magic links) will appear to come from a Stytch email address (e.g. login@stytch.com).
Using a custom domain will let you deliver emails from your own domain, which can help with ensuring consistent branding, but it does come with some risks.
Stytch maintains a strong email domain reputation and sends enough emails per month to ensure that email providers, like Gmail and Outlook, land our login emails in your user's inbox quickly and reliably. If you use a custom email domain, you will need ensure that your domain also holds a strong reputation and sends enough email volume, a good rule of thumb is 100,000 login emails per month, so that email providers do not flag your domain as potentially spam.
OAuth
For some OAuth providers (such as Google), the domain used for logging in must be authorized by the provider in order to properly display your app's consent screen. In order for the consent screen to indicate that it is returning to your app instead of to stytch.com, the redirect URI provided to the login flow must be owned by your authorized domain.
Single Sign-On (SSO)
Single Sign-On flows support custom domains. Since SSO endpoints are exposed to the user, using a custom domain allows you to associate these endpoints with your brand and obfuscate Stytch's role as an auth provider.
Any SSO Connection created after successfully registering a custom domain will be configured to use that domain.
Fraud protection
Our fraud protection product is more effective in various ways when it is hosted from your own domain. For more detailed information about fraud protection please reach out to support@stytch.com.
Connected Apps
Stytch's Connected Apps feature enables Stytch-powered Applications to act as the Identity Provider (IdP) for OAuth and OIDC compliant applications. Stytch recommends using a custom domain for implementing Connected Apps for several reasons:
- OAuth endpoints like /oauth2/token or .well-known/jwks.json are often shared externally with customers or 3rd parties. Using a custom domain allows you to associate these endpoints with your brand, (e.g. https://auth.yourcompany.com/v1/oauth2/token instead of https://api.stytch.com/v1/public/${project_id}/oauth2/token) and avoid needing to update callers if you stop using Stytch in the future.
- Certain specifications within the OAuth and OIDC family of protocols require a unique domain to be used. For example, OIDC-compliant Issuers must be https:// URLs without query or path parameters. Legacy issuers from Stytch's Session JWT product (stytch.com/${project_id}) will not be accepted by certain software.
Next steps
Visit the Custom Domains page in the Dashboard to set up your custom domain.
For questions, reach out to support@stytch.com.