Setting up a new auth solution with SMS
Integrate Stytch one-time passcodes as your authentication solution.
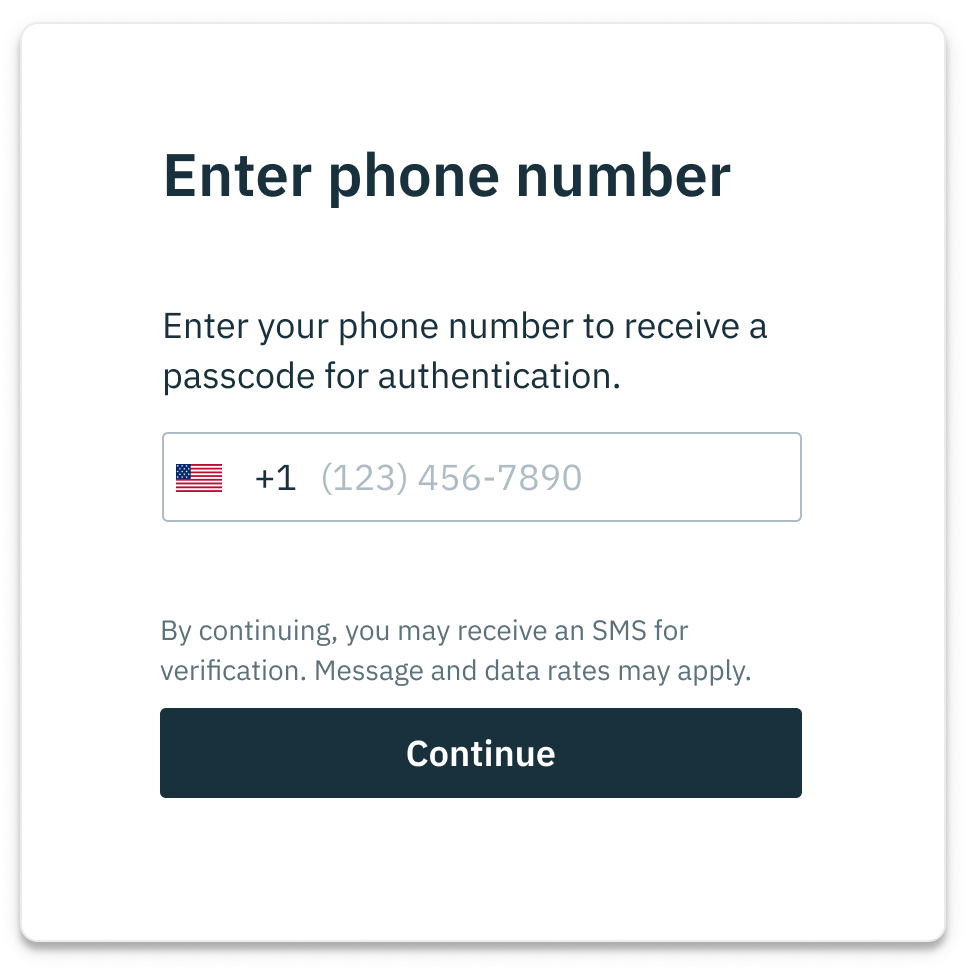
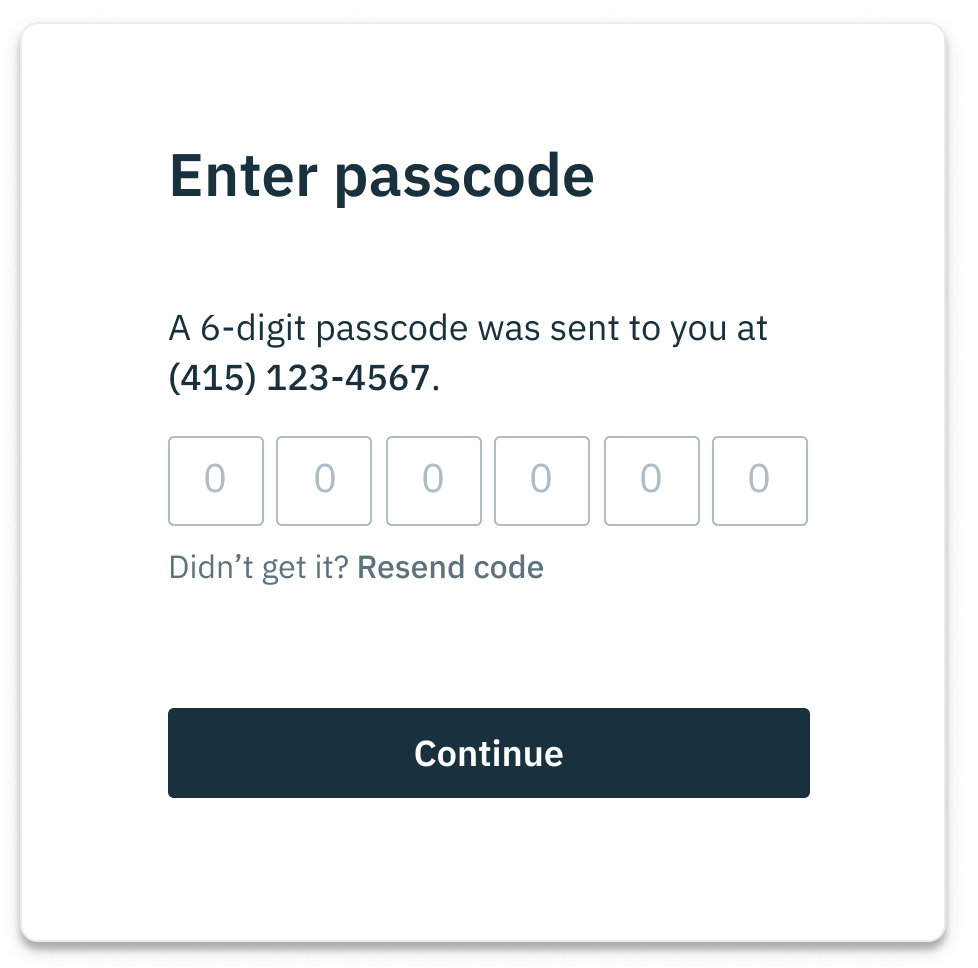
Step 1: Build your UI for SMS login
Here’s an example of an authentication flow. One screen accepts the user’s phone number and the other accepts their one-time passcode.


Step 2: Login or create user
The LoginOrCreateUserBySMS endpoint will be used to log in or sign up a user. This request will send a one-time passcode to the provided phone number. By default, the code will expire in 2 minutes. You can alter the expiration with the ExpirationMinutes request field. If the phone number isn’t associated with a user yet, a user will be created. If the user_created attribute in the response is true, save the user ID and phone ID from the response. We recommend saving these IDs in new columns of your users table or within a new table linking your users with their Stytch IDs.
const stytch = require("stytch")
const client = new stytch.Client({
project_id: "PROJECT_ID",
secret: "SECRET",
env: stytch.envs.test,
}
);
const params = {
phone_number: "+12025550162"
};
client.otps.sms.loginOrCreate(params)
.then(resp => {
console.log(resp)
})
.catch(err => {
console.log(err)
});Step 3: Authenticate one-time passcode
The AuthenticateOTP endpoint will be used in conjunction with all LoginOrCreateUserBySMS requests. The user should be prompted to enter the one-time passcode sent to them via SMS. After the user enters their code, send an AuthenticateOTP request with the code along with the phone ID used. If the response is a 200, the user is verified and can be logged in. If you'd like to keep this user logged-in for a while, include "session_duration_minutes": 60 (an hour, for example). Check out the session management guide to learn how to handle the session.
const stytch = require("stytch")
const client = new stytch.Client({
project_id: "PROJECT_ID",
secret: "SECRET",
env: stytch.envs.test,
}
);
const params = {
method_id: "phone-number-test-d5a3b680-e8a3-40c0-b815-ab79986666d0",
code: "123456"
};
client.otps.authenticate(params)
.then(resp => {
console.log(resp)
})
.catch(err => {
console.log(err)
});